This.template.queryselector
This.template.queryselector - Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! From there, you can create a blank questionnaire. Export default class example extends lightningelement {renderedcallback {this. To return all matches (not only the first), use the queryselectorall () instead. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. Web the queryselector () method returns the first element that matches a css selector. Syntax js queryselector(selectors) parameters selectors Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. The queryselector () method returns the first child element that matches a specified css selector (s) of an element. Web // example.js import {lightningelement } from 'lwc'; This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': To do this, click into the specific questionnaire from your questionnaires page. To return all matches (not only the first), use. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. As written, it's just a normal function, so you can write: To return all the matches, use the. Syntax js queryselector(selectors) parameters selectors Web creating a questionnaire template from the templates page. From there, you can create a blank questionnaire. To do this, click into the specific questionnaire from your questionnaires page. Web what i'm trying to avoid: As written, it's just a normal function, so you can write: The queryselectorall () method returns a nodelist. The matching is done using. Then, in the top right hand corner, click actions > create. The queryselectorall () method returns all elements that matches a css selector (s). Web the queryselector () method returns the first element that matches a css selector. Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Then, in the top right hand corner, click actions > create. Web 1 answer sorted by: Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web you can add the child component to the markup of the parent and write your code like the following one: Web the queryselector () method of the element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. Web to access elements rendered by a. Web the error message itself basically says that this.template.queryselector returns undefined. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). Then, click new template > questionnaire. The queryselector () method only returns the first element that matches the specified selectors. Web you. From there, you can create a blank questionnaire. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': Web creating a questionnaire template from the templates page. The queryselector () method only returns the first element that matches the specified selectors. Syntax js queryselector(selectors) parameters selectors Web 1 answer sorted by: The matching is done using. To return all matches (not only the first), use the queryselectorall () instead. To do this, click into the specific questionnaire from your questionnaires page. The queryselectorall () method throws a syntax_err exception if the selector (s) is invalid. The document method queryselector () returns the first element within the document that matches the specified selector, or group of selectors. From there, you can create a blank questionnaire. If no matches are found, null is returned. The queryselectorall () method returns a nodelist. Web you can add the child component to the markup of the parent and write your. The queryselectorall () method returns a nodelist. 3 @api handleupdatecase () { return { ticketid: Then, click new template > questionnaire. Web you can add the child component to the markup of the parent and write your code like the following one: Web 1 answer sorted by: The queryselectorall () method returns all elements that matches a css selector (s). Web the error message itself basically says that this.template.queryselector returns undefined. This satisfaction survey template presents the name, address, contact information, doctor’s name, various health information questionnaires like asthma, high blood pressure, heart disease, heart attack, heart. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': Web to access elements rendered by a component with standard dom apis, use The queryselector () method only returns the first element that matches the specified selectors. Web creating a questionnaire template from the templates page. From there, you can create a blank questionnaire. Web what i'm trying to avoid: Syntax js queryselector(selectors) parameters selectors Web 1 basically, i want to queryselect a <<strong>template</strong>> from javascript and i keep getting null. Then, in the top right hand corner, click actions > create. Export default class example extends lightningelement {renderedcallback {this. Both queryselector () and queryselectorall () throw a syntax_err exception if the selector. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! To do this, click into the specific questionnaire from your questionnaires page. This can be because you run the code too early (dom is not yet ready/inserted) or the query doesn't work (lwc is a bit special at time). To create a brand new questionnaire template from scratch, go to studio manager dashboard > templates. Web the error message itself basically says that this.template.queryselector returns undefined. The matching is done using. Updatestyling (sectiontoggled, isactive) { if (isactive) { switch (sectiontoggled) { case 'a': The queryselectorall () method returns all elements that matches a css selector (s). As written, it's just a normal function, so you can write: Web the queryselector () method returns the first element that matches a css selector. Web you can add the child component to the markup of the parent and write your code like the following one: The queryselectorall () method returns a nodelist. Web if you have an existing questionnaire that you want to use as a template, you can also create a template based off of it! To return all the matches, use the. Then, in the top right hand corner, click actions > create. Export default class example extends lightningelement {renderedcallback {this. The queryselector () method only returns the first element that matches the specified selectors.The Web Dev DOM Crash Course for Beginners 1
[SalesForce] Parent > Child > grand child communication using
javascript document.querySelector returns null, but element exists
salesforce lightning this.template.querySelector not working Stack
Document Queryselector By Class Free Documents
Named export with a default export LightningElement makes template
Document Queryselector By Class Free Documents
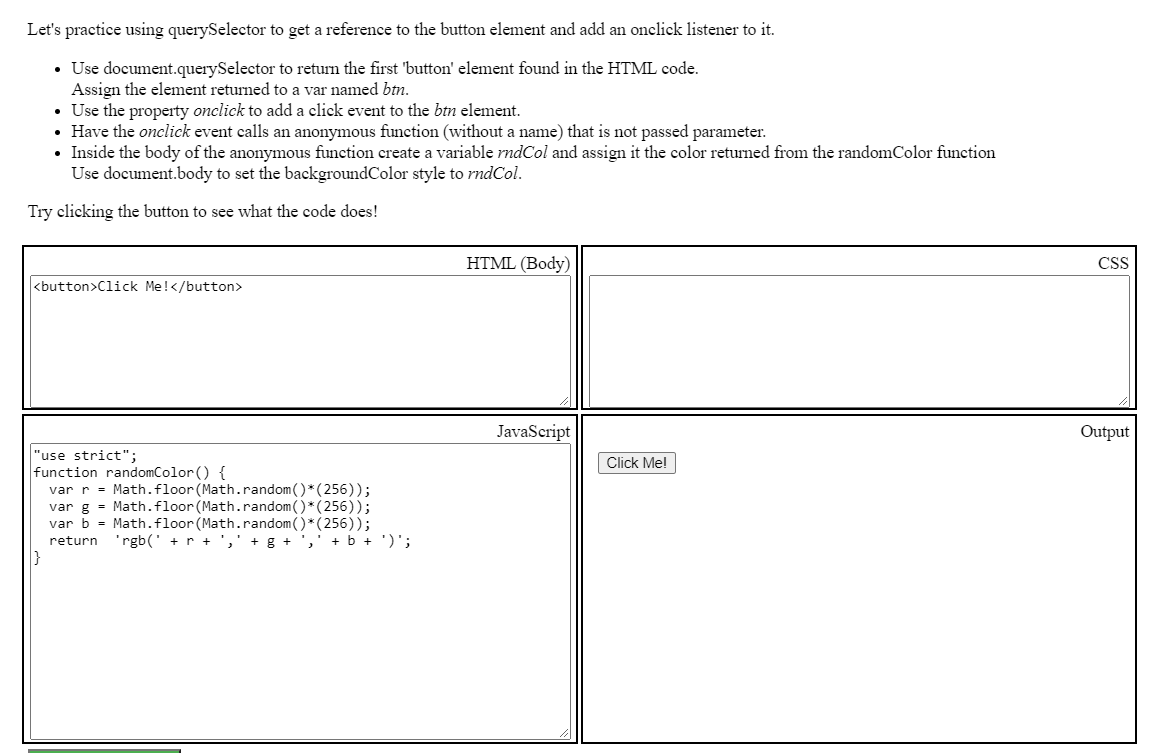
Solved Let's practice using querySelector to get a reference
document.getElementById & document.querySelector xgqfrms 博客园
queryselector completion Visual Studio Marketplace
Web Creating A Questionnaire Template From The Templates Page.
Syntax Js Queryselector(Selectors) Parameters Selectors
Web To Access Elements Rendered By A Component With Standard Dom Apis, Use
Then, Click New Template > Questionnaire.
Related Post:


![[SalesForce] Parent > Child > grand child communication using](https://i.stack.imgur.com/SIiCJ.png)