Tailwind Template Paths
Tailwind Template Paths - Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Web primer info product template a stunning landing page for your first course or ebook. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! All template also optimize by google. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. In order for tailwind to generate all of the. Add the paths to all of your. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailwind templates uideck. Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Tailwind css works by. Web premium tailwind css templates and components for start your project. These templates are all open source and built using the standard tailwind css configuration. Web add the paths to all of your template files in your tailwind.config.js file. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web discover the best tailwind templates & ui kits. Web tailwind templates uideck. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web add the paths to all of your template files in your tailwind.config.js file. These templates are all open source and built using the standard tailwind css configuration. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Web primer info product template a stunning landing page for your first course or ebook. In order for tailwind to generate all of the. Tailwind.config.js /** @type {import('tailwindcss').config} */. Tailwind css works by scanning all. Feel free to use them for any purpose, even. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web add the paths to all of your template files in your tailwind.config.js file. Web premium tailwind css templates and components for start your project. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. All template also optimize by google. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Create a great landing page with our tailwind css template. In order for tailwind to generate all of the. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web discover the best tailwind templates & ui kits. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. /** @type {import('tailwindcss').config} */ module.exports = { content: Create a great landing page with our tailwind css template. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy.. In order for tailwind to generate all of the. Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. All template also optimize by google. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those. Tailwind awesome is a curated list of the best tailwind templates & ui kits in the internet. Add the paths to all of your. Web premium tailwind css templates and components for start your project. Web primer info product template a stunning landing page for your first course or ebook. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. All template also optimize by google. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web add the paths to all of your template files in your tailwind.config.js file. Web the simplest and fastest way to get up and running with tailwind css from scratch is with the tailwind cli tool. We are actively searching, and. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: These templates are all open source and built using the standard tailwind css configuration. Create a great landing page with our tailwind css template. /** @type {import('tailwindcss').config} */ module.exports = { content: Web shaan alam posted on feb 3, 2021 setup your reactjs + tailwind css project by creating a template 🔥 # react # javascript # html # css hey, shaan here! Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. Web tailwind templates uideck. Web tailgrids provides a variety of 500+ components, blocks, sections, and templates built on tailwind css. Tailwind.config.js /** @type {import('tailwindcss').config} */. Web configure your template paths add the paths to all of your template files in your tailwind.config.js file. Web configure your template paths add the tailwind css directives to the project’s css build the application how to make a simple tailwind component deploy. In order for tailwind to generate all of the. Web add the paths to all of your template files in your tailwind.config.js file. Tailwind.config.js /** @type {import('tailwindcss').config} */. Tailgrids come with free and paid plans. Web premium tailwind css templates and components for start your project. Add the paths to all of your. Tailwind css works by scanning all of your html, javascript components, and any other template files for class names, then generating all of the corresponding css for those styles. All template also optimize by google. Web configure your template paths by modifying the tailwind.config.cjs file as seen below: Web tailwind css 3.3.2 api documentation with instant search, offline support, keyboard shortcuts, mobile version, and more. Module.exports = { content:[./src/**/*.{js,jsx}], theme: Web tailwind templates uideck.10+ Free Tailwind CSS Templates & Resources for 2021 WIREDGORILLA
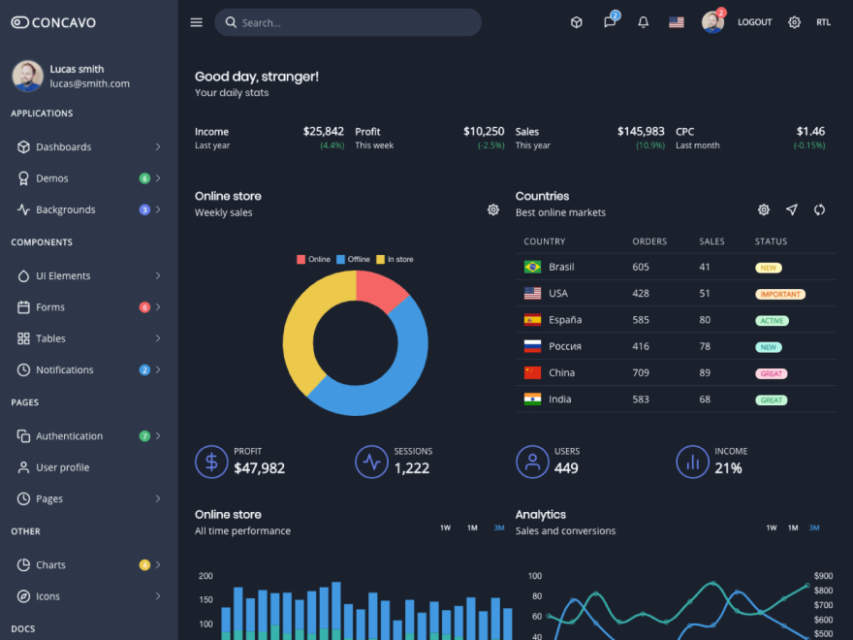
Free Tailwind dashboard template DEV Community
Free Tailwind Css Themes And Templates Gambaran
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
Material Free React Tailwind CSS Admin Dashboard Template
20+ Free Tailwind CSS Templates And Tools UIdeck
10+ Free Tailwind CSS Templates & Resources for 2021
Top 20 Tailwind CSS Dashboard Templates and themes Dunebook
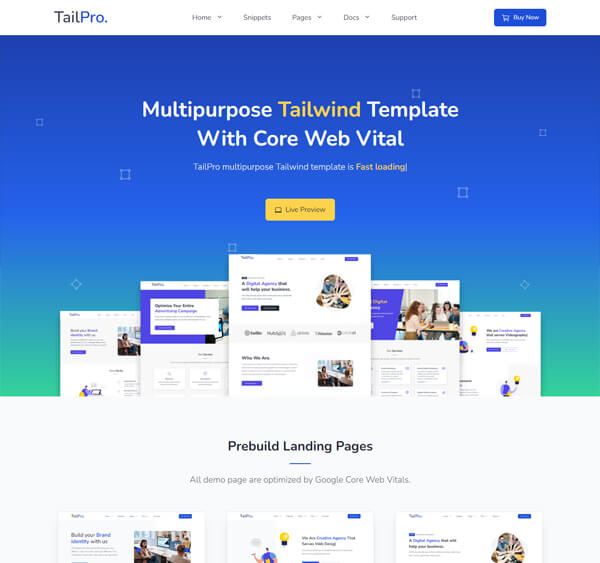
Tailwind Multipurpose Template TailPro
Talking about Tailwind CSS The Joomla Community Magazine
Web Configure Your Template Paths Add The Paths To All Of Your Template Files In Your Tailwind.config.js File.
Tailwind Awesome Is A Curated List Of The Best Tailwind Templates & Ui Kits In The Internet.
We Are Actively Searching, And.
/** @Type {Import('Tailwindcss').Config} */ Module.exports = { Content:
Related Post: