Show Image In Django Template
Show Image In Django Template - Some constructs are recognized and interpreted by the template. Web from django.db import models class. {% load static %} restart the server for the changes to take effect: My template cannot display the image coming from my model. You will get to know about it all properly with our django. Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Add this to your settings file: Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web youll need to pass your img into the template and use its url() method. Using django templates & frontend. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web i have a django app which allows users to submit an image with it. See also more control over. Working with django templates & static files | digitalocean
web in this. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. Web the django admin exposes several methods for displaying images: This tutorial shows. Web in django, we can deal with the images with the help of the model field which is imagefield. Web django file (and image) uploads tutorial. Open the settings.py file inside the inner djangotemplates folder. Hamzama96 august 22, 2023, 11:25am 1. Web for example, if i have an image in my home directory and use this tag in my template: My template cannot display the image coming from my model. Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. Web open the html file and add the following: Right now my model looks like class posting(models.model): Title = models.charfield (max_length=200). Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web follow this steps to load an image on your django template: Title. Web here’s an example of how we can display an image in a django template: Last updated may 26, 2023. {% load static %} restart the server for the changes to take effect: Web it is now easy to access and preview the. Working with django templates & static files | digitalocean
web in this article, i will show how. Web from django.db import models class. Open the settings.py file inside the inner djangotemplates folder. Web for example, if i have an image in my home directory and use this tag in my template: The rest of your urlconf goes here. Web i have a django app which allows users to submit an image with it. Using django templates & frontend. Web customize upload files button. Web here’s an example of how we can display an image in a django template: Web the django admin exposes several methods for displaying images: Web i have a django app which allows users to submit an image with it. In your template you can do something like this: Right now my model looks like class posting(models.model): The rest of your urlconf goes here. Src attribute comes with proper field. Web the django admin exposes several methods for displaying images: Web the django admin exposes several methods for displaying images: This tutorial shows how to implement file and then image uploading with django. Web it is now easy to access and preview the. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Web customize upload files button. Web i have a django app which allows users to submit an image with it. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Some constructs are recognized and interpreted by the template. Web customize upload files button. Hamzama96 august 22, 2023, 11:25am 1. See also more control over. Web customize upload files button. Web follow this steps to load an image on your django template: Web open the html file and add the following: {% for n in img %} {%. Web here’s an example of how we can display an image in a django template: Web from django.db import models class.related searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatemore related searchesrelated searches for show image in django templatedisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templatessome results have been removedpagination12345next</ol></main>see morerelated searchesdisplaying images in django templatesfree django templatesdjango website templatedjango html templatedjango image filedjango web templatedjango template exampledjango settings templates Add this to your settings file: Web for example, if i have an image in my home directory and use this tag in my template: Last updated may 26, 2023. Web session framework login and logout upload and display image sending email upload and display image in django << login and logout sending email >> we all have used. Open the settings.py file inside the inner djangotemplates folder. Web how to display image to template from imagefield in django. In this article, we have created the app image_app in a sample project. Web in this article, i will show how to go about adding static files to a django application. Web follow this steps to load an image on your django template: Web customize upload files button. Web how to display image to template from imagefield in django. Working with django templates & static files | digitalocean
web in this article, i will show how to go about adding static files to a django application. From django.conf import settings from django.conf.urls.static import static urlpatterns = [ #. Using django templates & frontend. Web django has two model fields that allow user uploads filefield and imagefield basically imagefield is a specialized version of filefield that uses pillow to confirm that a file is an. Some constructs are recognized and interpreted by the template. Title = models.charfield (max_length=200) image = models.imagefield (upload_to='images'). Hamzama96 august 22, 2023, 11:25am 1. You will get to know about it all properly with our django. Web in this part of the django tutorial, you will learn how to display uploading images in template in django. Add this to your settings file: This tutorial shows how to implement file and then image uploading with django. Web it is now easy to access and preview the. Web i have a django app which allows users to submit an image with it.10 Template Tags Django YouTube
Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube
How to Upload Image and Display in Template in Django YouTube
Django Templates & Django Static Files Handling & Django Forms
Django Templates pada App 8 YouTube
Django Template Loop
python Django's Template Does Not Exist Stack Overflow
Django Templates part3 YouTube
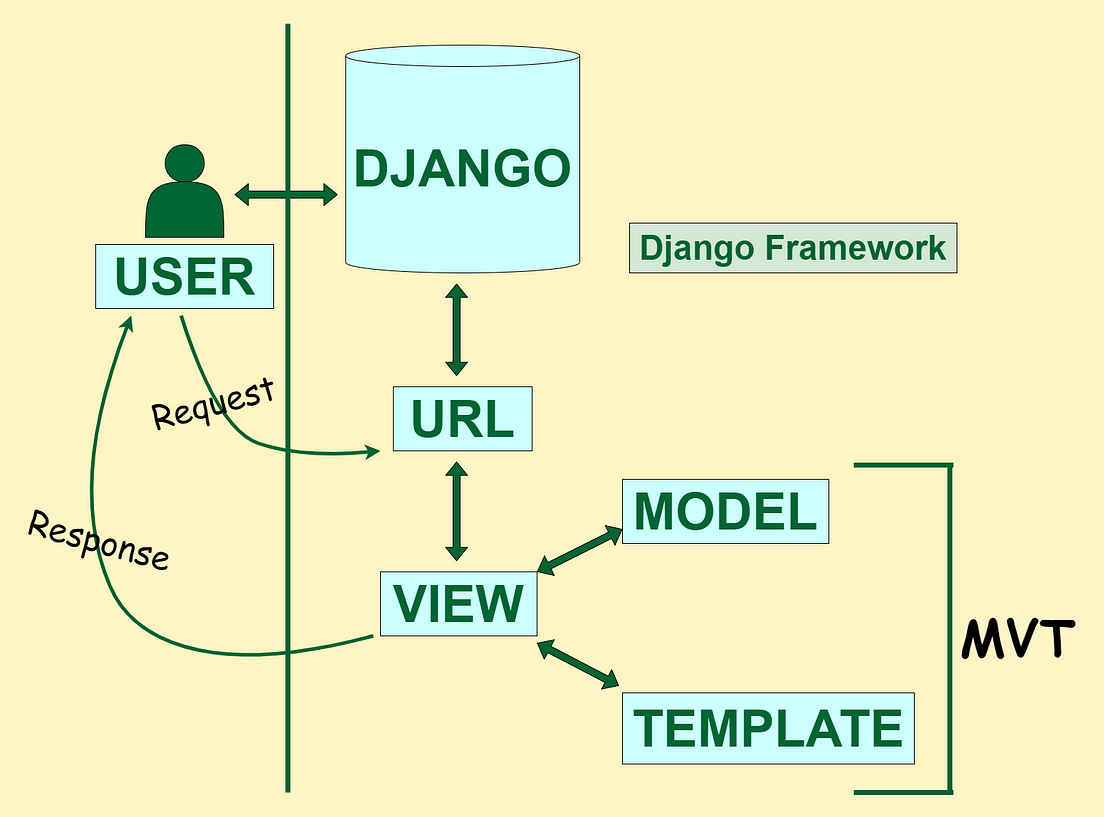
The MVT Design Pattern of Django. Understand the ModelViewTemplate
Django Tutorial Templates & Custom HTML YouTube
My Template Cannot Display The Image Coming From My Model.
I Am Want The Upload Image Button To Be Like.
{% Load Static %} Restart The Server For The Changes To Take Effect:
Media_Root = Os.path.join(Base_Dir, 'Media') Media_Url = '/Media/'.
Related Post:


![Dynamic data in Django templates [Django Beginner Tutorial 10] YouTube](https://i.ytimg.com/vi/1n6P0XBioF8/maxresdefault.jpg)