Unexpected String Concatenation Prefer-Template
Unexpected String Concatenation Prefer-Template - Examples of incorrect code for. Large collection of code snippets for html, css and javascript. (yes) const value = `; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web here is a different example using eslint error: Web in es2015 (es6), we can use template literals instead of string concatenation. If you would prefer to use concatenation. Literals can be strings or template literals. Literals can be strings or template literals. Var str = hello, + name + !; Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web prefer a template expression over string literal concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web prefer a template expression over string literal concatenation. If you would prefer to use concatenation. + anr + |27.00; Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web suggest using template literals instead of string concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. And we should rethink should. Web simply use a template string instead, as it is now the preferred method. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web simply use a template string instead, as it is now the preferred method. And we should rethink should. Var str = hello, + name + !; Literals can be strings or template literals. Web suggest using template literals instead of string concatenation. Var str = hello, + name + !; + anr + |27.00; Web in es2015 (es6), we can use template literals instead of string concatenation. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web here is a different example using eslint error: Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web two or more string (and template literal) concatenation should be usable to make. Web simply use a template string instead, as it is now the preferred method. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. // this will throw an error. Large collection of code snippets for html, css and javascript. Render () { const { a, b } = this.props; Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. // this will throw an error. Web suggest using template literals instead of string concatenation. Web prefer a template expression over string literal concatenation. Web suggest using template literals instead of string concatenation. And we should rethink should. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Var str = hello, + name + !; Web simply use a template string instead, as it is now the preferred method. Examples of incorrect code for. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web in es2015 (es6), we can use template literals instead of string concatenation. Web suggest using template literals instead of string concatenation. Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. Web simply use a template string instead, as it is now the preferred method. Render () { const { a, b } = this.props; Var str = hello, + name + !; If (// some condition // ) window.location.assign (`/v2#/org/$ {a}/support`)} } you should use template strings. Web prefer a template expression over string literal concatenation. If you would prefer to use concatenation. Large collection of code snippets for html, css and javascript. Examples of incorrect code for. Web to fix the ‘unexpected string concatenation’ error when we’re using eslint to lint our javascript project, we should use template literals instead of string. Web here is a different example using eslint error: // this will throw an error. (yes) const value = `; + anr + |27.00; Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Web two or more string (and template literal) concatenation should be usable to make data without line breaks as keeping readability. Web to correct the error of “unexpeded string concateanation” when we are using eslint for lint our javascript project, as well as to improve the readability. Literals can be strings or template literals. Web in es2015 (es6), we can use template literals instead of string concatenation. If you would prefer to use concatenation. Wrong one //var foo = 'bar' + (typeof bar) + 'baz'; Web prefer a template expression over string literal concatenation. Render () { const { a, b } = this.props; Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web here is a different example using eslint error: Var str = hello, + name + !; Web 原因:eslint推荐用es6的template string 来拼接字符串,而不能用+号。. // this will throw an error. (yes) const value = `; Web suggest using template literals instead of string concatenation. Web simply use a template string instead, as it is now the preferred method.ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Sheets Join Strings Iweky
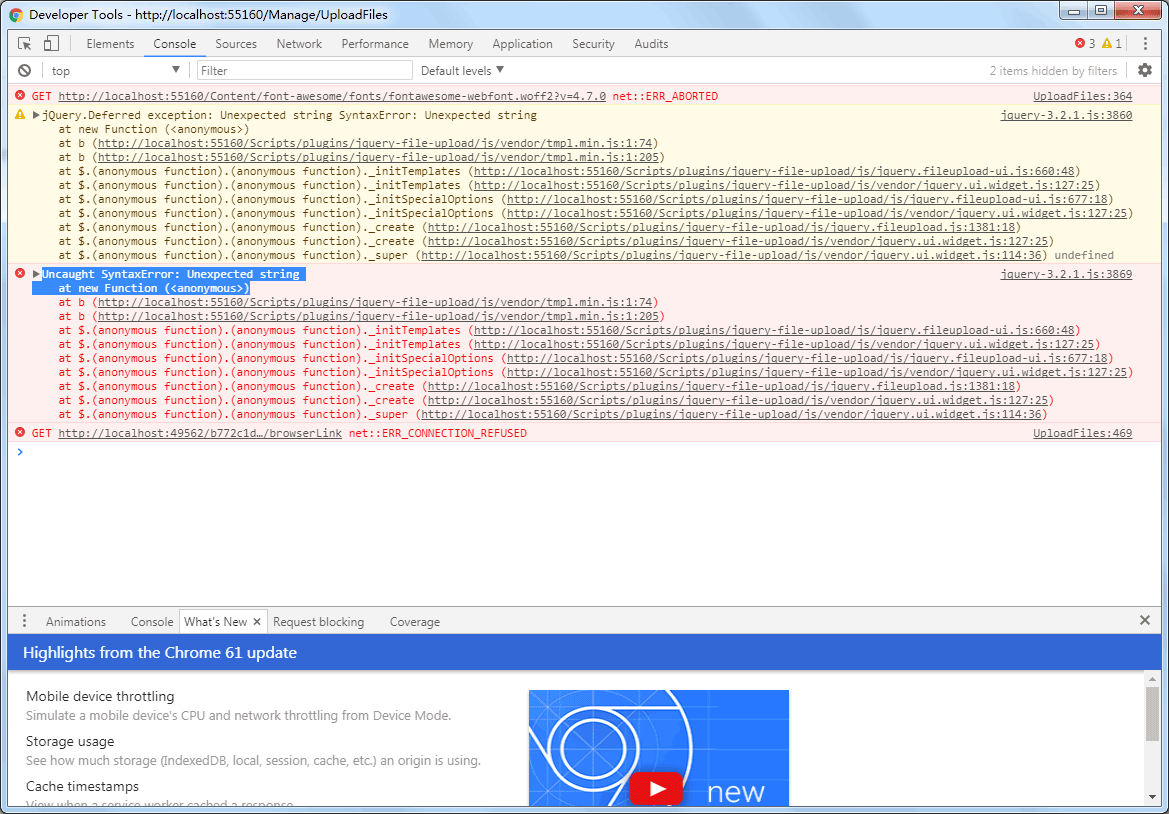
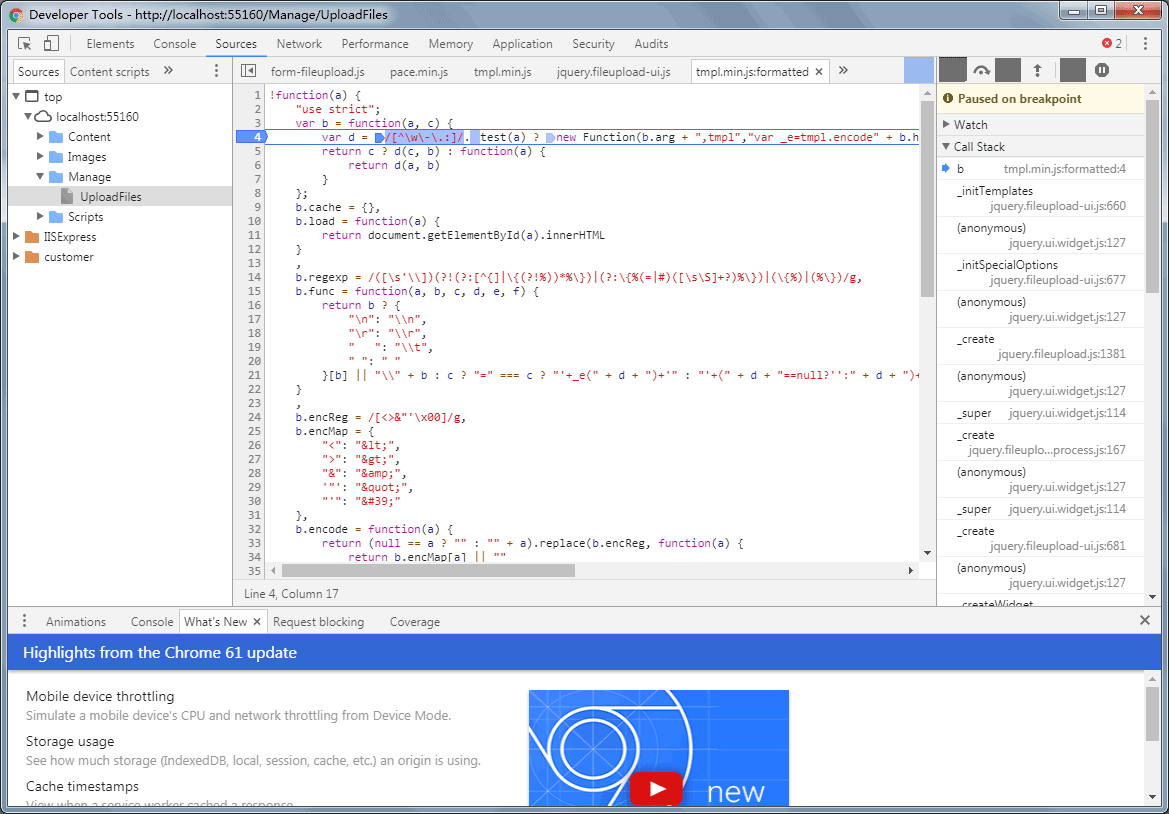
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Excel Concatenate Function To Combine Strings Cells Columns Riset
Unexpected String Concatenation Prefer Template Card Template
Unexpected String Concatenation Prefer Template Card Template
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
[eslint] error Unexpected string concatenation prefertemplate
How I learned to write cleaner code using ESLint by Tim Oerlemans
Web To Fix The ‘Unexpected String Concatenation’ Error When We’re Using Eslint To Lint Our Javascript Project, We Should Use Template Literals Instead Of String.
If (// Some Condition // ) Window.location.assign (`/V2#/Org/$ {A}/Support`)} } You Should Use Template Strings.
Examples Of Incorrect Code For.
And We Should Rethink Should.
Related Post:



:max_bytes(150000):strip_icc()/excel-concatenate-combine-cells-1-5c6e9264c9e77c00016930d0.jpg)

:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)



![[eslint] error Unexpected string concatenation prefertemplate](https://img-blog.csdnimg.cn/133ddcff3ff14b9e8a150bd0d5e0f74f.png)
