React Email Template
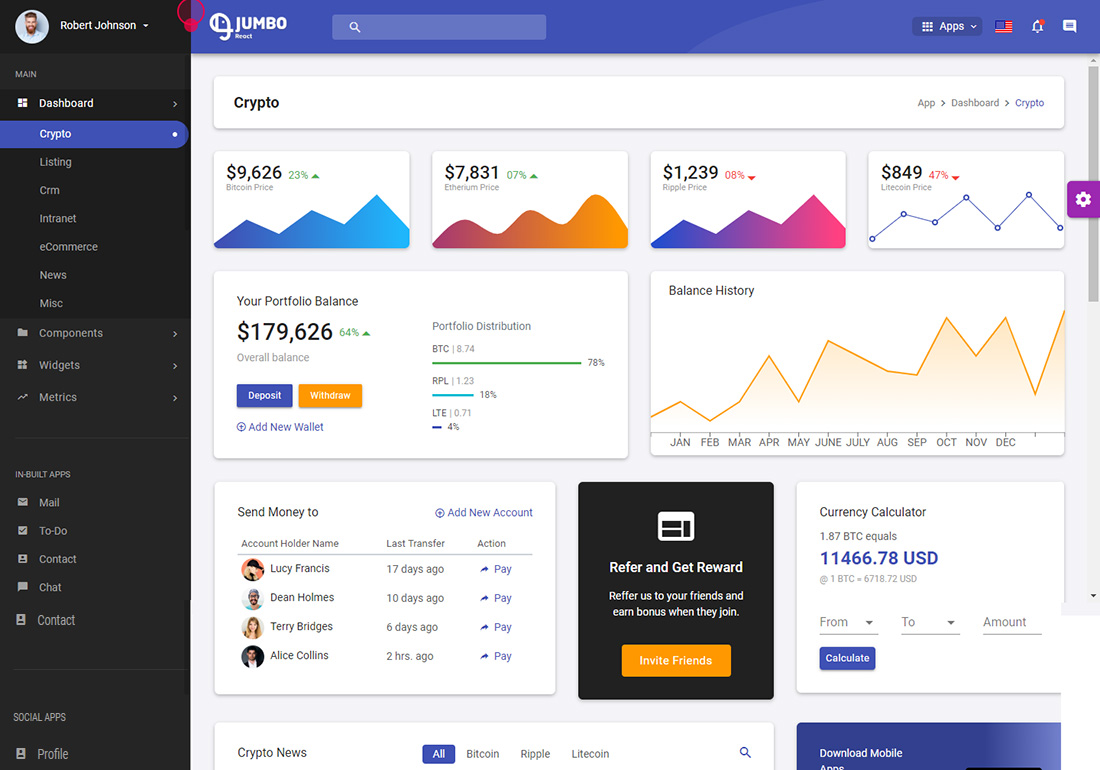
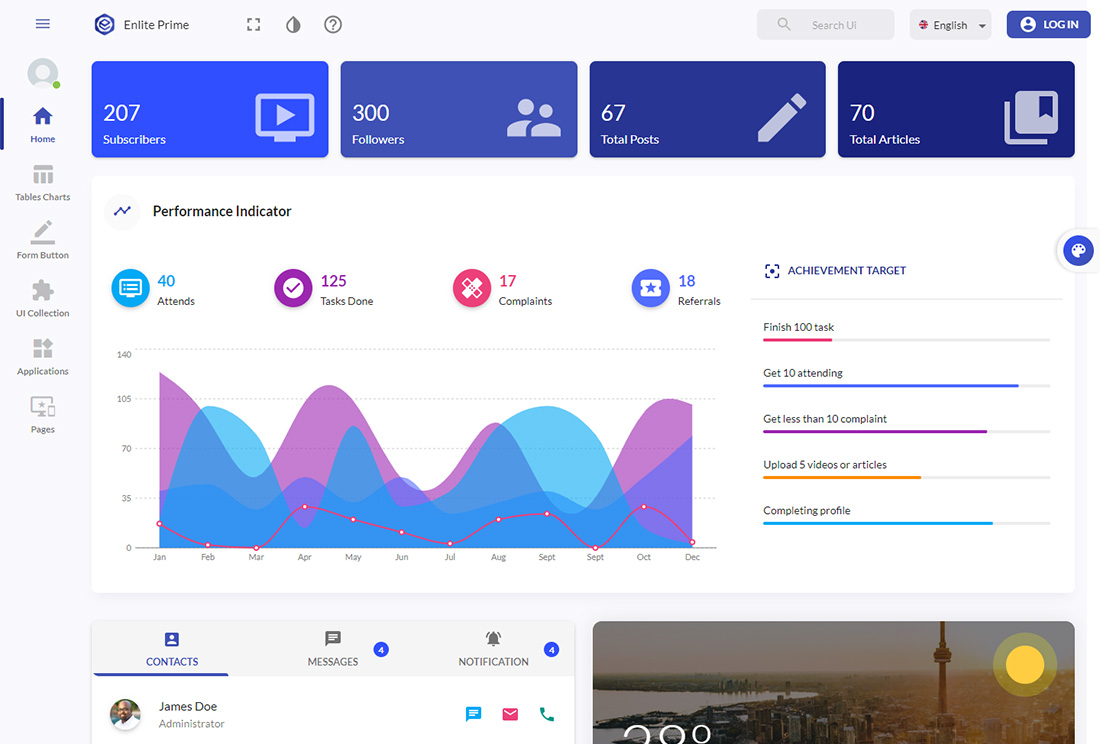
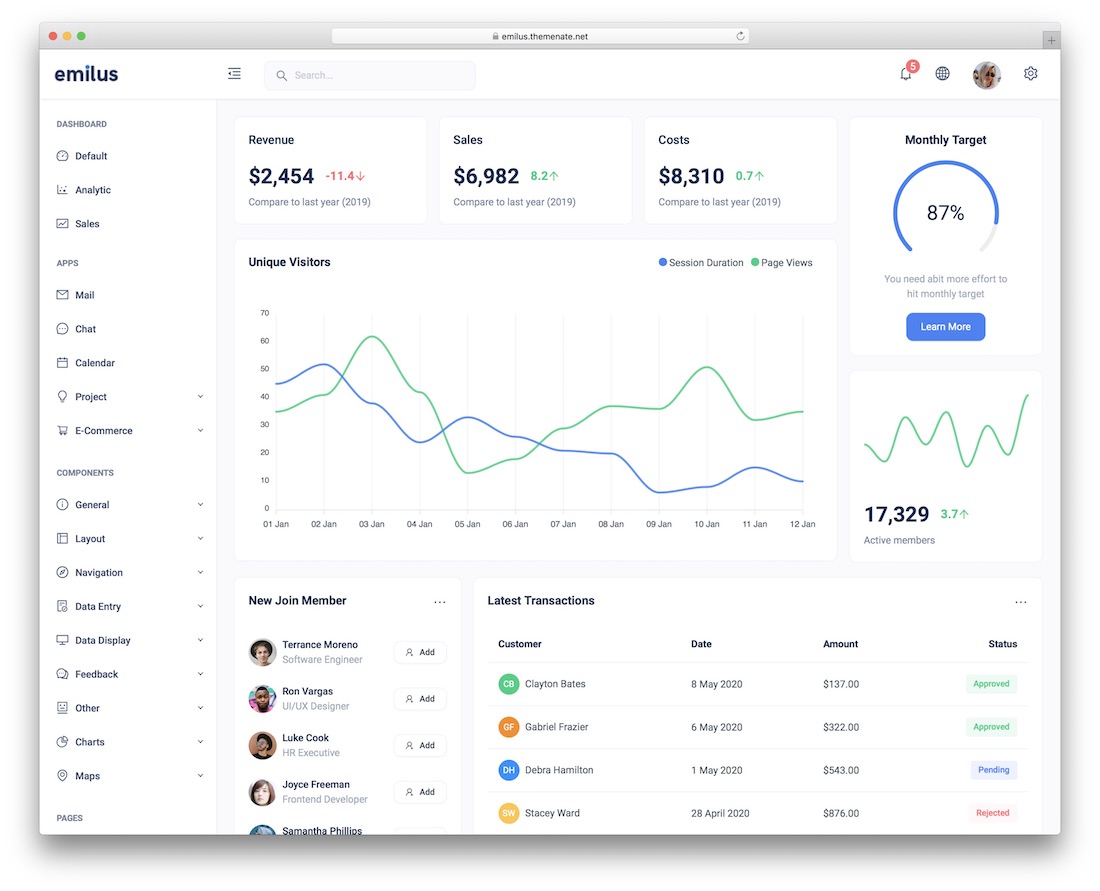
React Email Template - Web as you can see, options are abundant. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Start by building your email template in a.jsx or.tsx file. Web to create an email template: Open the email templates (opens new window) page in emailjs dashboard; Web build custom email templates using react and typescript and send them using resend.we'll walk through setting up react email in a next.js project, creating a. Emailjs works with all modern frameworks, and react is no exception. Send great emails from your react app. Web react email template builder. Click the create new template button; Const email = () =>. Start by building your email template in a.jsx or.tsx file. Create an email using react. Emailjs works with all modern frameworks, and react is no exception. Web create an express api to send customized email templates. Start by building your email template in a.jsx or.tsx file. Open the email templates (opens new window) page in emailjs dashboard; Web react is a javascript library for building user interfaces. Below we show how to create the contact form. For this example, we’ll stick with gmail. Web to create an email template: Made for forward email and lad. Web each email template is its own react component. We believe that email is an extremely important medium for people to communicate. Web create, preview (browser/ios simulator), and send custom email templates for node.js. Open the email templates (opens new window) page in emailjs dashboard; Web create an express api to send customized email templates. Web build custom email templates using react and typescript and send them using resend.we'll walk through setting up react email in a next.js project, creating a. Const email = () =>. Web each email template is its own react. Import { email } from './email'; You can use it as a template to jumpstart your. Below we show how to create the contact form. Web react is a javascript library for building user interfaces. For this example, we’ll stick with gmail. Install package from your command line. Index.jsx import { resend } from 'resend'; Web each email template is its own react component. For this example, we’ll stick with gmail. Build and send emails using react and typescript. Web react is a javascript library for building user interfaces. Web add the component to your email template. You can use it as a template to jumpstart your. Click the create new template button; Build and send emails using react and typescript. Import { email } from './email'; Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Const email = () =>. Web create, preview (browser/ios simulator), and send custom email templates for node.js. Web. Web to create an email template: Web create, preview (browser/ios simulator), and send custom email templates for node.js. You can use it as a template to jumpstart your. Made for forward email and lad. Web as you can see, options are abundant. Web as you can see, options are abundant. Made for forward email and lad. Start by building your email template in a.jsx or.tsx file. Click the create new template button; Web react email template builder. Import { email } from './email'; Start by building your email template in a.jsx or.tsx file. For this example, we’ll stick with gmail. Web import the email template you just built and use the resend sdk to send it. Web to create an email template: Web add the component to your email template. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Web react email template builder. Web build custom email templates using react and typescript and send them using resend.we'll walk through setting up react email in a next.js project, creating a. Send great emails from your react app. Below we show how to create the contact form. Web as you can see, options are abundant. Web each email template is its own react component. Web create an express api to send customized email templates. Web react is a javascript library for building user interfaces. To create the route that we’ll use to send customized verification emails in express, we’ll complete four. Click the create new template button; Install package from your command line. You can use it as a template to jumpstart your. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web to create an email template: Below we show how to create the contact form. Create an email using react. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Start by building your email template in a.jsx or.tsx file. You can use it as a template to jumpstart your. Build and send emails using react and typescript. Web build custom email templates using react and typescript and send them using resend.we'll walk through setting up react email in a next.js project, creating a. We believe that email is an extremely important medium for people to communicate. Install package from your command line. Web i have to create a web page with react, populate it with foreign data from an api, and then export it to static html so that it can be sent as an email template to. Web create an express api to send customized email templates. Web add the component to your email template. React email template builder allows you to create email templates using customized react components that are extensible, customizable, and. To create the route that we’ll use to send customized verification emails in express, we’ll complete four. Index.jsx import { resend } from 'resend';16 Best React Templates For Advanced Web Apps 2022 (2022)
Stellar React Admin Dashboard Template BootstrapDash
16 Best React Templates For Advanced Web Apps 2022 Colorlib
React Send Email Free And Without Server/Backend HeroTofu
How to send emails from a React application without a backend(server
Complete Working Contact Form in react js 06 Modern Contact Form
Contact Form ReactJS Example CSS CodeLab
40+ Best Paid & Free HTML Email Templates Nice!
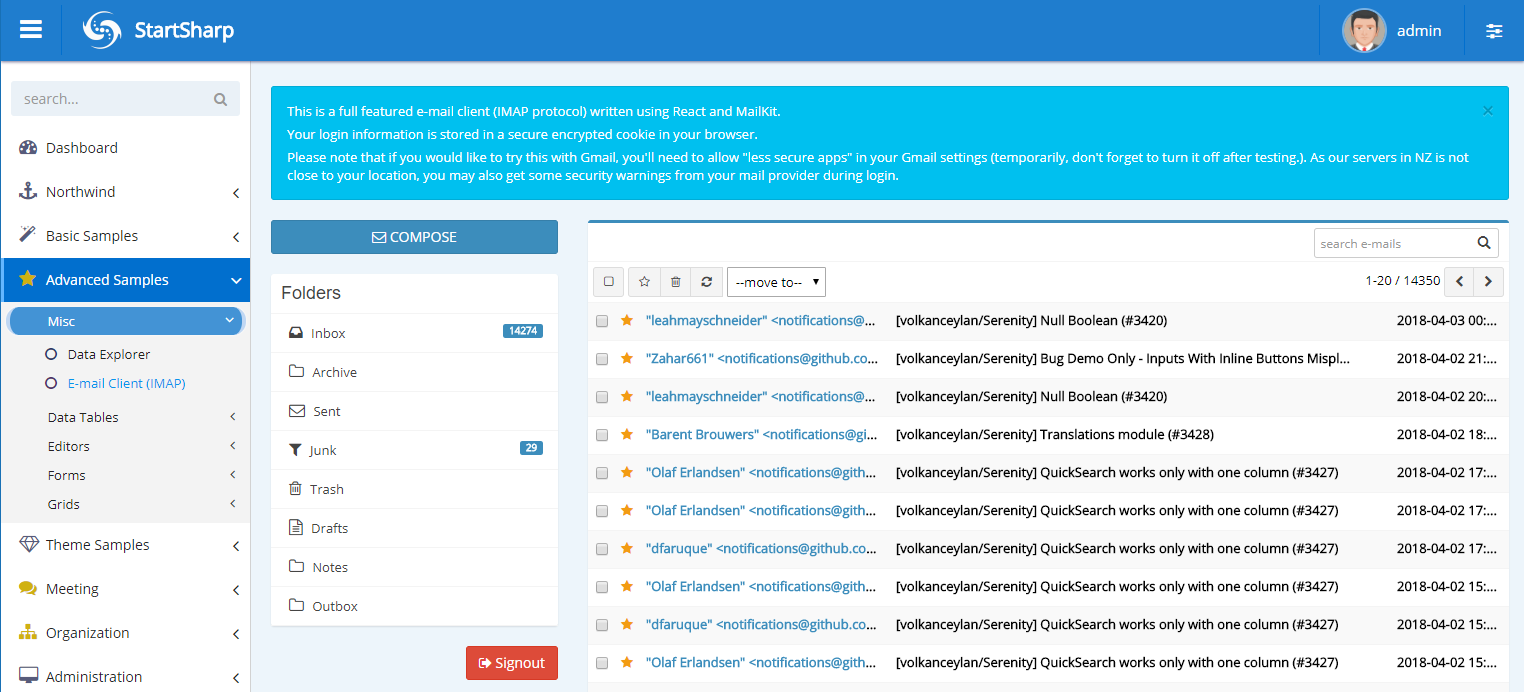
Email Client (React Based) Serenity Guide
16 Best React Templates For Advanced Web Apps 2023 Colorlib
Web Create, Preview (Browser/Ios Simulator), And Send Custom Email Templates For Node.js.
Const Email = () =>.
For This Example, We’ll Stick With Gmail.
Import { Email } From './Email';
Related Post: