Woocommerce Product Page Template
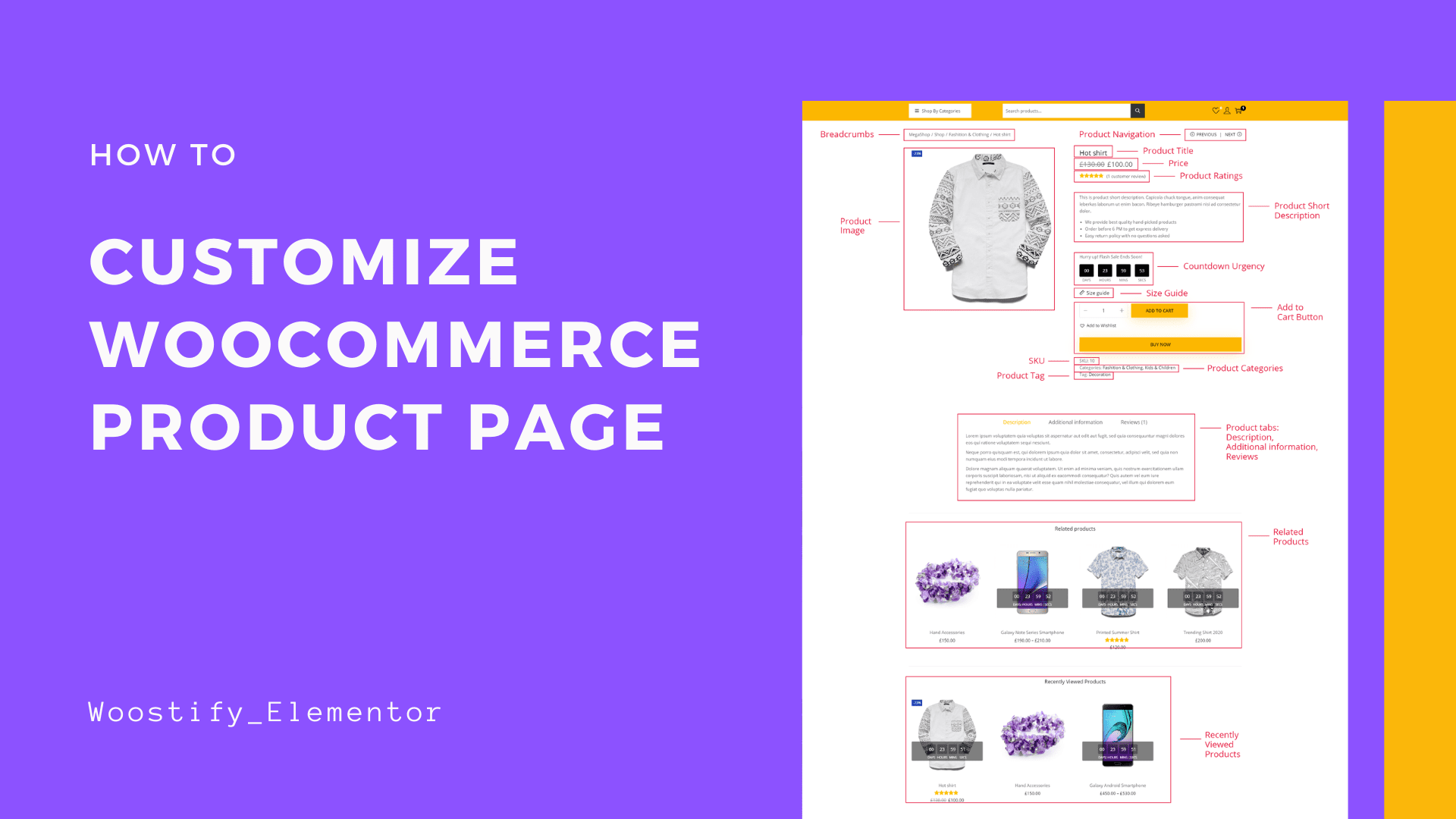
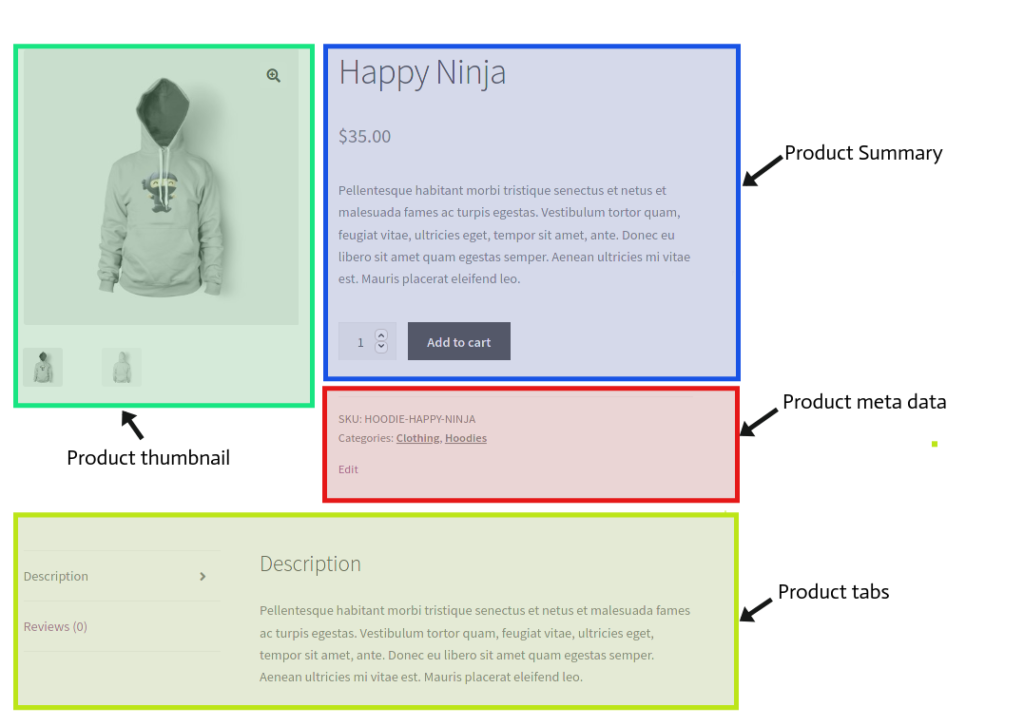
Woocommerce Product Page Template - Web how to customize the woocommerce product page step 1: Web learn how to customize the woocommerce shop page without needing code. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. When you open these files, you will notice they. Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Ad see why millions of businesses worldwide choose shopify®. Woocommerce is all about flexibility and customizability, which is why it provides all the tools you need to edit the design and functionality of product pages. Web display product categories in a menu. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Activate the required essential woocommerce elements step 3: The shop page is a placeholder for a post. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Web display product categories in a menu. Web overview woocommerce template files contain the markup and template structure for frontend and html emails of your store. Shopify middle package. We’ll continue by saving the layout to. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. Payment providers & shipping features than other ecommerce platforms. Add your woocommerce products to set up your store step 2: Woocommerce is all about flexibility and customizability, which is why it provides all the. To force a product to display a different template page than the default, you need to pull two files from woocommerce. See our full extension library for even more. How to create woocommerce category page template with woobuilder. Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. To start designing. What is the shop page? How to create woocommerce category page template with woobuilder. Web learn how to customize the woocommerce shop page without needing code. Shopify middle package is best for growing. Web we’ll start by styling the default woo product page of one particular product, to match it with the screen printing layout pack. When you open these files, you will notice they. Woocommerce is all about flexibility and customizability, which is why it provides all the tools you need to edit the design and functionality of product pages. We’ll continue by saving the layout to. Shopify middle package is best for growing. To start designing the single product template in elementor,. Ad see why millions of businesses worldwide choose shopify®. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create. Shopify middle package is best for growing. Turn on the woocommerce builder addon. Web how to customize the woocommerce product page template make. Web learn how to customize the woocommerce shop page without needing code. To start designing the single product template in elementor,. Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. All with regard to our customers' businesses! Web woocommerce product list view enlists specific products or categories in a compact table. Web display product categories in a menu. Themeforest.net has been visited by 10k+ users in the past month Shopify middle package is best for growing. Add your woocommerce products to set up your store step 2: Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Web learn how to customize the woocommerce shop page without needing code. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Create a new category page. To force a product to display a different template page than the default, you need to pull two files from woocommerce.. What is the shop page? Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Shopify middle package is best for growing. All with regard to our customers' businesses! Web display product categories in a menu. See our full extension library for even more. Sign up for a free trial. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! We’ll continue by saving the layout to. Ad see why millions of businesses worldwide choose shopify®. Web how to customize the woocommerce product page template make sure that you have properly set up woocommerce and don’t miss any steps to avoid any. When you open these files, you will notice they. Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Fix the layout of view cart link. Shopify middle package is best for growing. Create a new category page. Create the single product template. Web we’ll start by styling the default woo product page of one particular product, to match it with the screen printing layout pack. The shop page is a placeholder for a post. All you need to create a beautiful website. Web how to customize the woocommerce product page step 1: Activate the required essential woocommerce elements step 3: Themeforest.net has been visited by 10k+ users in the past month Turn on the woocommerce builder addon. By adding fields, videos, size charts, and more, your pages can be as unique as the products that they feature. Web woocommerce product list view enlists specific products or categories in a compact table to show items with more information for customers. Web that is why, templatemonster's coders have launched the compilation of woocommerce custom product page templates! Web the latest version of woocommerce blocks, version 10.9.2, is now available for download on wordpress.org and github. Create a new category page. Themeforest.net has been visited by 10k+ users in the past month Turn on the woocommerce builder addon. Theme options, block editor, and elementor free. When you open these files, you will notice they. We’ll continue by saving the layout to. Ad see why millions of businesses worldwide choose shopify®. To start designing the single product template in elementor,. Web we’ll start by styling the default woo product page of one particular product, to match it with the screen printing layout pack. Add your woocommerce products to set up your store step 2: Web to tell woocommerce what pages to use for the shop page go to woocommerce > settings > products. Web to begin with, choose single product from the selection under templates > theme builder > single product > add new, give it a name, and choose create.How to Customize Your Product Page Elementor
Custom Product Page Archive Template For Genesis
50+ Templates For Any Project Colorlib
How to Customize Your Product Page Elementor
Product Page Template
Product Page Template williamsonga.us
One Theme to Rule Them All Storefront SkyVerge
How to edit product page programmatically QuadLayers
How to Customize Your Product Page Elementor
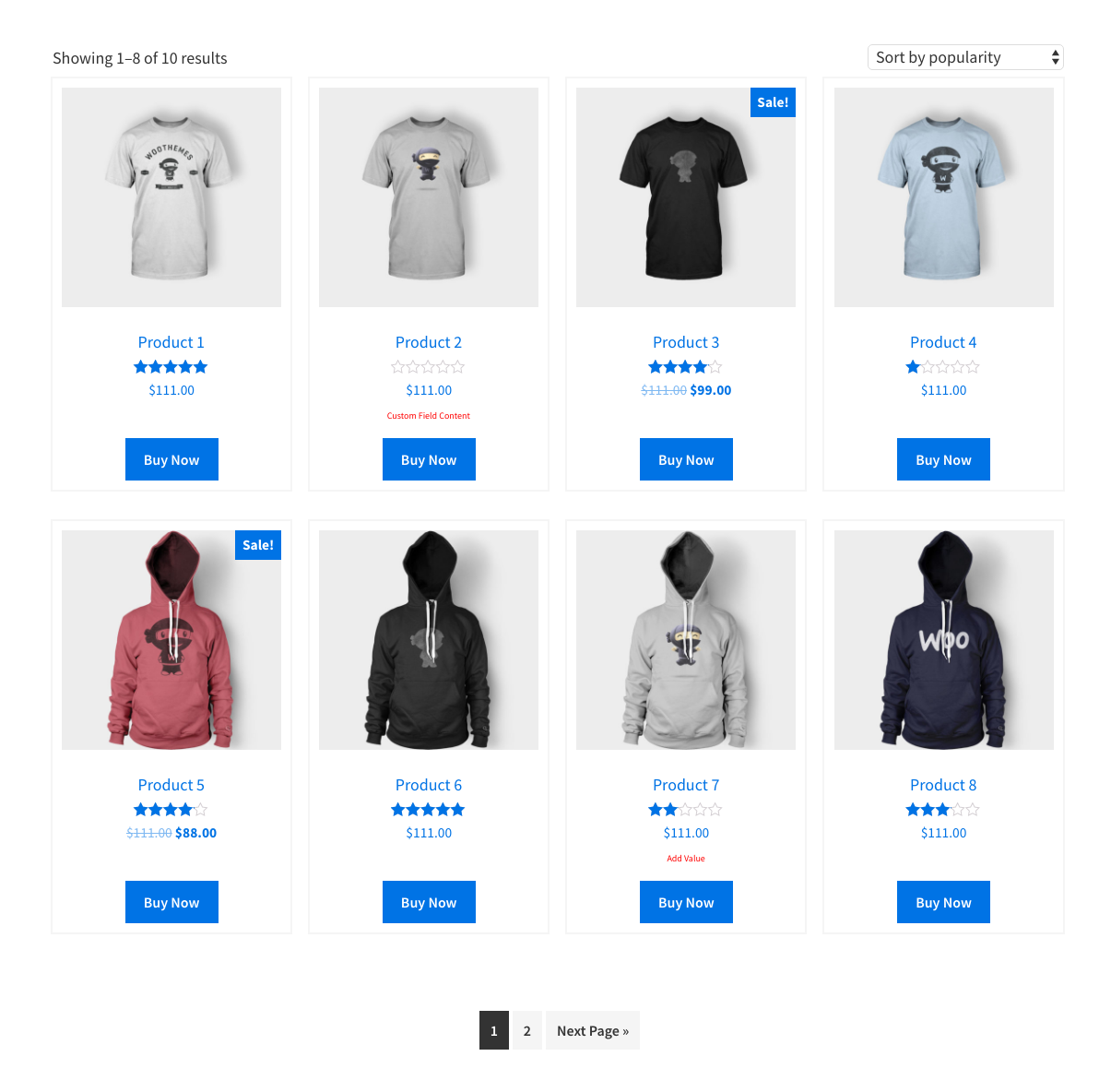
How to customize shop page Step by step guideline
Shopify Middle Package Is Best For Growing.
Payment Providers & Shipping Features Than Other Ecommerce Platforms.
Web Learn How To Customize The Woocommerce Shop Page Without Needing Code.
All You Need To Create A Beautiful Website.
Related Post: