React Redux Toolkit Template
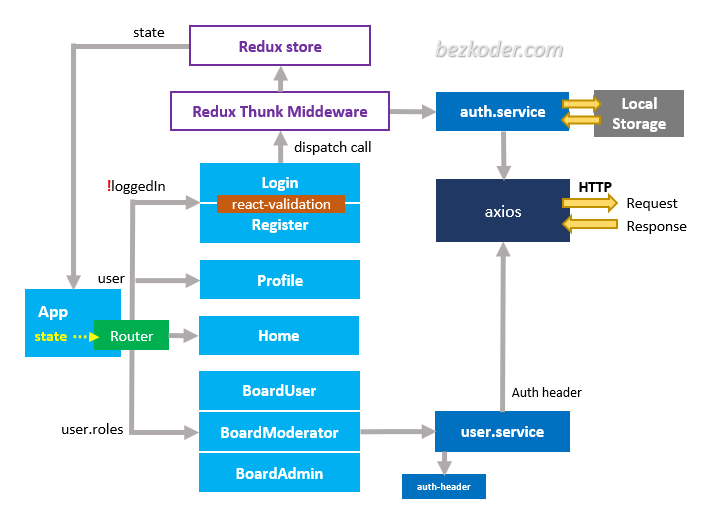
React Redux Toolkit Template - Web react redux is the official react ui bindings layer for redux. The redux toolkit package is intended to be the standard way to write reduxlogic. It lets your react components read data from a redux store, and dispatch actions to the store to. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. In this tutorial we'll go through an example of how to build a simple user registration, login and user. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web this will inject the slice to redux store and return actions in case you want to use in the component Opinionated provides good defaults for store setup. For this redux toolkit tutorial lets start with setup a new react application using cra: Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web create a react redux app. For this redux toolkit tutorial lets start with setup a new react application using cra: The redux toolkit package is intended to be the standard way to write reduxlogic. You may notice that redux has a lot of boilerplate for setup and requires. Web first, we’ll use vite to set up our project: Opinionated provides good defaults for store setup. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. Web redux toolkit makes. 官方推荐的使用 react 和 redux 创建新应用的方. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. The redux toolkit package is intended to be the standard way to write reduxlogic. Redux toolkit includes the redux core, as well as other key packages we feel are essential for building redux applications (such as redux thunk and reselect). It was originally created. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. For this redux. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web create a react redux app. Opinionated provides good defaults for store setup. Usage. Web first, we’ll use vite to set up our project: The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. For installation and setup instructions, see the. It was originally created to help address three common. If you’re curious about why vite was chosen over create react app,. For installation and setup instructions, see the. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web redux toolkit tempalte with mui v5 theme. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web react redux is the. Web redux toolkit, or rtk, is a newer and easier official way to use redux. For this redux toolkit tutorial lets start with setup a new react application using cra: You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web fuse react admin template uses material ui v5 as a primary ui. It lets your react components read data from a redux store, and dispatch actions to the store to. Web react redux is the official react ui bindings layer for redux. Web redux toolkit tempalte with mui v5 theme. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for.. It lets your react components read data from a redux store, and dispatch actions to the store to. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. For installation and setup instructions, see the. Web redux toolkit tempalte with mui v5 theme. If you’re curious about why. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. For this redux toolkit tutorial lets start with setup a new react application using cra: Web redux toolkit, or rtk, is a newer and easier official way to use redux. Web create a react redux app. The redux toolkit package is intended to be the standard way to write reduxlogic. Web this will inject the slice to redux store and return actions in case you want to use in the component Web to use redux toolkit in your react application, you need to install two dependencies: 官方推荐的使用 react 和 redux 创建新应用的方. Web fuse react admin template uses material ui v5 as a primary ui library while using redux toolkit for the state management. It lets your react components read data from a redux store, and dispatch actions to the store to. Web redux toolkit makes it easier to write good redux applications and speeds up development, by baking in our recommended best practices, providing good default. Opinionated provides good defaults for store setup. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web simple includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more. The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Usage summary install redux toolkit and react redux add. Web react redux is the official react ui bindings layer for redux. Web redux toolkit tempalte with mui v5 theme. Web first, we’ll use vite to set up our project: Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. Web the recommended way to start new apps with react and redux toolkit is by using the official redux+js template for create react app, which takes advantage of react. Web this will inject the slice to redux store and return actions in case you want to use in the component Web first, we’ll use vite to set up our project: For this redux toolkit tutorial lets start with setup a new react application using cra: In this tutorial we'll go through an example of how to build a simple user registration, login and user. If you’re curious about why vite was chosen over create react app,. Web redux toolkit 提供 npm 软件包,可与模块捆绑器或 node 应用程序一起使用,安装方式如下:. For installation and setup instructions, see the. Web built with react 18.2.0, redux 4.2.1 and redux toolkit 1.9.3. Web to use redux toolkit in your react application, you need to install two dependencies: The recommended way to start new apps with react and redux is by using the official redux+js template or redux+ts template for. Web redux toolkit, or rtk, is a newer and easier official way to use redux. You may notice that redux has a lot of boilerplate for setup and requires many more folders. Web create a react redux app. It was originally created to help address three common. 官方推荐的使用 react 和 redux 创建新应用的方.React Redux Toolkit Authentication & Authorization example BezKoder
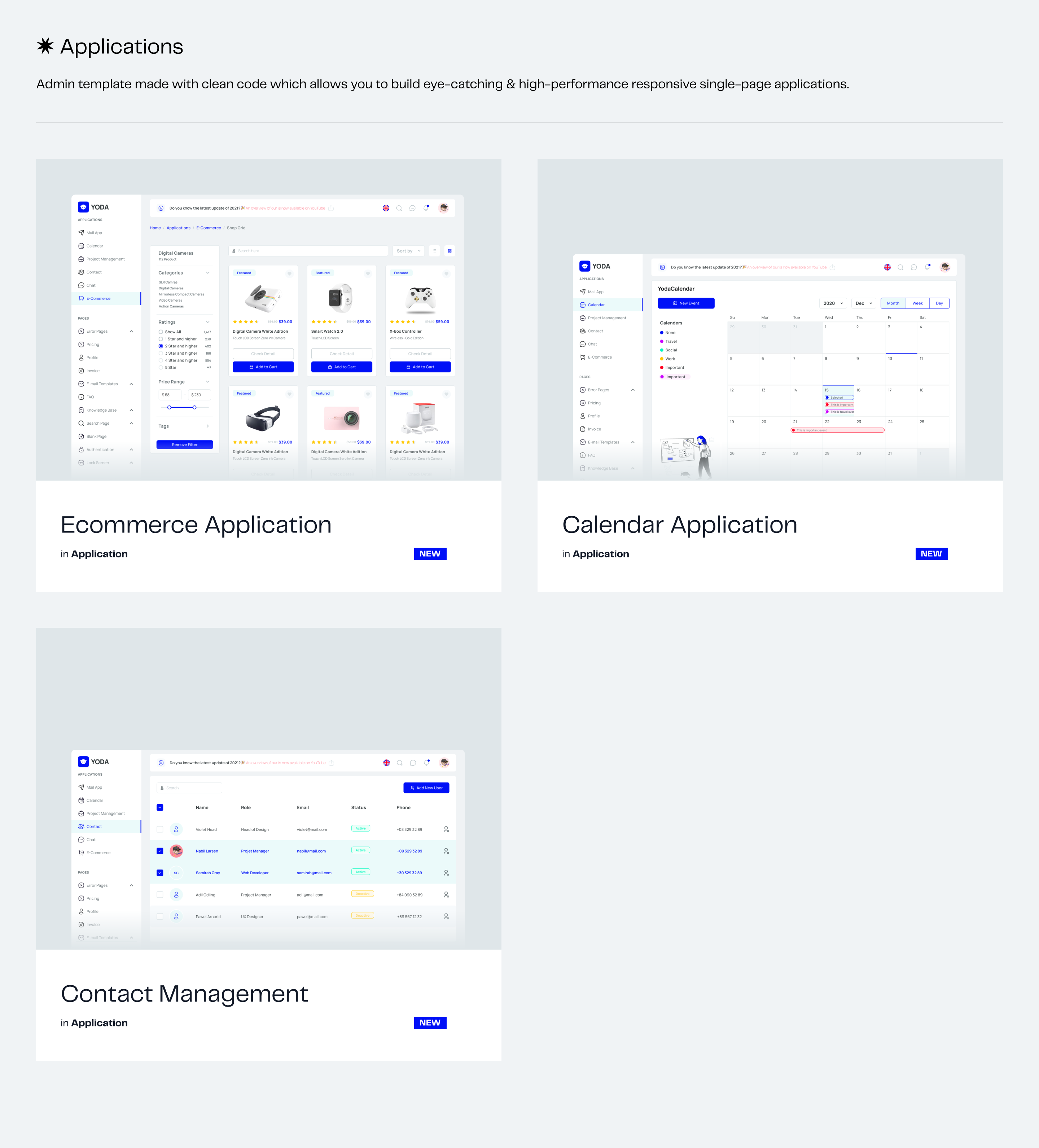
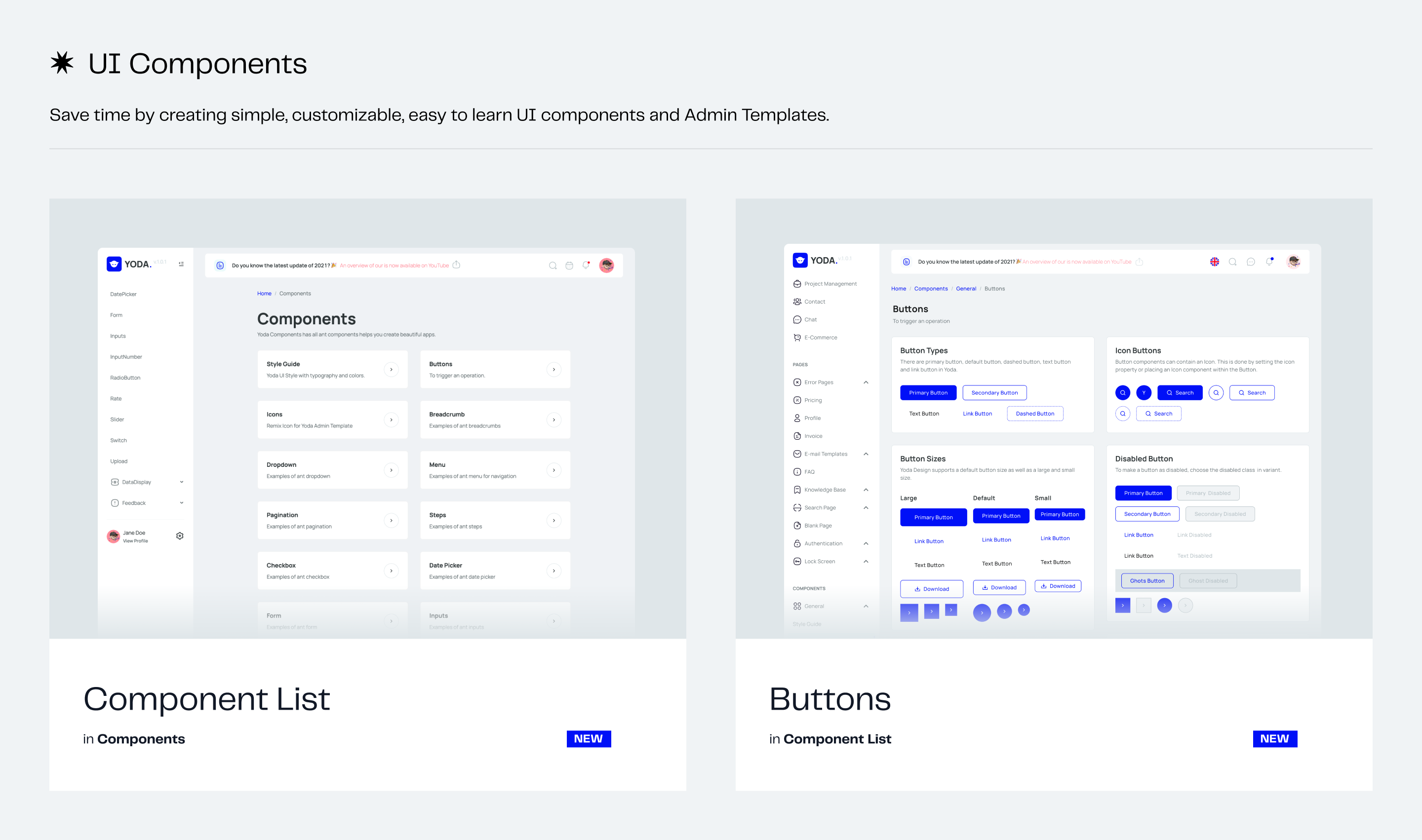
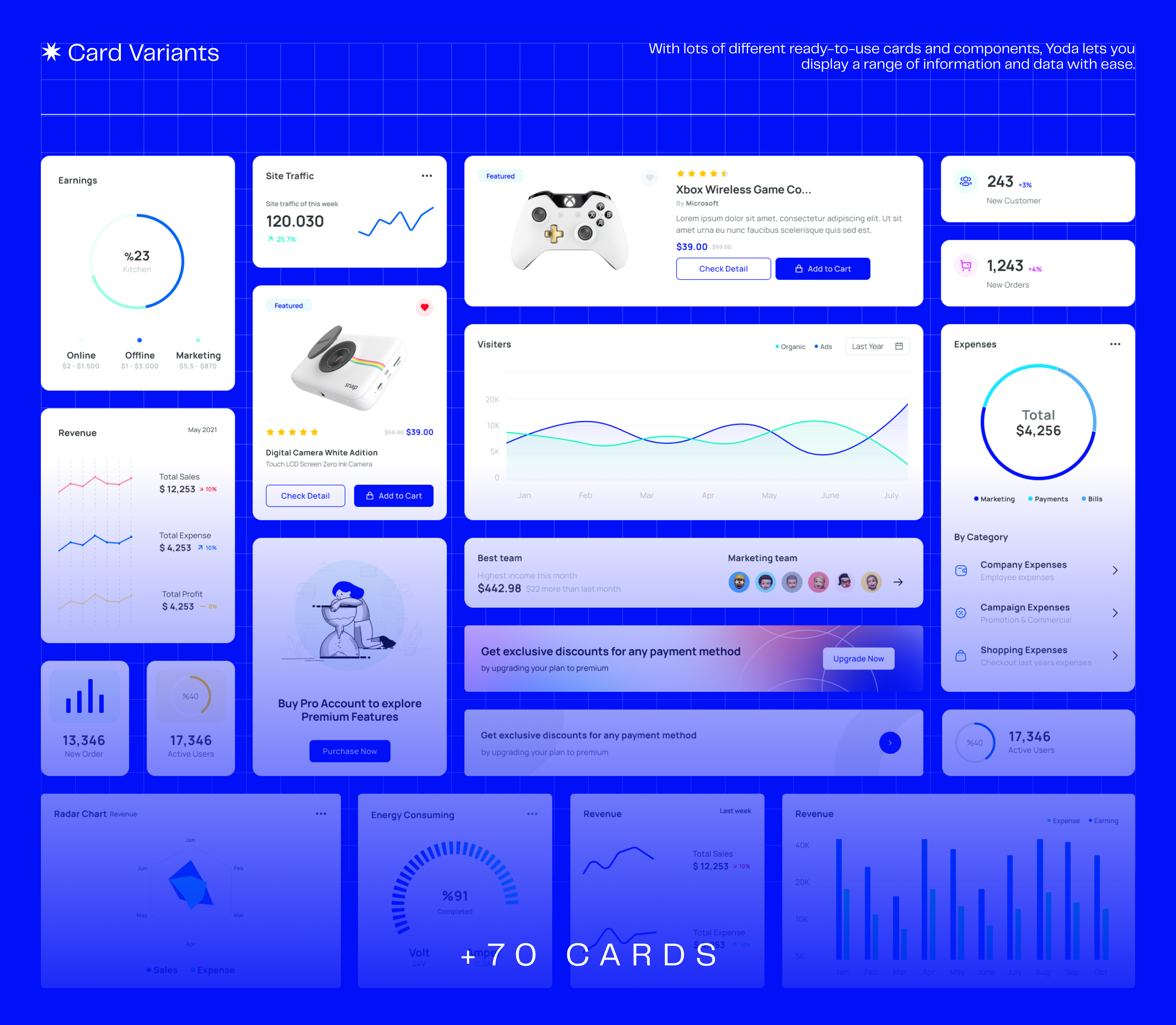
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
Download Yoda React Admin Template React Hooks Redux Toolkit Ant
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
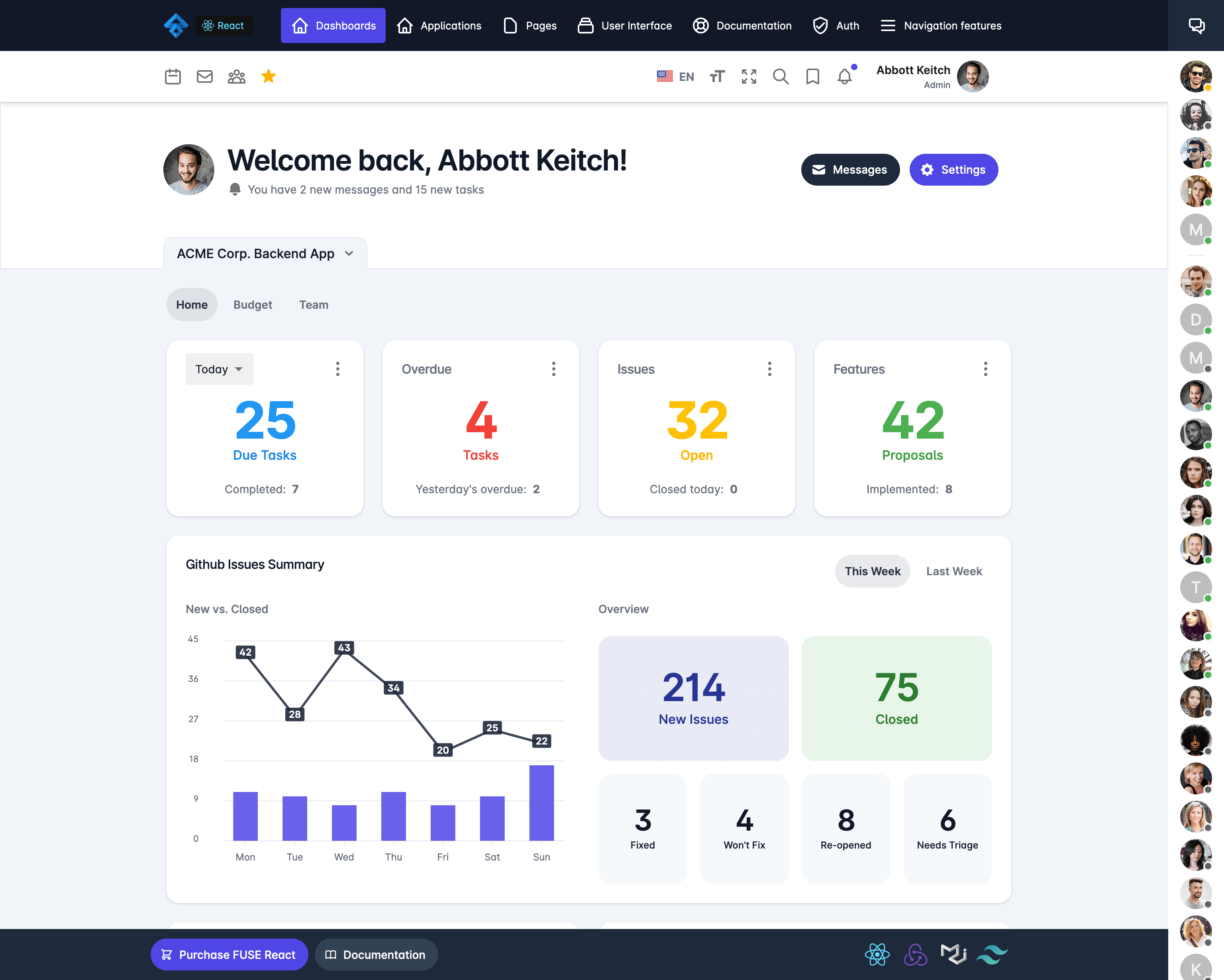
Fuse React React Redux Toolkit Material Design Admin Template
Nulled Yoda React Admin Template React Hooks Redux Toolkit Ant Design
It Lets Your React Components Read Data From A Redux Store, And Dispatch Actions To The Store To.
Opinionated Provides Good Defaults For Store Setup.
Web Simple Includes Utilities To Simplify Common Use Cases Like Store Setup, Creating Reducers, Immutable Update Logic, And More.
Redux Toolkit Includes The Redux Core, As Well As Other Key Packages We Feel Are Essential For Building Redux Applications (Such As Redux Thunk And Reselect).
Related Post: