Style Sheet Template
Style Sheet Template - Biggest collection of css templates. Create your own css template with the best web. Web simple project outline template. You are free to modify, save, share, and use them in all your projects. Web css layout templates we have created some responsive starter templates with css. 2.3 for use and examples of style sheets). External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Large collection of code snippets for html, css and javascript. Web it has been adapted from the style sheet template generously offered by louise harnby. Download simple project outline template. Create a basic project outline. Web 10,000+ free css templates 2023. Web it has been adapted from the style sheet template generously offered by louise harnby. Microsoft word | google docs | adobe pdf. Web select the template that fits you best, whether it's a planner, tracker, calendar, budget, invoice, or something else. External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Web cascading style sheets (css) is a stylesheet language used to describe the presentation of a document written in html or xml (including xml dialects such as. Web next, click the folder icon next to the filename, and. Web there are three ways of inserting a style sheet: External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Web you can either choose an existing template and modify it to your specific needs (easiest method) or create a new template and build the style sheet and. Web next, click the folder icon next to the filename, and then select the new folder icon to create a new folder for your google sheets templates. Type a name for your template in the file name box. Web it has been adapted from the style sheet template generously offered by louise harnby. External css internal css inline css external. Biggest collection of css templates. Download simple project outline template. Create your own css template with the best web. Create a basic project outline. Web 11 rows the css layout cookbook aims to bring together recipes for. Create a basic project outline. Web a style sheet consists of editorial decisions; Biggest collection of css templates. Web there are three ways of inserting a style sheet: Web a style sheet is a useful tool for writers and editors alike. Web css layout templates we have created some responsive starter templates with css. Web here is a template you can use to set up the style sheet for your open textbook: Large collection of code snippets for html, css and javascript. Web select the template that fits you best, whether it's a planner, tracker, calendar, budget, invoice, or something else.. It can also include a glossary of terms and a timeline. Microsoft word | google docs | adobe pdf. Web select the template that fits you best, whether it's a planner, tracker, calendar, budget, invoice, or something else. Web 11 rows the css layout cookbook aims to bring together recipes for. Create your own css template with the best web. Create a basic project outline. As with any style sheet, though, the key is tailoring its content to your client’s requirements. Web simple project outline template. Web based on the tone and writing style in the seed text, create a style guide for a blog or publication that captures the essence of the seed’s tone. Download simple project outline template. External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Download simple project outline template. Web it has been adapted from the style sheet template generously offered by louise harnby. Web css layout templates we have created some responsive starter templates with css. Web style sheets allow you. You can find them in our resources area here. Web css layout templates we have created some responsive starter templates with css. Web it has been adapted from the style sheet template generously offered by louise harnby. Web simple project outline template. Large collection of code snippets for html, css and javascript. Web style sheets allow you to create your own lists of style guidelines or reminders for specific projects or other purposes (see 2.55 and fig. Web 11 rows the css layout cookbook aims to bring together recipes for. For a basic template, click the template item in the. Web select the template that fits you best, whether it's a planner, tracker, calendar, budget, invoice, or something else. Type a name for your template in the file name box. As with any style sheet, though, the key is tailoring its content to your client’s requirements. 2.3 for use and examples of style sheets). Web a style sheet is a useful tool for writers and editors alike. Web a style sheet consists of editorial decisions; Web there are three ways of inserting a style sheet: Web you can either choose an existing template and modify it to your specific needs (easiest method) or create a new template and build the style sheet and design. External css internal css inline css external css with an external style sheet, you can change the look of an entire website. Microsoft word | google docs | adobe pdf. You are free to modify, save, share, and use them in all your projects. Web here is a template you can use to set up the style sheet for your open textbook: Web css layout templates we have created some responsive starter templates with css. Web 11 rows the css layout cookbook aims to bring together recipes for. Biggest collection of css templates. For a basic template, click the template item in the. You are free to modify, save, share, and use them in all your projects. As with any style sheet, though, the key is tailoring its content to your client’s requirements. Web here is a template you can use to set up the style sheet for your open textbook: It can also include a glossary of terms and a timeline. Web simple project outline template. Web a style sheet is a useful tool for writers and editors alike. What are the benefits of using a style sheet? Web cascading style sheets (css) is a stylesheet language used to describe the presentation of a document written in html or xml (including xml dialects such as. Create your own css template with the best web. Web you can either choose an existing template and modify it to your specific needs (easiest method) or create a new template and build the style sheet and design. 2.3 for use and examples of style sheets). You can find them in our resources area here.Editor Manuscript Style Sheet Template Word Bank Writing & Editing
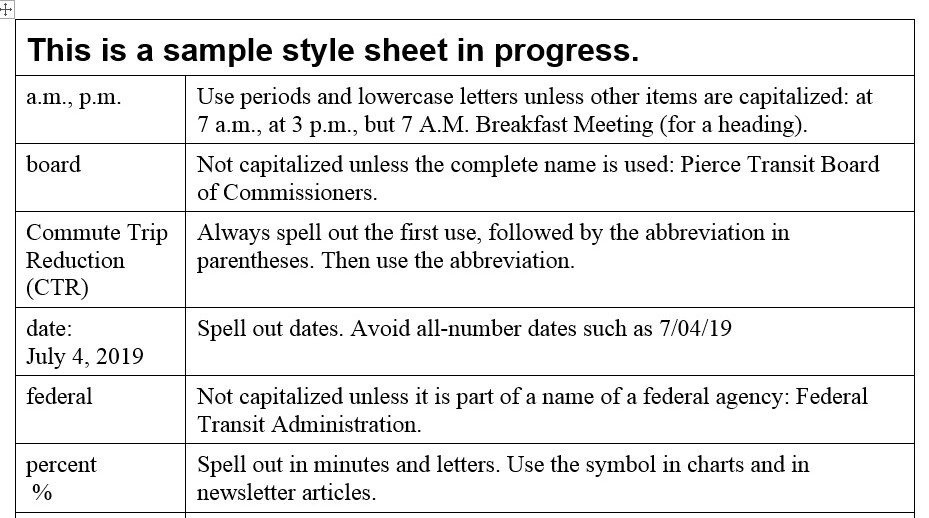
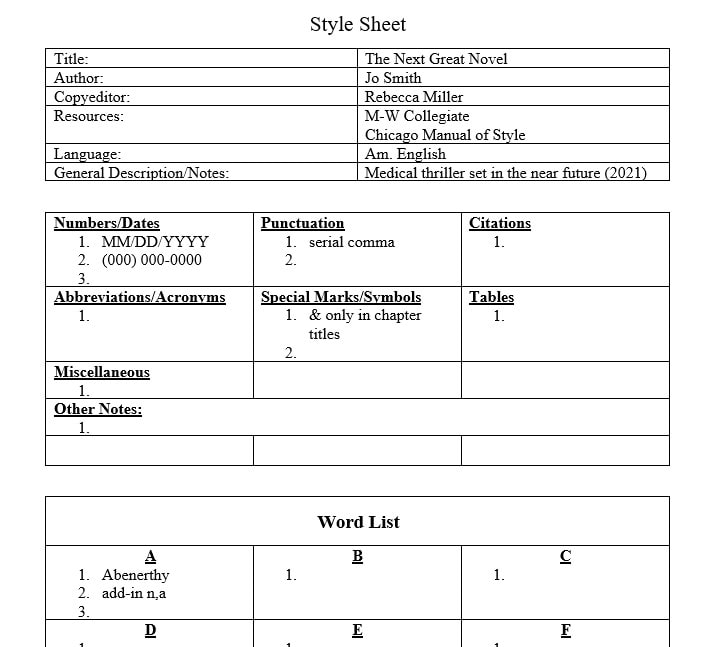
Sample Style Sheet
Why You Need a Style Sheet and How to Create One BusinessWritingBlog
Writing Style Sheet
Simple and Easy Style Sheet Template (free PDF already designed for
What is a Style Guide? What is a Style Sheet? 33South
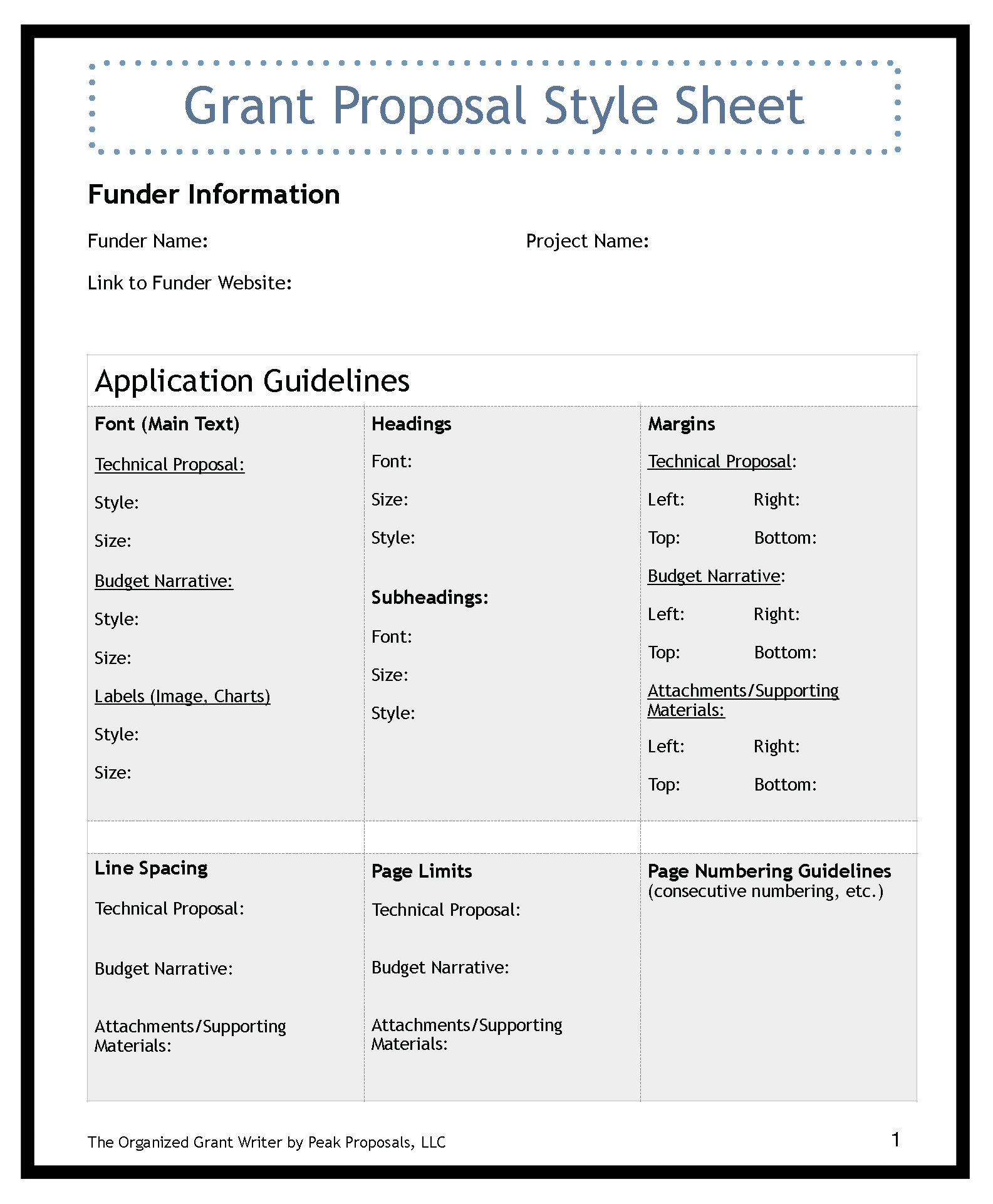
Tools & Templates — Peak Proposals
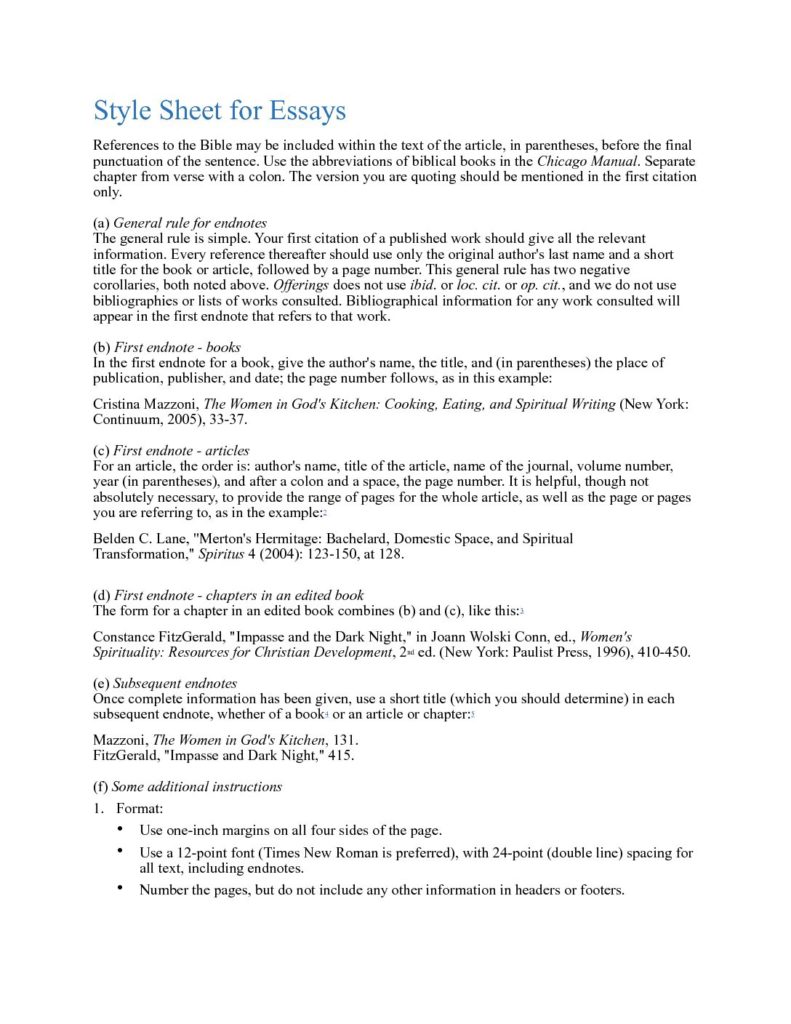
Style Sheet for Essays OBLATE
Oakdale Blog Oakdale Editing
How to Use a Style Sheet for Writing Consistency ShortBRead
Web Based On The Tone And Writing Style In The Seed Text, Create A Style Guide For A Blog Or Publication That Captures The Essence Of The Seed’s Tone.
It Essentially Outlines The Formatting, Layout, Spellings, And Preferences For A Specific Manuscript.
Use Microsoft Excel To Make.
Web Style Sheets Allow You To Create Your Own Lists Of Style Guidelines Or Reminders For Specific Projects Or Other Purposes (See 2.55 And Fig.
Related Post: