Visual Studio Code Html5 Template Shortcut
Visual Studio Code Html5 Template Shortcut - Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. I have the html and django html plugin in vscode. New html file' in the command. Web when you will press enter it will add the following code: Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. This extension provides the standard html boilerplate code used in all web applications. Hit control k +m and then type html to set the document type and then. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Html> code sample .see more on stackoverflowfeedback thanks! Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web visual studio code html boilerplate. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web 1 you need to tell vsc what type of document you're working on first, for example html.. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Basic html5 template (visual studio code. I have the html and django html plugin in vscode. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: This extension provides. Them press enter then you get your html template for vs code :) popularity 10/10. This extension provides the standard html boilerplate code used in all web applications. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Launch. Web 1 i am building my first django app and using the django templating engine in my html files. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: New html file' in the command. Launch vs code quick open ( ctrl+p ), paste. Them press enter then you get your html template for vs code :) popularity 10/10. I have the html and django html plugin in vscode. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. By using keyboard shortcuts, the tags are automatically created. Web 1 day agohold down the ctrl key. Basic html5 template (visual studio code. Web when you will press enter it will add the following code: Web 1 you need to tell vsc what type of document you're working on first, for example html. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get. By using keyboard shortcuts, the tags are automatically created. New html file' in the command. Html> code sample .see more on stackoverflowfeedback thanks! This extension provides the standard html boilerplate code used in all web applications. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web visual studio code html boilerplate. I have the html and django html plugin in vscode. Web 1 you need to tell vsc what type of document you're working on first, for example html. New html file' in the command. This extension provides the standard html boilerplate code used in all web applications. Basic html5 template (visual studio code. Web visual studio code html boilerplate. New html file' in the command. Web when you will press enter it will add the following code: Hit control k +m and then type html to set the document type and then. This extension provides the standard html boilerplate code used in all web applications. Web 1 i am building my first django app and using the django templating engine in my html files. Hit control k +m and then type html to set the document type and then. Launch vs code quick open ( ctrl+p ), paste the following command, and. Web visual studio code html boilerplate. New html file' in the command. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type ! Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Html> code sample .see more on stackoverflowfeedback thanks! Basic html5 template (visual studio code. Web 1 i am building my first django app and using the django templating engine in my html files. Hit control k +m and then type html to set the document type and then. Web 1 you need to tell vsc what type of document you're working on first, for example html. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Them press enter then you get your html template for vs code :) popularity 10/10. This extension provides the standard html boilerplate code used in all web applications. Web when you will press enter it will add the following code: By using keyboard shortcuts, the tags are automatically created. I have the html and django html plugin in vscode. Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. Web 1 you need to tell vsc what type of document you're working on first, for example html. Launch vs code quick open ( ctrl+p ), paste the following command, and press enter. Web if you're using visual studio code, here's a tip to quickly generate a a basic html template. Web when you will press enter it will add the following code: Web to use the html template shortcut, simply press ctrl + shift + pon windows or cmd + shift + pon mac and type in 'html: This extension provides the standard html boilerplate code used in all web applications. Html> code sample .see more on stackoverflowfeedback thanks! Web 1 day agohold down the ctrl key and select two files in the solution explorer that you want to compare. Web visual studio code html boilerplate. Web this is really helpful in a large codebase with lots of nested folders where you have a lot of imports and exports between files, for instance in a react.js project. I have the html and django html plugin in vscode. Basic html5 template (visual studio code. By using keyboard shortcuts, the tags are automatically created. Web visual studio code html template shortcut comment 6 xxxxxxxxxx type !VSCode Shortcut To Open Code In Browser Visual Studio Code YouTube
Visual Studio Shortcuts Cheat Sheet Cheat Sheet
행복상자 Visual Studio Code Shortcuts(단축키)
Pin on Web Dev
Visual studio shortcuts build and run azgardwp
Shortcuts for VSCode NotAPlaceHolder
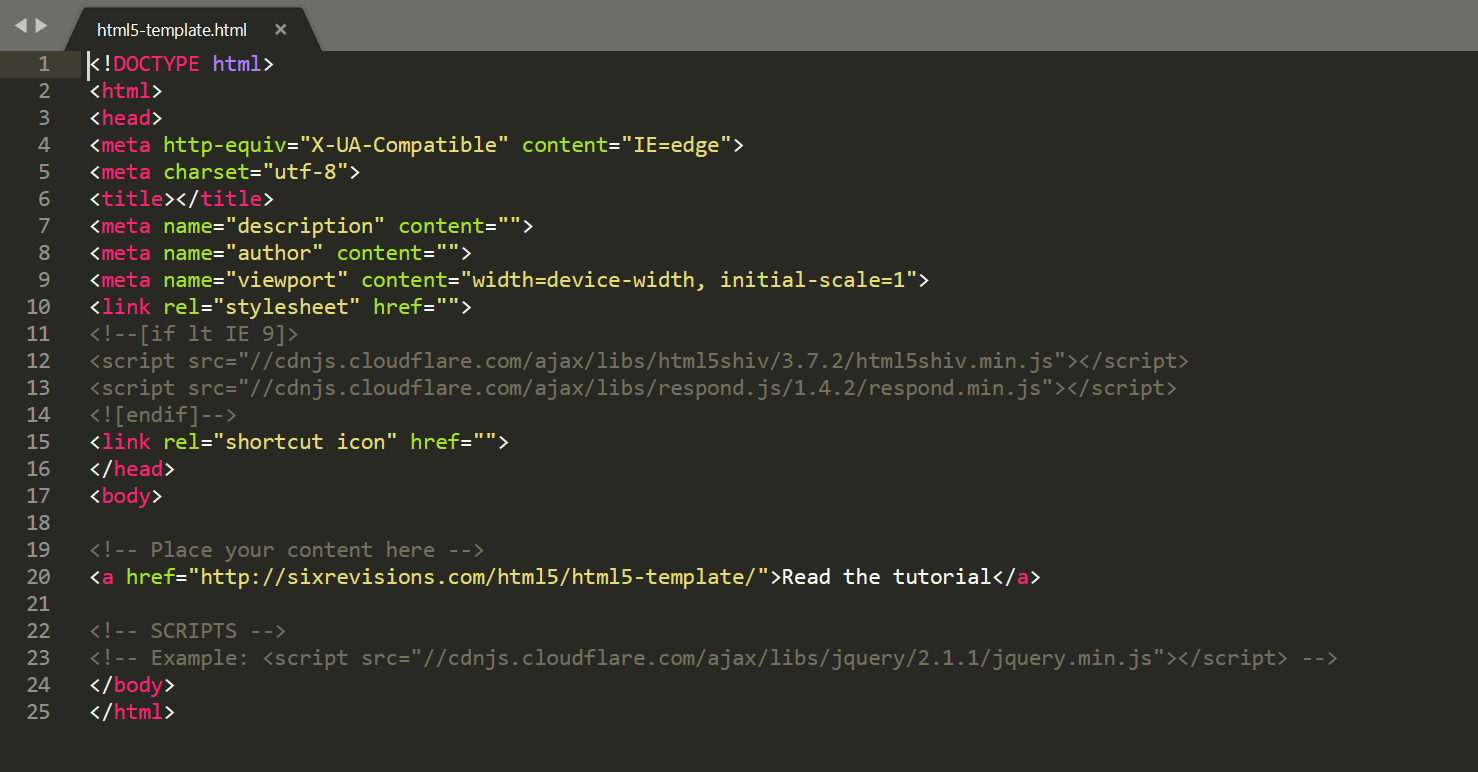
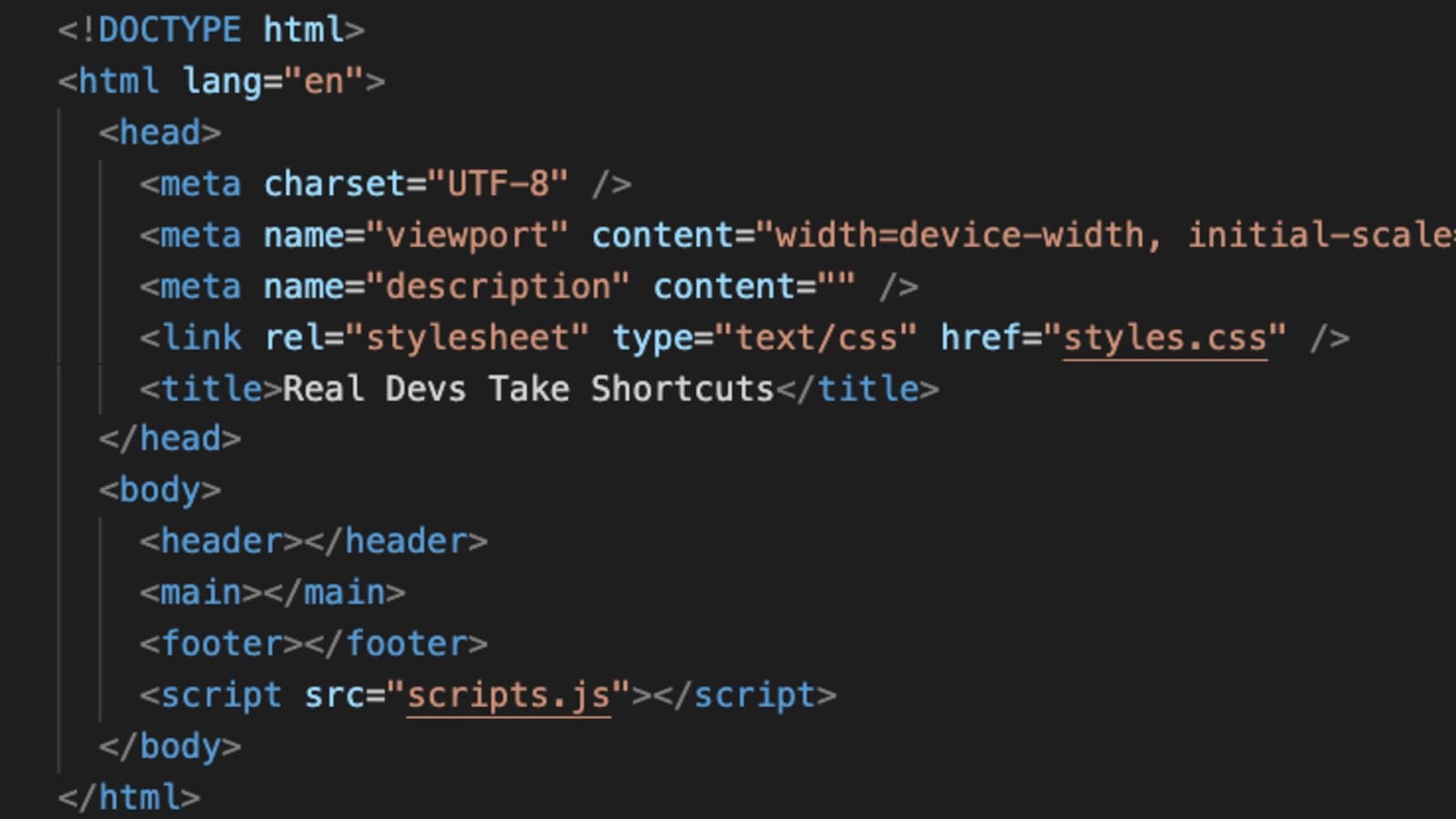
HTML5 Template A Basic Code Template for Your Next Project
Shortcut To Create Html In Visual Studio Code Bios Pics
Visual Studio Code Keyboard shortcuts PDF Microsoft visual studio
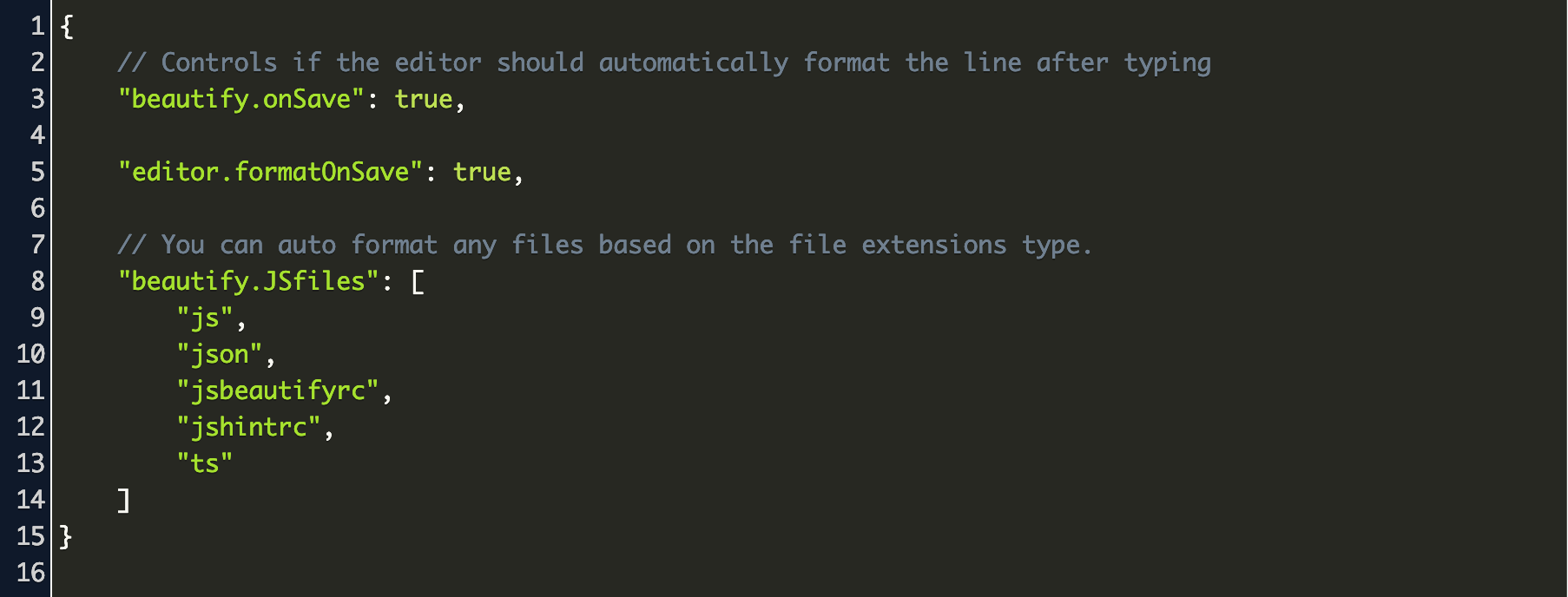
Visual studio format document shortcut lasemky
New Html File' In The Command.
Them Press Enter Then You Get Your Html Template For Vs Code :) Popularity 10/10.
Web 1 I Am Building My First Django App And Using The Django Templating Engine In My Html Files.
Hit Control K +M And Then Type Html To Set The Document Type And Then.
Related Post: