This.template.queryselectorall In Lwc
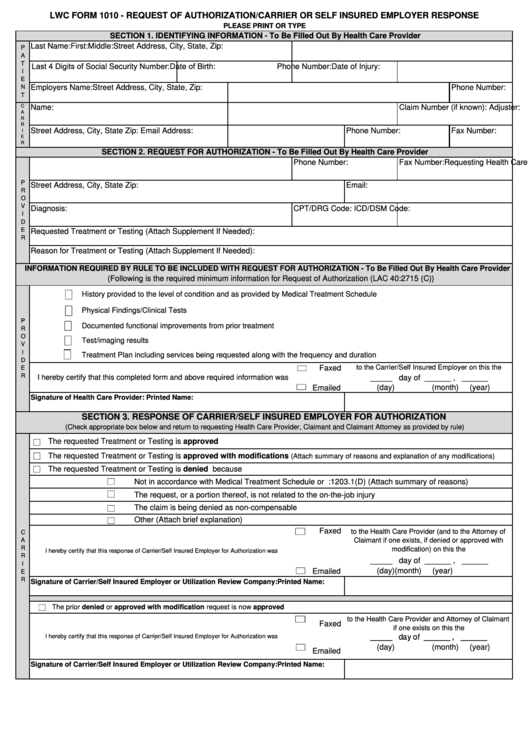
This.template.queryselectorall In Lwc - Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); If you use an id selector in javascript, it. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Web the document method queryselectorall () returns a static (not live) nodelist representing a list of the document's elements that match the specified group of. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web import { lightningelement, track } from 'lwc'; Web // example.js import {lightningelement } from 'lwc'; Export default class app extends lightningelement { loggedin = false; The ids that you define in html templates may be transformed into globally unique values when the template is. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Export default class example extends lightningelement {renderedcallback {this. The formal recommendation is to use a lifecycle hook, such as: But you should probably have: Let element = this.template.queryselector ('article [data. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web // example.js import {lightningelement } from 'lwc'; Web import { lightningelement, track } from 'lwc'; Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Export default class app extends lightningelement { loggedin = false; The formal recommendation is to use a lifecycle hook, such as: Web viewed 4k times. Web 2 answers sorted by: Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class app extends lightningelement { loggedin = false; But you should probably have: Web viewed 4k times. Let element = this.template.queryselector ('article [data. Web 2 answers sorted by: Export default class app extends lightningelement { loggedin = false; Web to access dom elements passed. If you use an id selector in javascript, it. The ids that you define in html templates may be transformed into globally unique values when the template is. If you use an id selector in javascript, it. Another use of array.from since queryselector provides item. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web this.template.queryselectorall(.userinput) queries all elements from. Web viewed 4k times. Another use of array.from since queryselector provides item. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: The ids that you define in html templates may be transformed into globally unique values when the template is. Web to access elements rendered by a component with standard dom. Web // example.js import {lightningelement } from 'lwc'; Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. Another use of array.from since queryselector provides item. Web import { lightningelement, track } from 'lwc'; Web viewed 4k times. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. But you should probably have: Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. 2 i don't know much about lwc, but doing some research i saw queryselector being used this. Another use of array.from since queryselector provides item. The ids that you define in html templates may be transformed into globally unique values when the template is. Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web don’t use id selectors with queryselector. Web array.from(document.queryselectorall('div')).foreach((element,index) => { //. But you should probably have: Web 2 answers sorted by: The formal recommendation is to use a lifecycle hook, such as: Web // example.js import {lightningelement } from 'lwc'; Let element = this.template.queryselector ('article [data. Web web this.template.queryselectorall (.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web to access dom elements passed. Web don’t use id selectors with queryselector. 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Web this.teamrecords.map((item, index) => { this.template.queryselectorall('.descarea').foreach(element => { element.innerhtml =. If you use an id selector in javascript, it. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Export default class app extends lightningelement { loggedin = false; Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. The ids that you define in html templates may be transformed into globally unique values when the template is. Export default class example extends lightningelement {renderedcallback {this. Web import { lightningelement, track } from 'lwc'; Another use of array.from since queryselector provides item. Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web viewed 4k times. Web this.template.queryselectorall(.userinput) queries all elements from the dom which has the following attribute value class=userinput. Web viewed 4k times. The ids that you define in html templates may be transformed into globally unique values when the template is. But you should probably have: Web // example.js import {lightningelement } from 'lwc'; The formal recommendation is to use a lifecycle hook, such as: 2 i don't know much about lwc, but doing some research i saw queryselector being used this way: Let element = this.template.queryselector ('article [data. Web import { lightningelement, track } from 'lwc'; Web array.from(document.queryselectorall('div')).foreach((element,index) => { // handle element }); Web the ids that you define in html templates may be transformed into globally unique values when the template is rendered. Web to access dom elements passed. Another use of array.from since queryselector provides item. Export default class app extends lightningelement { loggedin = false; Web 2 answers sorted by: Export default class example extends lightningelement {renderedcallback {this.Fillable Lwc Form 1010 Request Of Authorization/carrier Or Self
Can access elements with template.querySelectorAll() in Local Dev
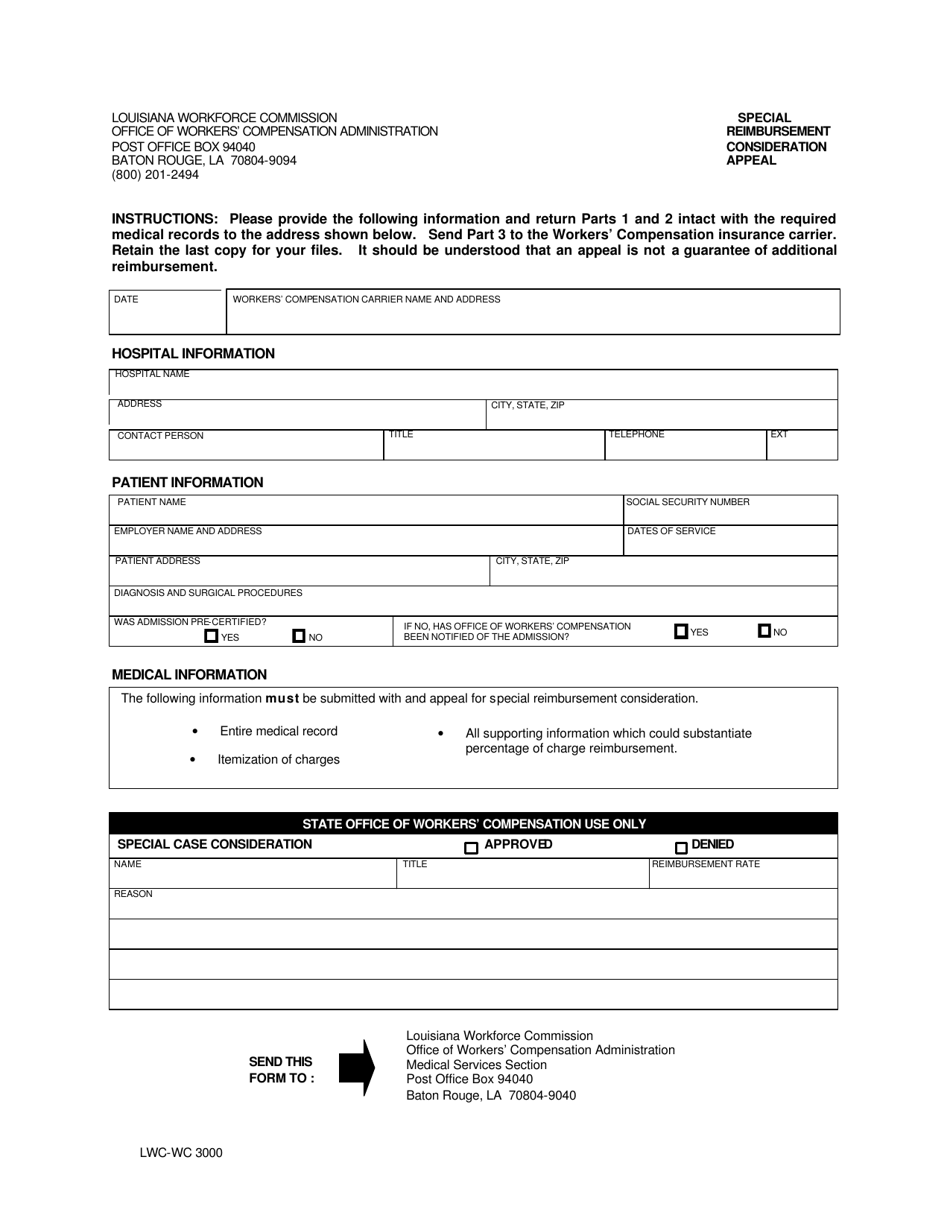
Form LWCWC3000 Download Fillable PDF or Fill Online Special
Javascript document.querySelectorAll Textarea Placeholder Tutorial
Assert Violation Invalid template iteration for value Error in LWC
queryselector completion Visual Studio Marketplace
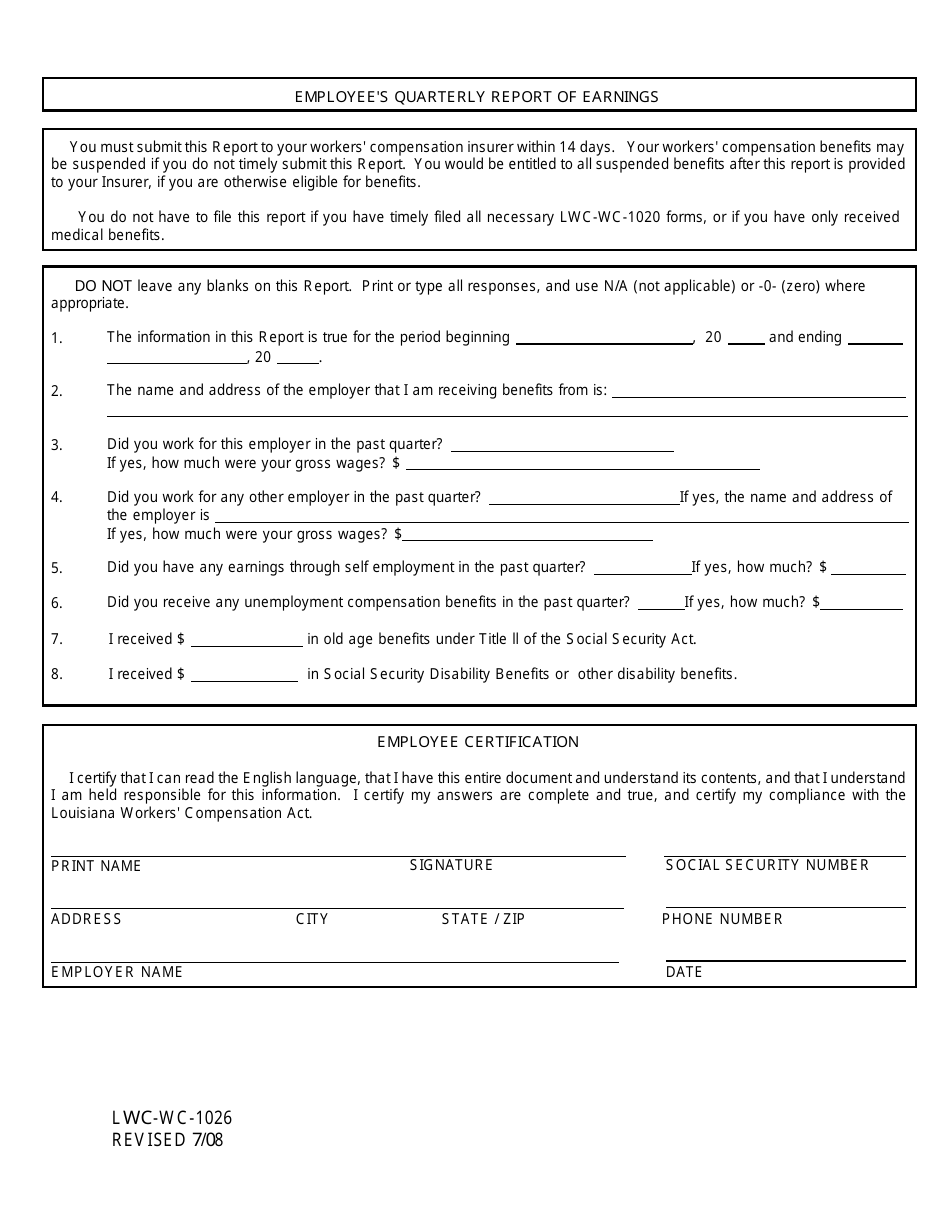
Form LWCWC1026 Download Fillable PDF or Fill Online Employee's
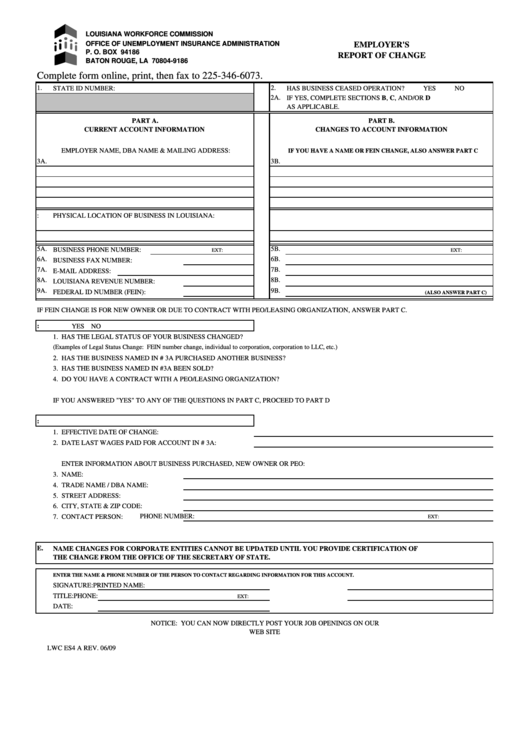
Fillable Form Lwc Es4 A Employer'S Report Of Change printable pdf
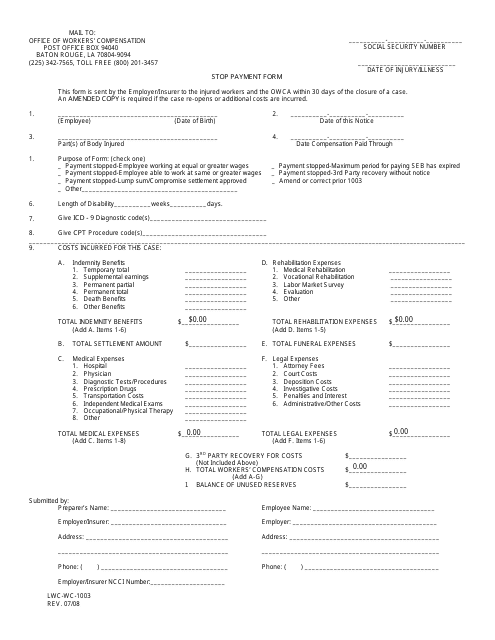
Form LWCWC1003 Download Fillable PDF or Fill Online Stop Payment Form
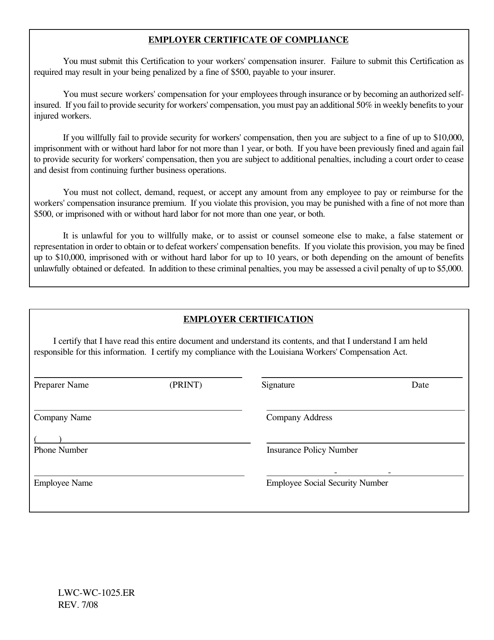
Form LWCWC1025.ER Download Fillable PDF or Fill Online Employer
Web Web This.template.queryselectorall (.Userinput) Queries All Elements From The Dom Which Has The Following Attribute Value Class=Userinput.
Web This.teamrecords.map((Item, Index) => { This.template.queryselectorall('.Descarea').Foreach(Element => { Element.innerhtml =.
Web Don’t Use Id Selectors With Queryselector.
If You Use An Id Selector In Javascript, It.
Related Post: