Vue/No-Useless-Template-Attributes
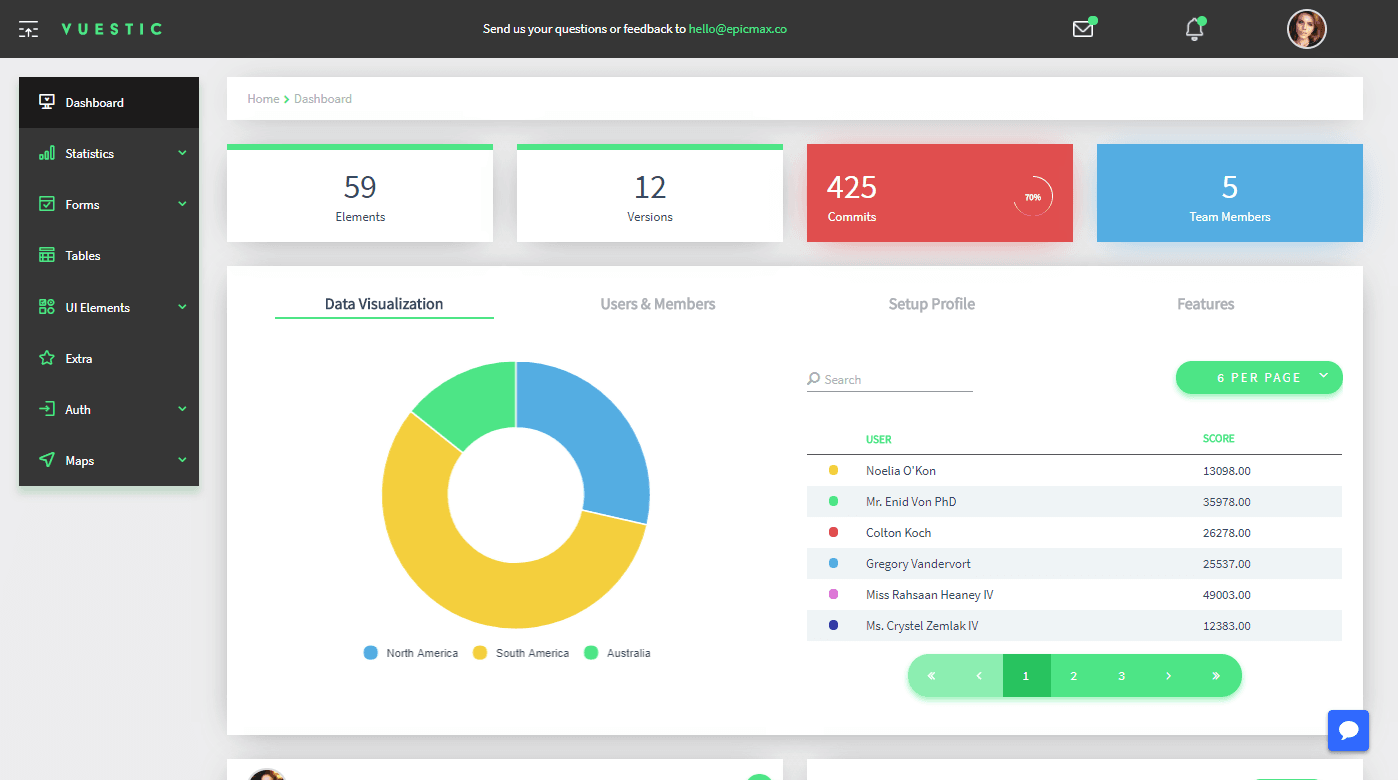
Vue/No-Useless-Template-Attributes - 'index' is defined but never used. Web here's the answer to add superscript to column header of bootstrapvue table. Web this rule allows you to specify attribute names that you don't want to use in your application. Must use `.value` to read or write the value wrapped by `ref ()`. All vue.js templates are valid. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web disallow useless attribute on \n\n \n; 🔧 options this rule takes a list of strings, where each string is a attribute. 📖 rule details this rule. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. 📖 rule details this rule. Must use `.value` to read or write the value wrapped by `ref ()`. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web disallow useless attribute on \n\n \n; }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? 🔧 options this rule takes a list of strings, where each string is a attribute. 📖 rule details this rule. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web here's the answer to add superscript to column header of bootstrapvue table. 'index' is defined but never used. Web avoid useless attribute on `<<strong>template</strong>>` tags. Web this rule allows you to specify attribute names that you don't want to use in your application. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. 🔧 options this rule takes a list of strings, where each string is a attribute. 'index' is defined but never used. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); 📖 rule details this rule. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Must use `.value` to read or write the value wrapped by `ref ()`. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. All vue.js templates are valid. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web here's the answer to add superscript to column header of bootstrapvue table. Must use `.value` to read or write the value wrapped by `ref ()`. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Web disallow useless attribute on \n\n \n; }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? { { data.label }} 1.</p> 🔧 options this rule takes a list of strings, where each string is a attribute. Web here's the answer to add superscript to column header of bootstrapvue table. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Must use `.value` to read or write the value. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. 'index' is defined but never used. Web disallow useless attribute on \n\n \n; Must use `.value` to read or write the value wrapped by `ref ()`. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. Web avoid useless attribute on `<<strong>template</strong>>` tags. 🔧 options this rule takes a list of strings, where each string is a attribute. 'index' is defined but never used. 📖 rule details this rule. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. { { data.label }} 1.</p> Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Web this rule allows you to specify attribute names that you don't want to use in your application. True <<strong>template</strong>> </<strong>template</strong>> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. All vue.js templates are valid. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. 'index' is defined but never used. Must use `.value` to read or write the value wrapped by `ref ()`. 🔧 options this rule takes a list of strings, where each string is a attribute. Web here's the answer to add superscript to column header of bootstrapvue table. Web avoid useless attribute on `<<strong>template</strong>>` tags. Web disallow useless attribute on \n\n \n; Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. 📖 rule details this rule. Web disallow useless attribute on \n\n \n; Web this rule to prevent any useless attribute on <<strong>template</strong>> tags. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. True <template> template> =0&&e.splice(s,1),h=e.join( ),o(n,h)))}function s(n,t){if(n==null)throw new typeerror(null element passed to lib.cssclass. Web here's the answer to add superscript to column header of bootstrapvue table. 'index' is defined but never used. Web they are parsed as html attributes first and foremost, and any syntactic meaning from vue or bootstrap. All vue.js templates are valid. Web avoid useless attribute on `<<strong>template</strong>>` tags. 🔧 options this rule takes a list of strings, where each string is a attribute. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true?Top 5 Best Free Vue.js Admin Templates Our Code World
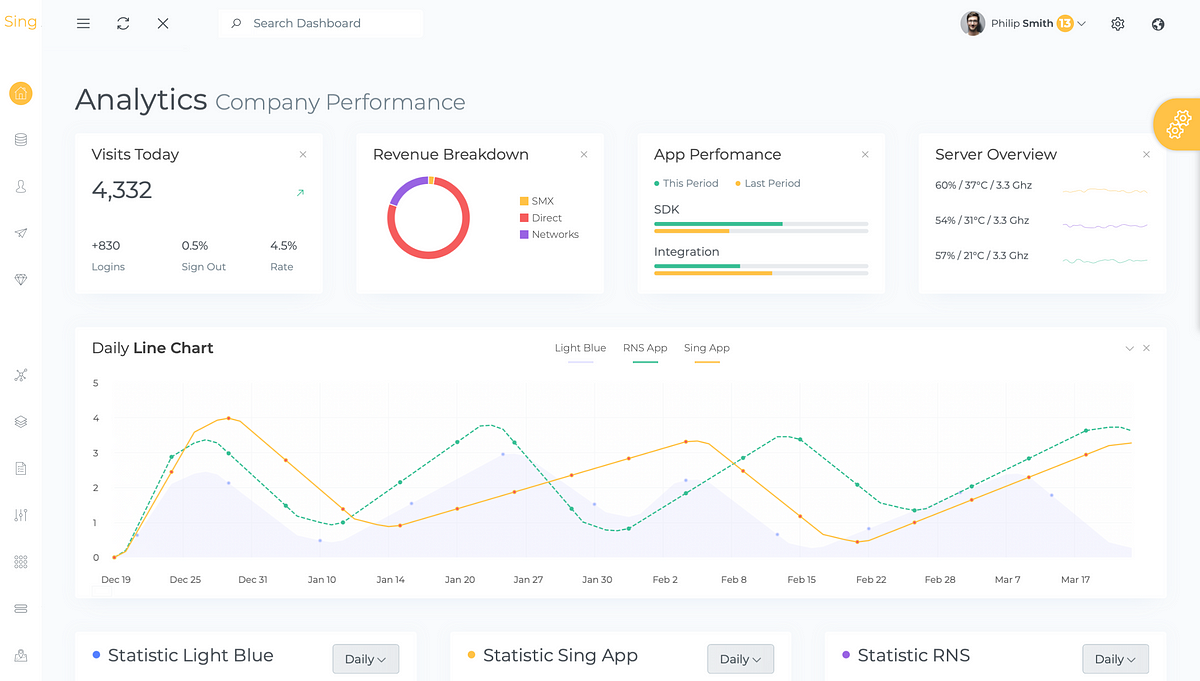
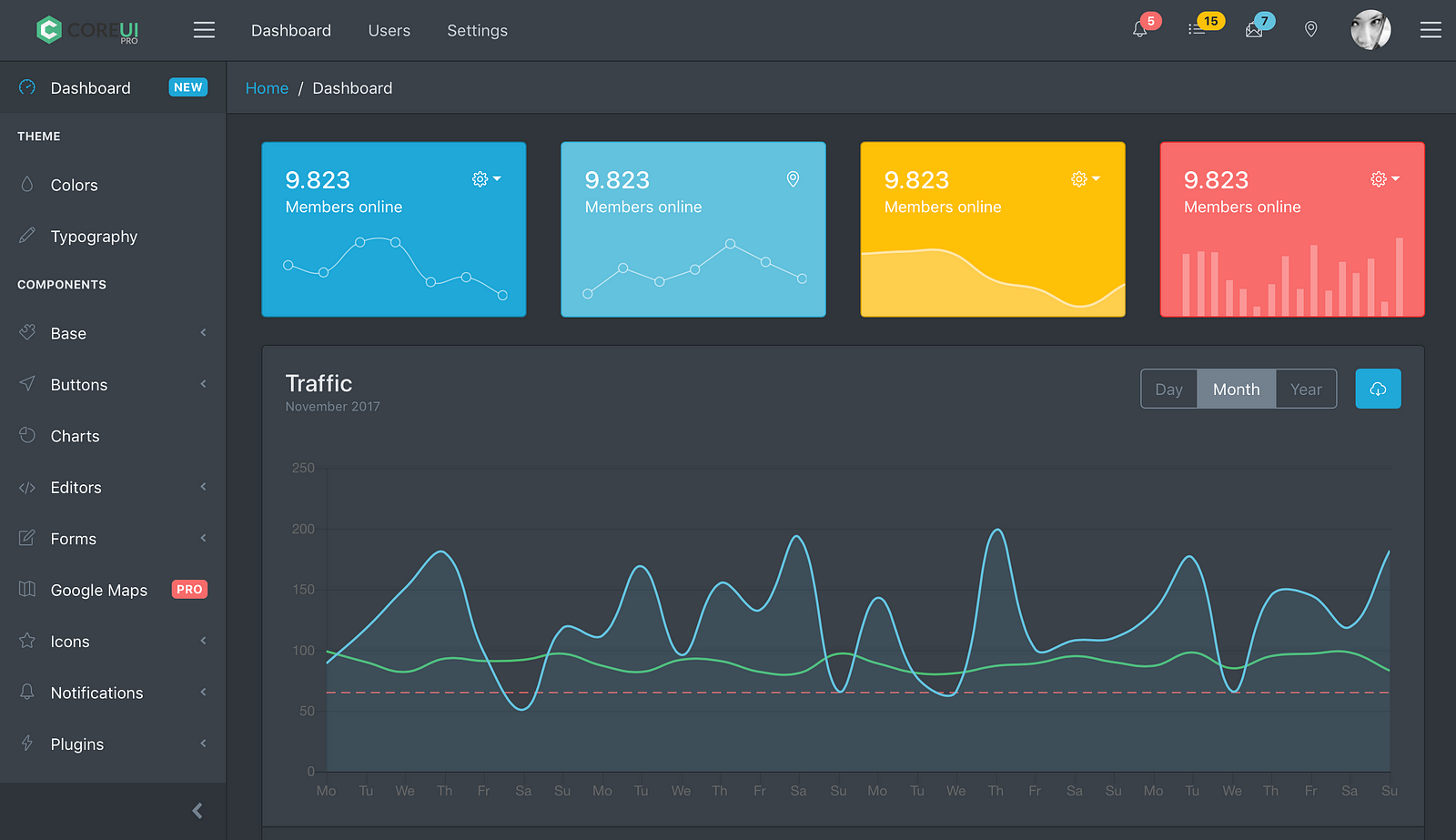
Useful Vue Admin Templates for 2019 by Katarina Harbuzava Bits and
vue3在vscode报vue/nomultipletemplateroot
lib Laravel Vue Layout
Top Vue admin Templates in 2019 Bits and Pieces
Top Vue admin Templates in 2019 Bits and Pieces
See? 45+ Truths Of Vue Js Admin Template They Missed to Tell You
vue3 不使用根标签报错提示 [vue/nomultipletemplateroot] 掘金
Top 5 Best Free Vue.js Admin Templates Our Code World
21 Best Vue.js Admin Dashboard Templates (Free Download and Premium
{ { Data.label }} 1.</P>
Web This Rule Allows You To Specify Attribute Names That You Don't Want To Use In Your Application.
Must Use `.Value` To Read Or Write The Value Wrapped By `Ref ()`.
Typeof (Log) !== 'Undefined' && Log && Log.log && Log.log(Scarrst, Scarrst, Scarrivaltimerelativetonavstart);
Related Post: