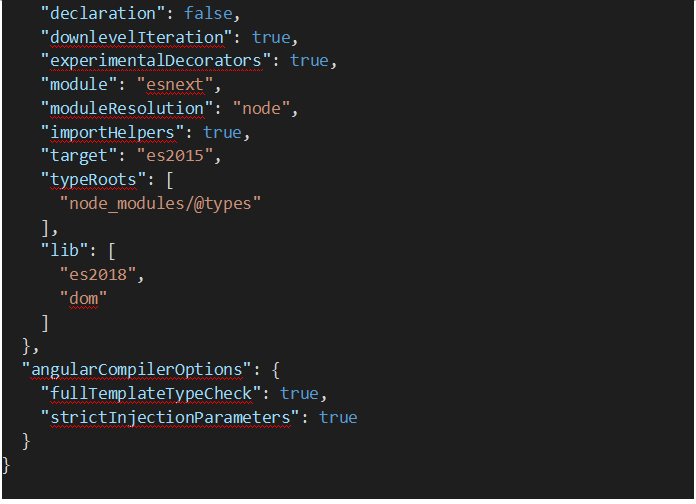
Strict Template Angular
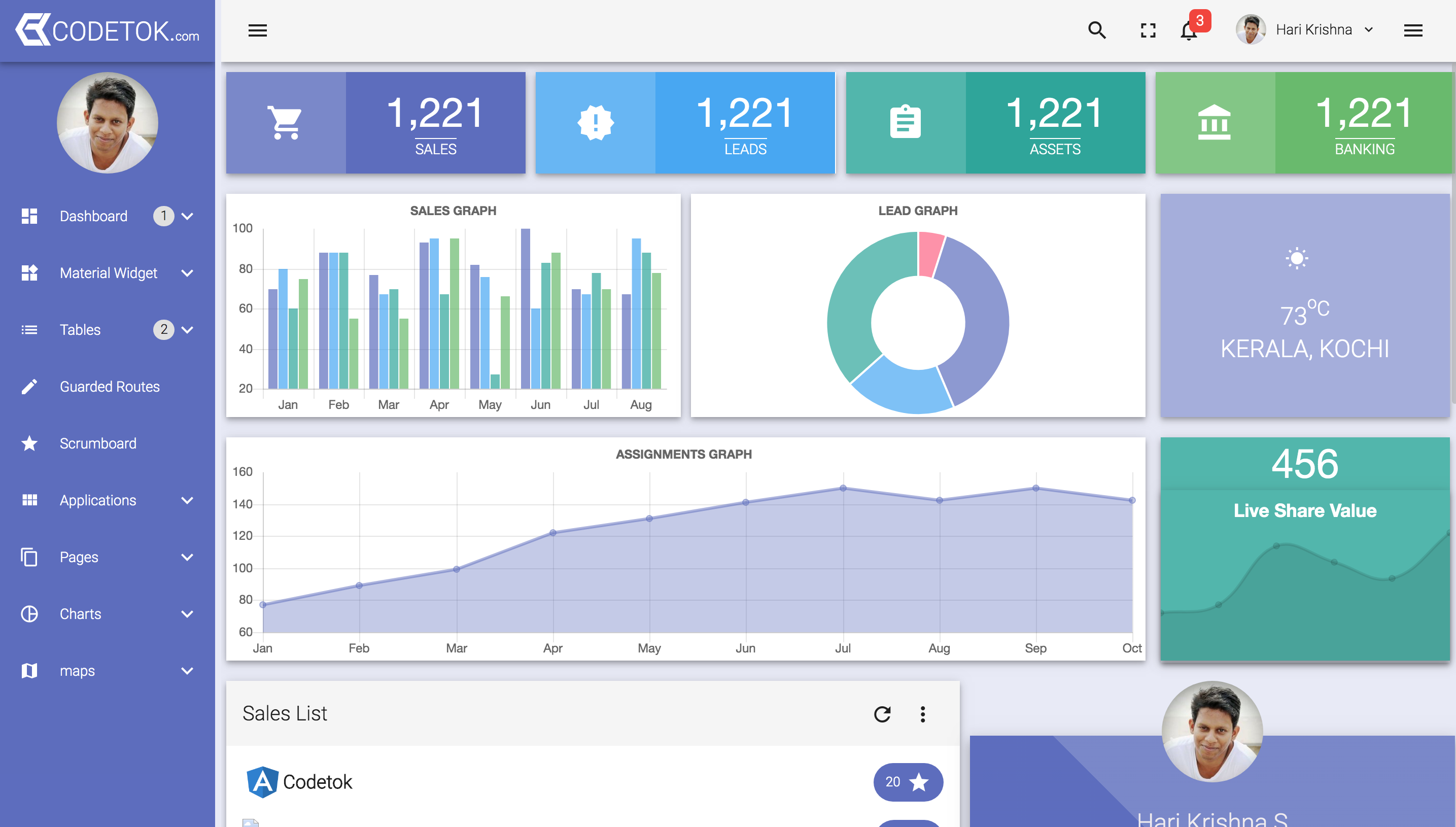
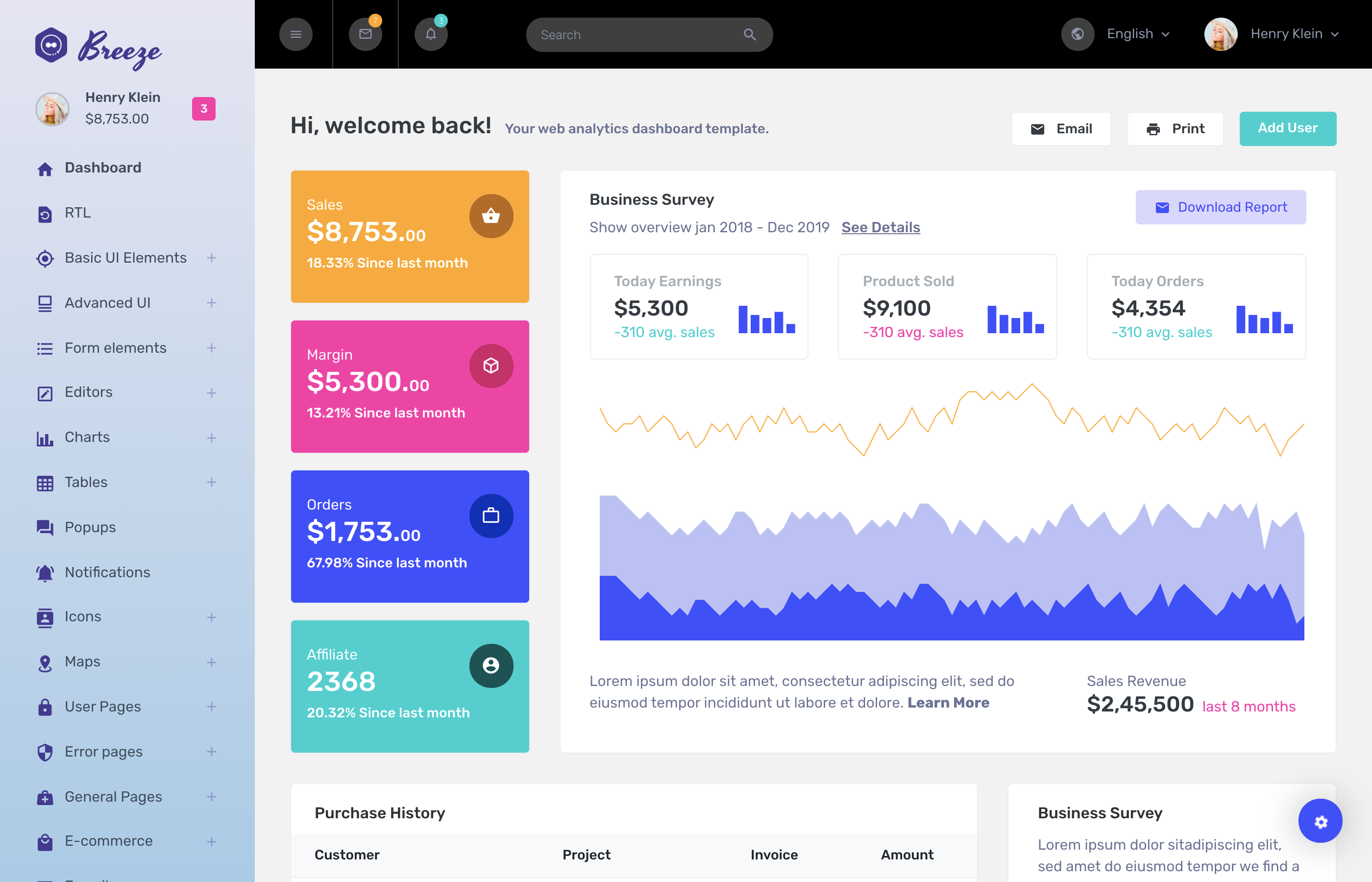
Strict Template Angular - Web turning off strict mode in angular? As we have started with angular, we have seen how the templateurl property works. Move the parameter inside angularcompileroptions. A description of the typescript compiler. 47 basically a couple things change: Web strict mode link angular maintains the behavior of the fulltemplatetypecheck flag, and introduces a third strict mode. It's very useful to have. 14 stricttemplates is a parameter for the angular compiler. Web you can find out more about the angular compiler options here: Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: Web the text inside { { }} is called as template expression. A description of the typescript compiler. Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Move the parameter inside angularcompileroptions. Angular first evaluates the expression and returns the result as a string. As we have started with angular, we have seen how the templateurl property works. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. 47 basically a couple things change: Web the free angular admin template package gives you a broad specter of different components, charts, forms, icon packs,. A description of the typescript compiler. Angular has been checking expressions and bindings within. Every component must have a template in order to work in. Angular first evaluates the expression and returns the result as a string. Tsconfig.base.json gets some new rules: 47 basically a couple things change: As we have started with angular, we have seen how the templateurl property works. Web turning off strict mode in angular? The new feature is known as strict template checking. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web 1 answer sorted by: 14 stricttemplates is a parameter for the angular compiler. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. Every component must have a template in order to work in. Web when true, enables. A description of the typescript compiler. 14 stricttemplates is a parameter for the angular compiler. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. Web the text inside { { }} is called as template expression. Web 1 answer sorted by: 14 stricttemplates is a parameter for the angular compiler. 47 basically a couple things change: The new feature is known as strict template checking. A description of the typescript compiler. Angular has been checking expressions and bindings within. 47 basically a couple things change: Tsconfig.base.json gets some new rules: The scope of a template. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. 47 basically a couple things change: Web 1 answer sorted by: Angular first evaluates the expression and returns the result as a string. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k. Web 1 answer sorted by: Angular first evaluates the expression and returns the result as a string. The new feature is known as strict template checking. Web turning off strict mode in angular? Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Every component must have a template in order to work in. As we have started with angular, we have seen how the templateurl property works. Web 1 answer sorted by: Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. It's very useful to have. Web enabling angular strict mode through the angular cli will enable typescript strict mode in your app also as enable some angular strict checks. Web turning off strict mode in angular? Web the template options object, angularcompileroptions, is a sibling to the compileroptions object that supplies standard options to the typescript compiler. Web you can find out more about the angular compiler options here: Angular first evaluates the expression and returns the result as a string. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. Web the text inside { { }} is called as template expression. Web when true, enables strict template type checking. Tsconfig.base.json gets some new rules: The scope of a template. Move the parameter inside angularcompileroptions. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: Web angular 9 and the ivy compiler do just that. Web enables strict mode in typescript, as well as other strictness flags recommended by the typescript team. Web i discovered a workaround, however, that seems to convince the extension to perform strict template checks, while not blocking the builds: Every component must have a template in order to work in. It's very useful to have. Ask question asked 3 years, 11 months ago modified 1 year, 6 months ago viewed 61k times 33 i'm running into this issue and. Web turning off strict mode in angular? Angular has been checking expressions and bindings within. Angular first evaluates the expression and returns the result as a string. Web the angular template expression language employs a subset of javascript syntax supplemented with a few special operators for specific scenarios. The strictness flags that this option enables allow you to turn on and off specific types of strict template type. 47 basically a couple things change: Move the parameter inside angularcompileroptions. Web when true, enables strict template type checking. Web angular 9 and the ivy compiler do just that. Web angular cli strict mode minko gechev · follow published in angular blog · 7 min read · aug 26, 2020 12 in angular, we strongly believe in consistency and best. The new feature is known as strict template checking.10+ Best Angular 9 Templates For Your Next Web Development Project
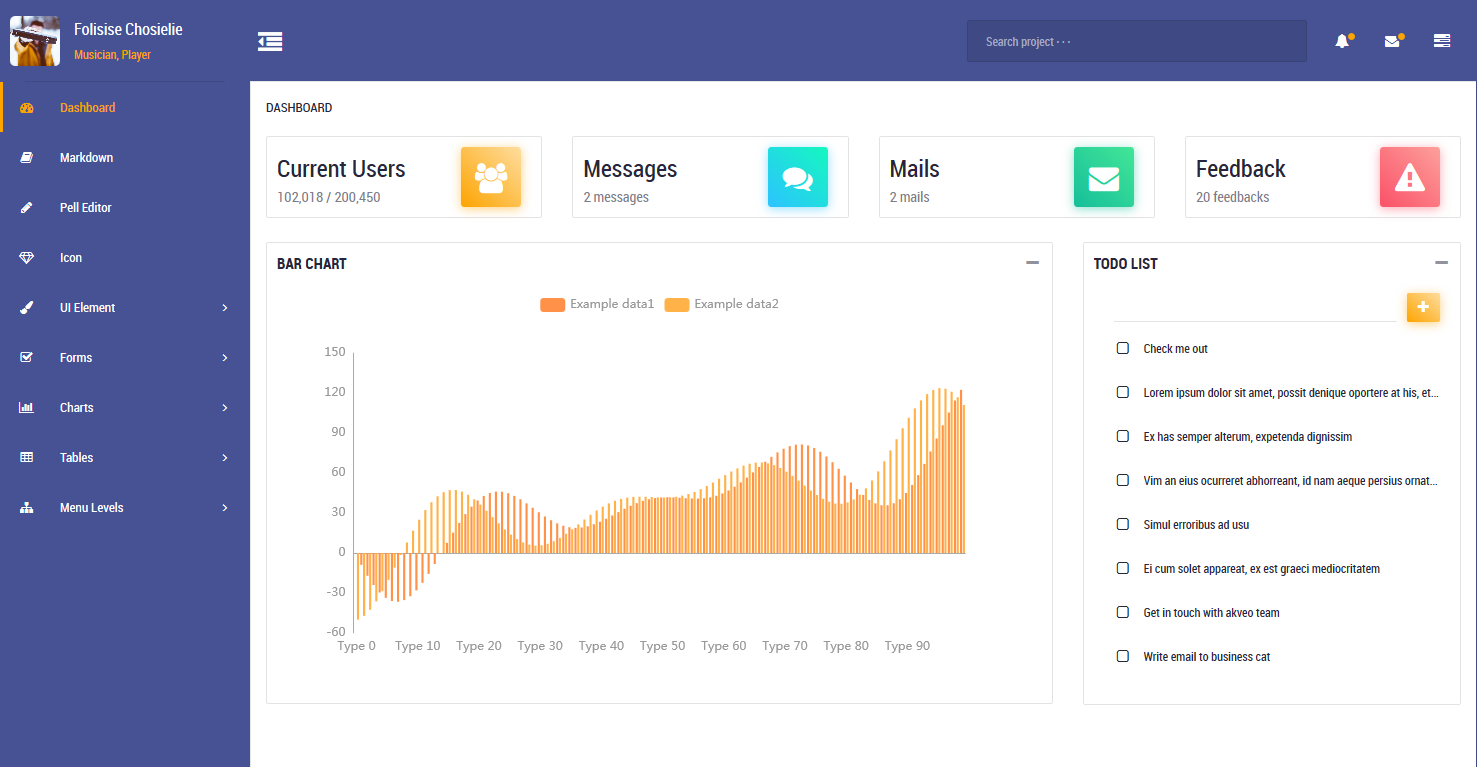
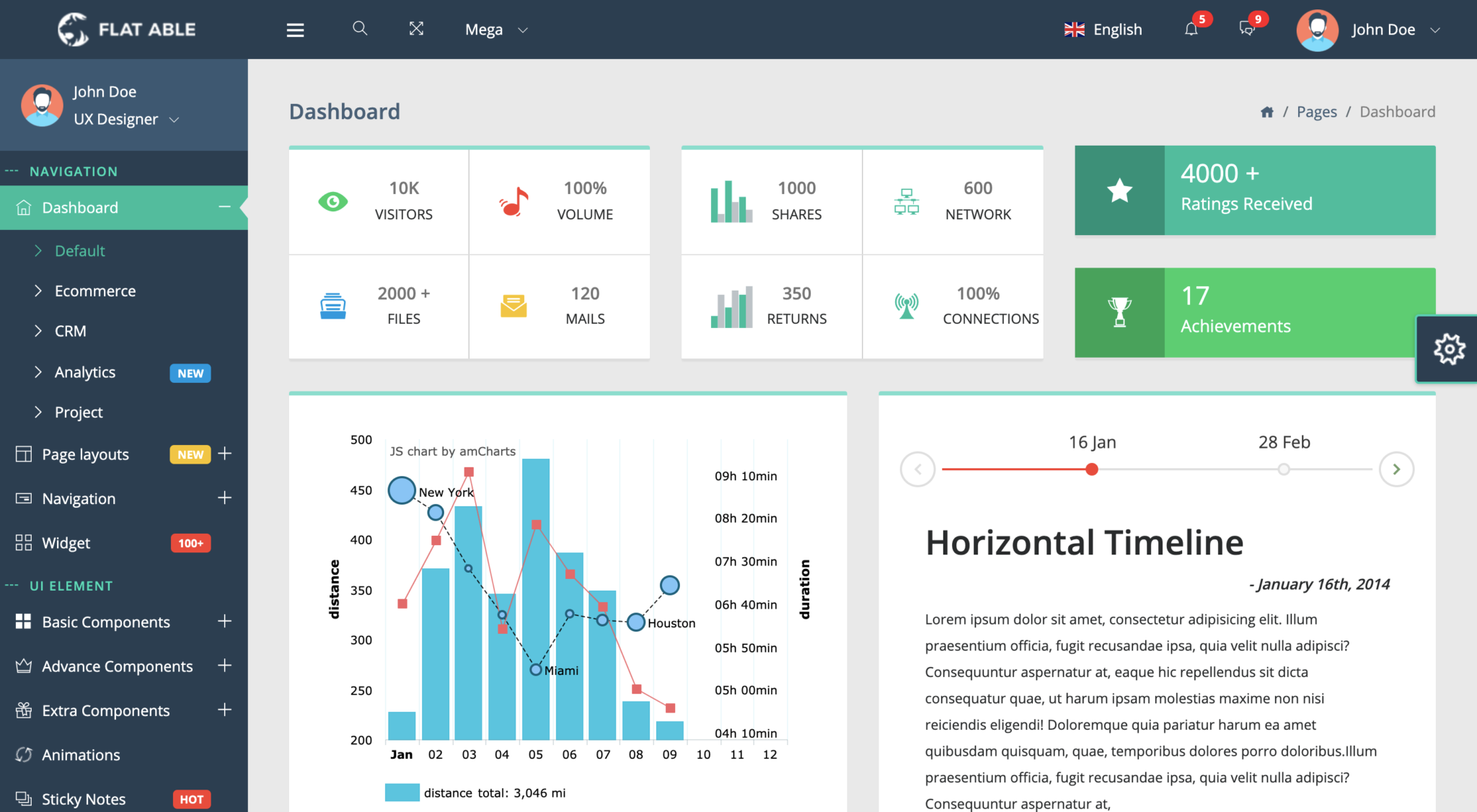
10 Top Free Angular Templates You Need to Have
10 Top Free Angular Templates You Need to Have
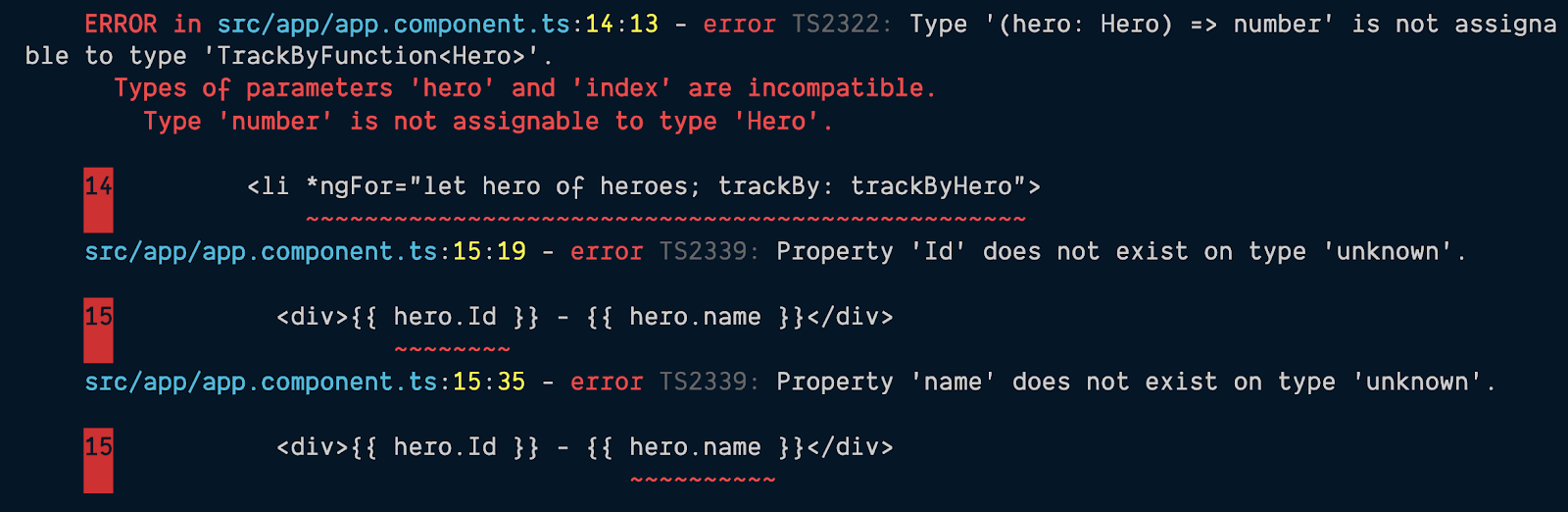
Angular Strict Template Example StackBlitz
10+ Best Angular 9 Templates For Your Next Web Development Project
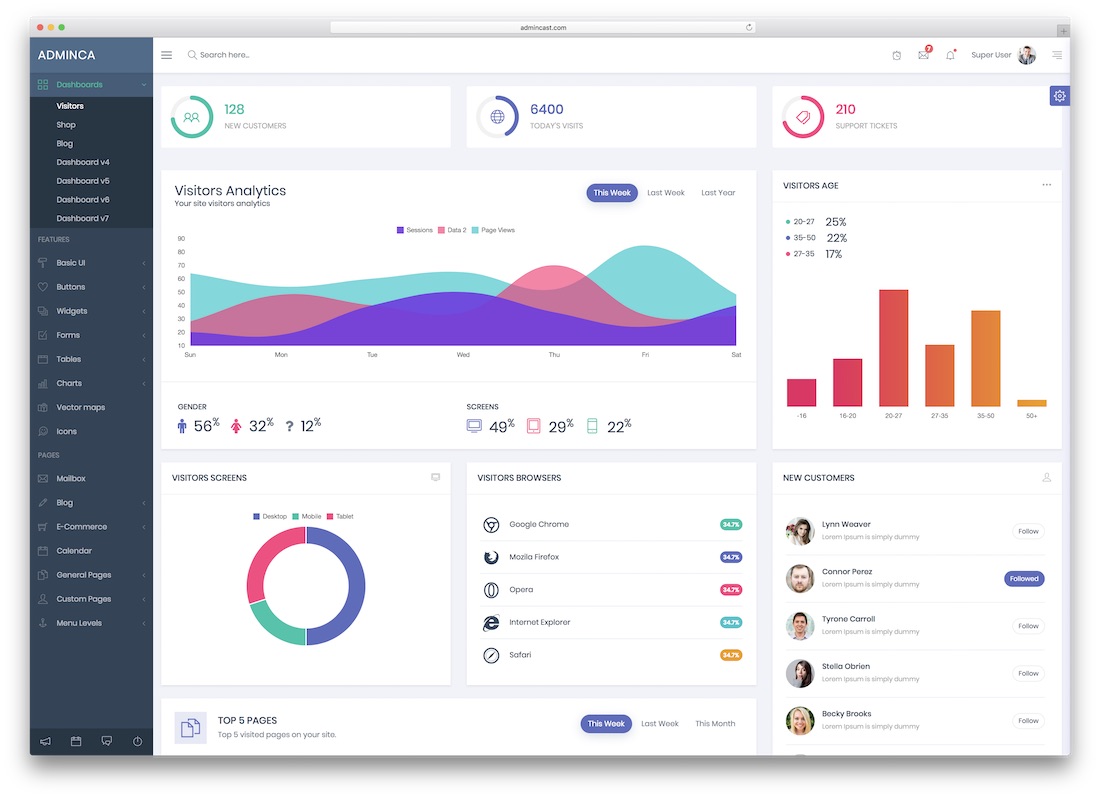
23 Best Angularjs Admin Dashboard Templates 2019 Colorlib
Ui Template Angular ui template
Guide for Angular Strict Mode
Angular 9's Best Hidden Feature Strict Template Checking
30+ FeatureRich And Fully Responsive AngularJS Admin Templates
14 Stricttemplates Is A Parameter For The Angular Compiler.
The Scope Of A Template.
Web Strict Mode Link Angular Maintains The Behavior Of The Fulltemplatetypecheck Flag, And Introduces A Third Strict Mode.
Tsconfig.base.json Gets Some New Rules:
Related Post: