React Table Templates
React Table Templates - Headless ui for building powerful tables. Api reference docs for the react table component. Tables are used to display tabular data using rows and columns. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Click any example below to run it instantly or find. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. They can be fully customized. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Learn about the props, css, and other apis of this exported module. Click any example below to run it instantly or find. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Tables display sets of data. Learn about the props, css, and other apis of this exported module. They allow users to quickly scan, sort, compare, and take action on large amounts of data. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Tables display information in a way that's easy to scan, so that users can look for patterns. Api reference docs for the react table component. Web build a simple table with react and modify data, columns, and headers. Examples of advanced customization options for tables like searching, sorting, and pagination and. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Headless ui for building powerful tables. Headless ui for building powerful tables. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. They can be fully customized. Tables display sets of data. See the list of 37 simple and useful css3 & html table templates. Or in other words, react table is a collection of react. Tables are used to display tabular data using rows and columns. They allow users to quickly scan, sort, compare, and take action on large amounts of data. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Tables display information in a way that's easy to. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Examples of advanced customization options for tables like searching, sorting, and pagination and. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Web a table template. Click any example below to run it instantly or find. Web a table template is simply a table that is ready to be used in the process of a site’s web design. Give your table a custom ui by passing css into each component using styled. They allow users to quickly scan, sort, compare, and take action on large amounts. Headless ui for building powerful tables. Learn about the props, css, and other apis of this exported module. See the list of 37 simple and useful css3 & html table templates. Examples of advanced customization options for tables like searching, sorting, and pagination and. Tables display information in a way that's easy to scan, so that users can look for. Or in other words, react table is a collection of react. Headless ui for building powerful tables. Tables display sets of data. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Give your table a custom ui by passing css into each component using styled. See the list of 37 simple and useful css3 & html table templates. Tables are used to display tabular data using rows and columns. Or in other words, react table is a collection of react. Click any example below to run it instantly or find. Or in other words, react table is a collection of react. They allow users to quickly scan, sort, compare, and take action on large amounts of data. See the list of 37 simple and useful css3 & html table templates. Give your table a custom ui by passing css into each component using styled. Click any example below to run it instantly or find. Tables display sets of data. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Headless ui for building powerful tables. Web build a simple table with react and modify data, columns, and headers. Examples of advanced customization options for tables like searching, sorting, and pagination and. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Tables are used to display tabular data using rows and columns. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Api reference docs for the react table component. React bootstrap datatables are components that mix tables with advanced options like searching, sorting and. Learn about the props, css, and other apis of this exported module. Web a table template is simply a table that is ready to be used in the process of a site’s web design. They can be fully customized. Tables are used to display tabular data using rows and columns. Web responsive tables built with bootstrap 5, react 17 and material design 2.0. Web build a simple table with react and modify data, columns, and headers. See the list of 37 simple and useful css3 & html table templates. Tables display information in a way that's easy to scan, so that users can look for patterns and insights. Api reference docs for the react table component. Web a table template is simply a table that is ready to be used in the process of a site’s web design. They can be fully customized. Web react datatables built with bootstrap 5, react 17 and material design 2.0. Give your table a custom ui by passing css into each component using styled. Or in other words, react table is a collection of react. Examples with sortable, scrollable tables with buttons, checkboxes, panels and search. Tables display sets of data. Learn about the props, css, and other apis of this exported module. Examples of advanced customization options for tables like searching, sorting, and pagination and.23 Best Free React Templates & Themes 2020 Avasta
Table React.js Examples
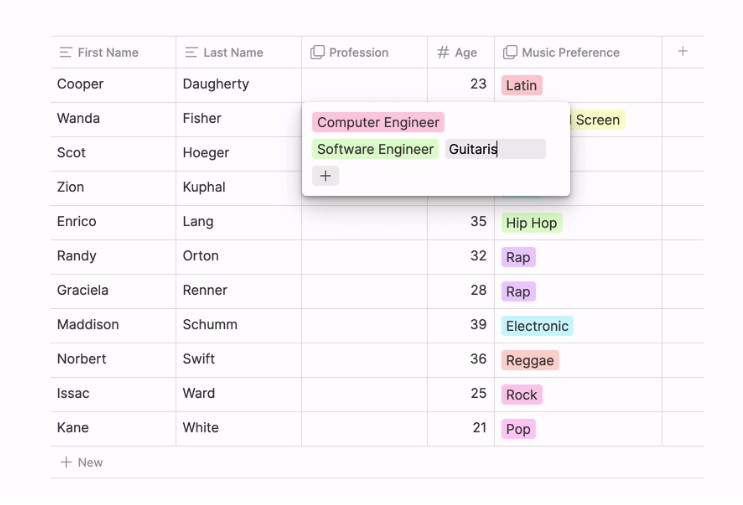
Reacttablefilterdropdown TOP
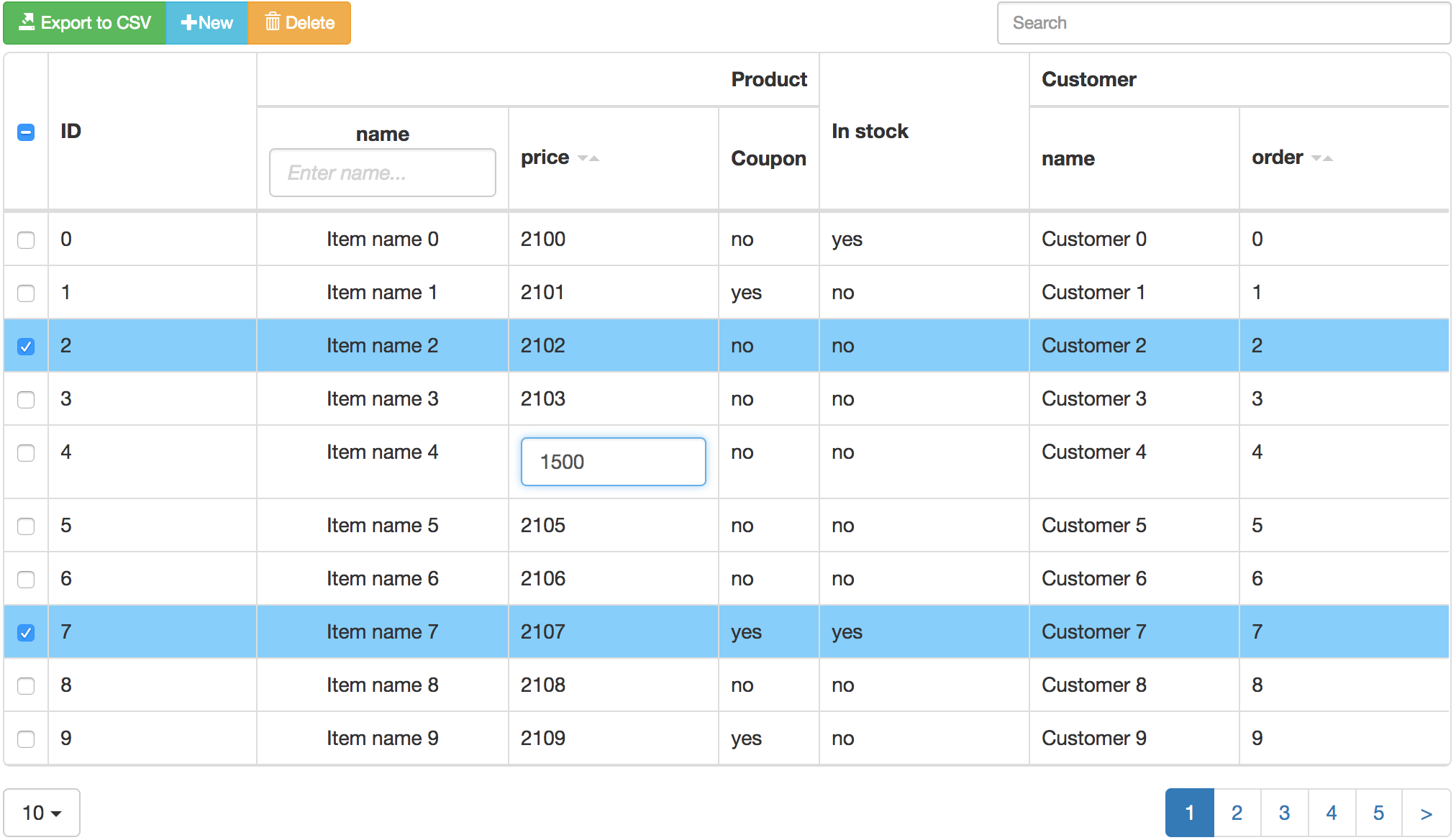
reactcrudtable examples CodeSandbox
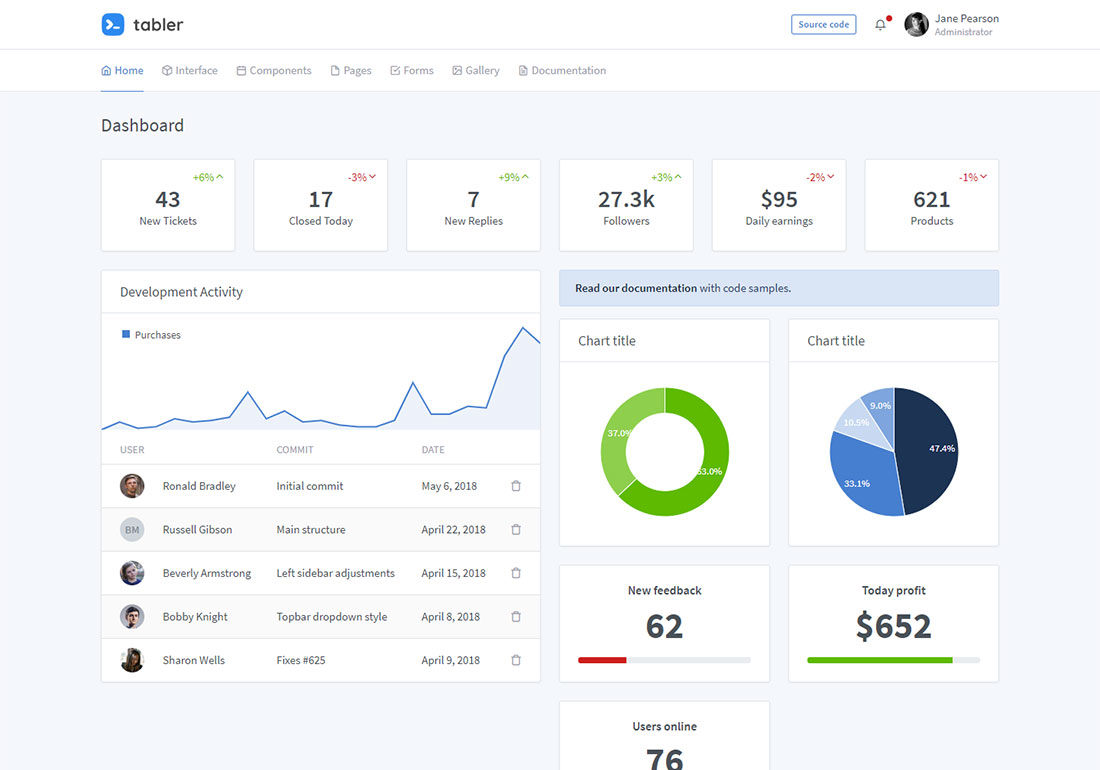
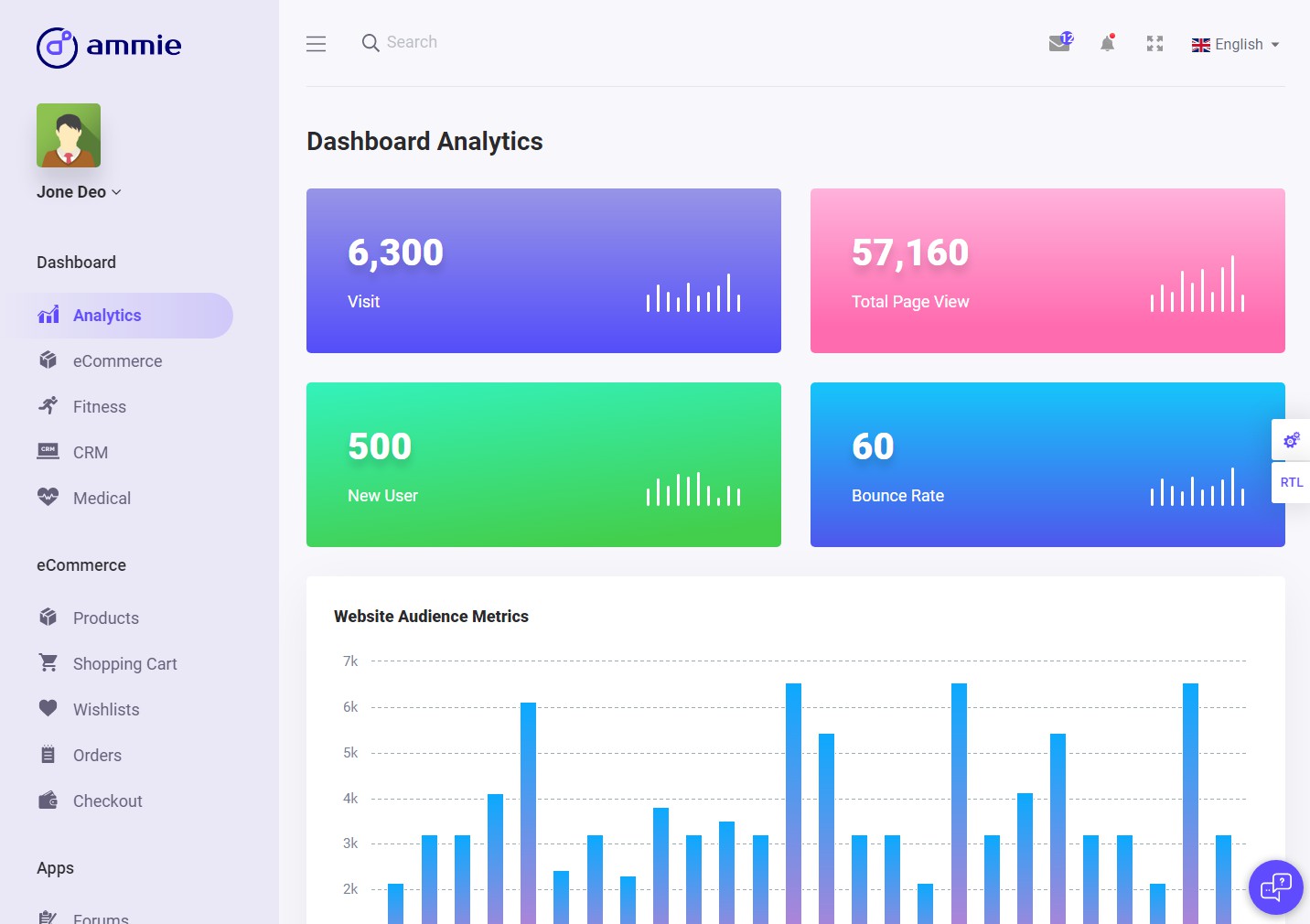
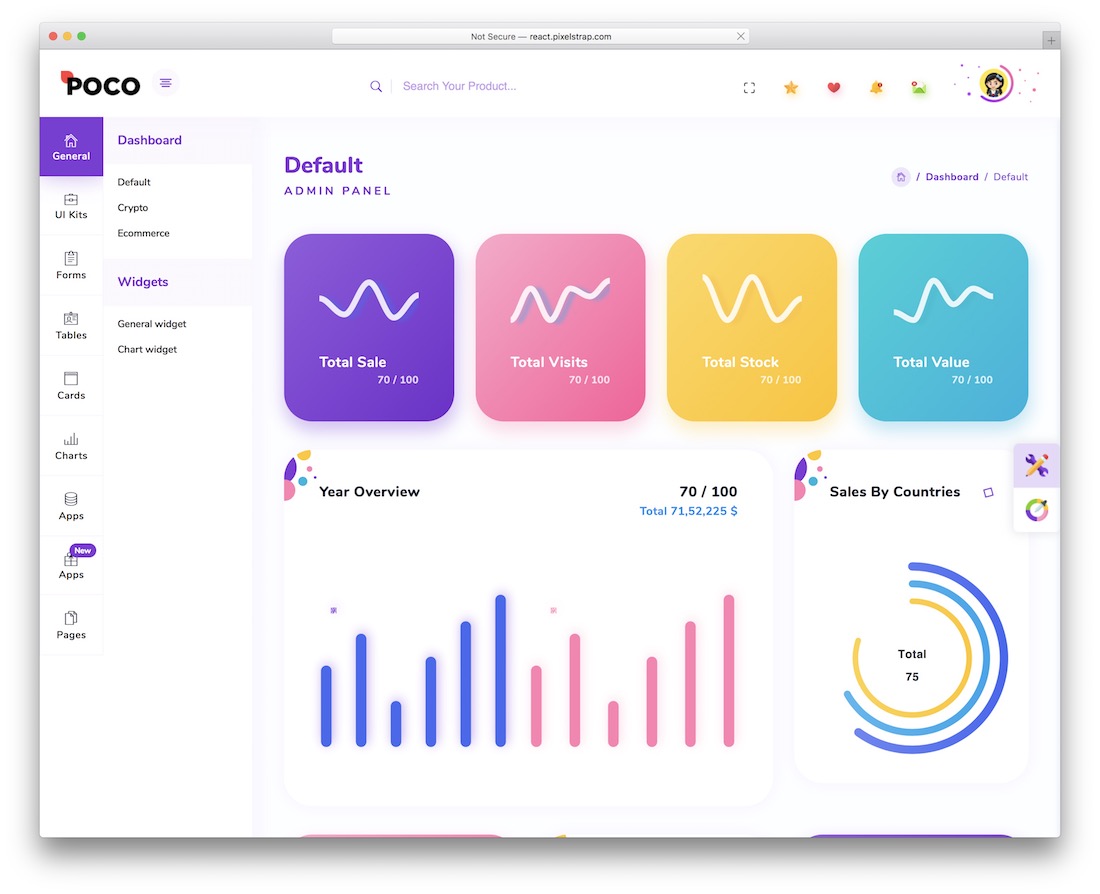
23 Best Free React Templates & Themes 2020 Avasta
React Table Made with React.js
20 Free React Templates To Build Apps with Stunning UX 2022 (2022)
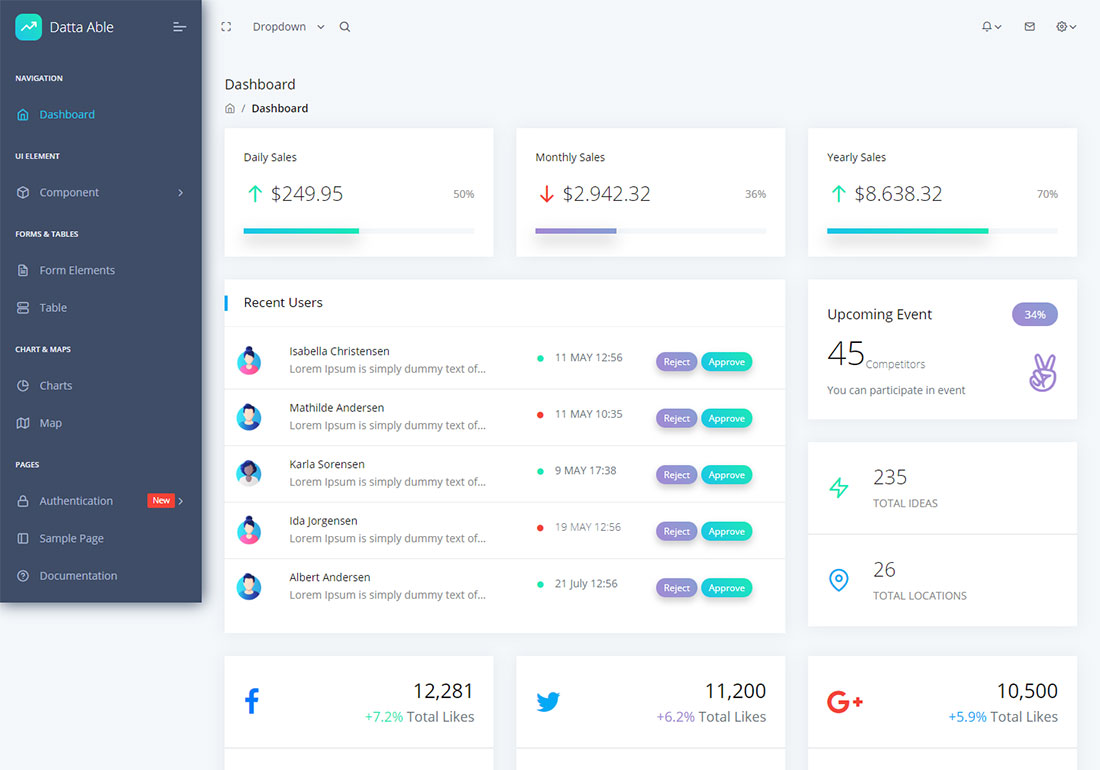
28 Best React Js Admin Dashboard Templates Laptrinhx Gambaran
15 Best React Admin Dashboard Templates 2023 Colorlib
React Tables Bootstrap 4 & Material Design. Examples & tutorial
React Bootstrap Datatables Are Components That Mix Tables With Advanced Options Like Searching, Sorting And.
They Allow Users To Quickly Scan, Sort, Compare, And Take Action On Large Amounts Of Data.
Headless Ui For Building Powerful Tables.
Click Any Example Below To Run It Instantly Or Find.
Related Post: