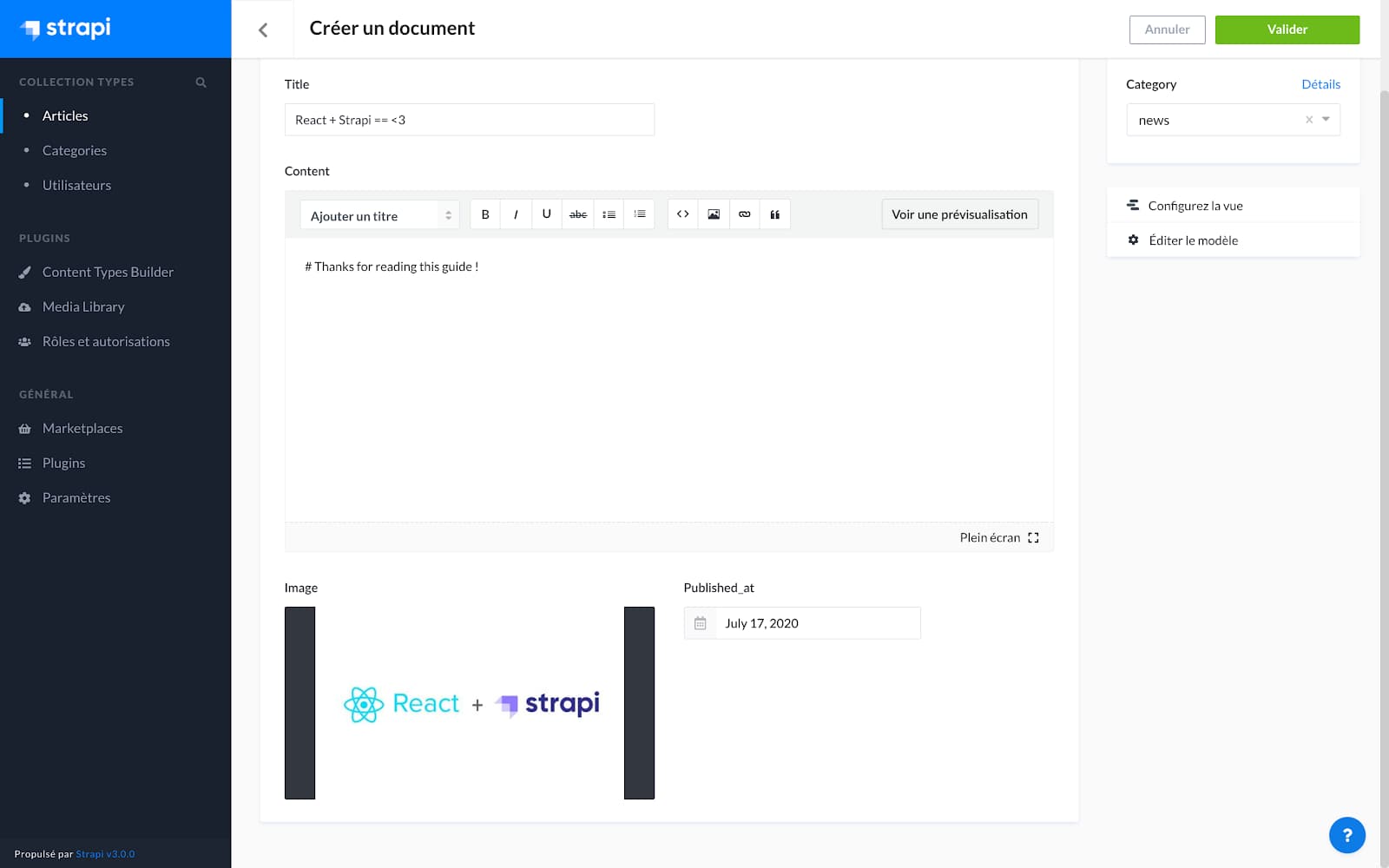
Strapi Blog Template
Strapi Blog Template - Create your strapi project first, use the cli to create your strapi template project. Click the deploy to azure button below to load the template in azure portal. Ad create a professional website that's easy to design & edit. It is fully customizable and due to the fact that it is open source, fully open to contributions. They allow bootstrapping a custom strapi application. Ad keep connected with your followers whenever inspiration strikes. In this tutorial, we'll use the blog. It allows you to quickly bootstrap a custom strapi app. Last updated on aug 2, 2023 by pierre wizla. Grow your readership instantly by connecting social media platforms to your site. You may be prompted to sign in to azure. (coming soon…) improve this page. Ad keep connected with your followers whenever inspiration strikes. In this tutorial, we'll use the blog. It allows you to quickly bootstrap a custom strapi app. Get set up in minutes to build any projects in hours instead of weeks. Ad website designs with beautiful themes that are responsive and customizable. Web in this article, i will show you how to create a simple but blazing fast blog using blazor webassembly, tailwind css, and strapi. They allow bootstrapping a custom strapi application. Ad keep connected with. In this tutorial, we'll use the blog. They allow bootstrapping a custom strapi application. Start a free trial now! Last updated on aug 2, 2023 by pierre wizla. Ad keep connected with your followers whenever inspiration strikes. It is fully customizable and due to the fact that it is open source, fully open to contributions. Get set up in minutes to build any projects in hours instead of weeks. Get fully integrated ecommerce, sales & marketing solutions. Create your strapi project first, use the cli to create your strapi template project. Start a free trial now! Grow your readership instantly by connecting social media platforms to your site. Ad website designs with beautiful themes that are responsive and customizable. With these two technologies combined, you can already have a. Web introduction we'll learn how we can build a blog site with next.js and strapi as our headless cms. Ad create a professional website that's easy to. In this tutorial, we'll use the blog. It allows you to quickly bootstrap a custom strapi app. Today, we're excited to introduce our new strapi starter built with next.js 13, tailwind, and typescript. Easily create a website with our unified platform. Get set up in minutes to build any projects in hours instead of weeks. Click the deploy to azure button below to load the template in azure portal. Today, we're excited to introduce our new strapi starter built with next.js 13, tailwind, and typescript. Last updated on aug 2, 2023 by pierre wizla. Web introduction we'll learn how we can build a blog site with next.js and strapi as our headless cms. We will. Grow your readership instantly by connecting social media platforms to your site. Ad keep connected with your followers whenever inspiration strikes. Start a free trial now! You may be prompted to sign in to azure. Ad compare the 10 best blog builders in 2021 & discover how to make a blog of your dreams! Easily create a website with our unified platform. Press for the best blog makers reviews (coming soon…) improve this page. Web in this article, i will show you how to create a simple but blazing fast blog using blazor webassembly, tailwind css, and strapi. Create your strapi project first, use the cli to create your strapi template project. Web these templates are strapi applications containing existing collection types and single types suited for the appropriate use case and data. With these two technologies combined, you can already have a. It is fully customizable and due to the fact that it is open source, fully open to contributions. Ad website designs with beautiful themes that are responsive and customizable.. Press for the best blog makers reviews They allow bootstrapping a custom strapi application. Web deploying the arm template. Web in this article, i will show you how to create a simple but blazing fast blog using blazor webassembly, tailwind css, and strapi. It is fully customizable and due to the fact that it is open source, fully open to contributions. They allow bootstrapping a custom strapi application. Ad keep connected with your followers whenever inspiration strikes. Web these templates are strapi applications containing existing collection types and single types suited for the appropriate use case and data. Web introduction we'll learn how we can build a blog site with next.js and strapi as our headless cms. We will be using strapi, the. (coming soon…) improve this page. It allows you to quickly bootstrap a custom strapi app. Ad create a professional website that's easy to design & edit. Learn more on the product page, or start a free trial today! Here are some things a template may. Grow your readership instantly by connecting social media platforms to your site. Today, we're excited to introduce our new strapi starter built with next.js 13, tailwind, and typescript. Grow your readership instantly by connecting social media platforms to your site. Ad website designs with beautiful themes that are responsive and customizable. Easily create a website with our unified platform. They allow bootstrapping a custom strapi application. Start a free trial now! Ad website designs with beautiful themes that are responsive and customizable. Get fully integrated ecommerce, sales & marketing solutions. Ad create a professional website that's easy to design & edit. Last updated on aug 2, 2023 by pierre wizla. Ad keep connected with your followers whenever inspiration strikes. Web in this article, i will show you how to create a simple but blazing fast blog using blazor webassembly, tailwind css, and strapi. Today, we're excited to introduce our new strapi starter built with next.js 13, tailwind, and typescript. With these two technologies combined, you can already have a. It allows you to quickly bootstrap a custom strapi app. Ad keep connected with your followers whenever inspiration strikes. Web instead, we recommend that you use our other vue blog starters with better seo support: Create your strapi project first, use the cli to create your strapi template project. It is fully customizable and due to the fact that it is open source, fully open to contributions. Click the deploy to azure button below to load the template in azure portal.Introducing the Strapi UI Kit an open design library of components
Pull requests · strapi/strapitemplateblog · GitHub
Learn How To Deploy a StrapiPowered React Blog to Netlify
strapi examples CodeSandbox
Strapi v4.4 with Custom fields and upgraded API Token is live
GitHub simonphillip/strapitemplateblog A strapi template to setup
Creating A Blog Application Using React And Strapi YouTube
GitHub ElegantStack/strapitemplateblog Template to create Strapi
Strapi Admire The Web
Build a static blog using Strapi and Gatsby 4
We Will Be Using Strapi, The.
You May Be Prompted To Sign In To Azure.
In This Tutorial, We'll Use The Blog.
Web These Templates Are Strapi Applications Containing Existing Collection Types And Single Types Suited For The Appropriate Use Case And Data.
Related Post: