Progress Bar Template
Progress Bar Template - Web signup free to download progress bars are tracking visual tools that indicate the current progress of an operation. Web try it yourself » progress bar width change the width of a progress bar with the css. You can even flip through. It is important to include it first as it is the main css class. Adobe express templates access thousands of free. It’s set at 20px here but could be anything. Web we use the.progress as a wrapper to indicate the max value of the progress bar. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. Features of the template 100% customizable slides and easy to download. Add the progress bars next, highlight the cell. Without it, the ui of the component won’t work. Web download set of free progress bar designs progress bars in three colorful variants including rich green and dark purple. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g. 20% click me basic progress bar. Web a progress bar can be used to show how far a user is in a process. You can even flip through. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: Any one will do the job. By default, the value to supply as the parameter is the percent, from 0 to. Web a progress bar can be used to show how far a user is in a process. Any one will do the job. This will be grey, covered over by the coloured bar as it advances to. A progress bar is a graphical representation of the progression of a task, activity or process. We won’t set a width, so it. This template draws a progress bar. A progress bar is a graphical representation of the progression of a task, activity or process. Add the progress bars next, highlight the cell. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt. You can even flip through. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. Add the progress bars next, highlight the cell. It is usually displayed as a horizontal bar with a fill level that. Web progress bar chart example of. A progress bar is a graphical representation of the progression of a task, activity or process. Web to create a default progress bar, add a.progress class to a element: Features of the template 100% customizable slides and easy to download. Color changing loading progress bar. Web progress bar chart example of ppt. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: Web try it yourself » progress bar width change the width of a progress bar with the css. Skills bar / progress bar is often needed in a website, where a user want to show his skills or the progress of a given. It is important to include it first as it is the main css class. This will be grey, covered over by the coloured bar as it advances to. You can even flip through. The css width property can be used to set the height and width of a progress bar. Adobe express templates access thousands of free. Web our progress bar needs a.progress__bg that the progress steps will run over like a track. The css width property can be used to set the height and width of a progress bar. Web try it yourself » progress bar width change the width of a progress bar with the css. You can even flip through. Any one will do. Any one will do the job. They’re great for making people aware of how close they’re to. This topic describes the styles and templates for the progressbar control. This will be grey, covered over by the coloured bar as it advances to. Features of the template 100% customizable slides and easy to download. Cool progress bar animation, which was developed by gabriele corti. This template draws a progress bar. Web progress bar chart example of ppt. This template draws a progress bar. 20% click me basic progress bar a normal element can be used for a progress bar. Radial progress bar, which was developed by alex marinenko. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. It is usually displayed as a horizontal bar with a fill level that. Features of the template 100% customizable slides and easy to download. Any one will do the job. The css width property can be used to set the height and width of a progress bar. Web progress documentation and examples for using bootstrap custom progress bars featuring support for stacked bars, animated backgrounds, and text labels. Without it, the ui of the component won’t work. Color changing loading progress bar. We’ll round the corners in as many browsers as we can and set an inset shadow to give it a hair of depth. Adobe express templates access thousands of free. We won’t set a width, so it will stretch as wide as it’s parent as a block level element does. 1 would mean 1%,.1 would be 0.1%). A progress bar is created by using two html “div”, the container (parent div), and the skill (child div) as shown in the following examples. Any one will do the job. 20% click me basic progress bar a normal element can be used for a progress bar. We will divide the article into two coding sections, in the first section we will work on html, and in the second section will design that progress bar. Moreover, you can customize it. Enter the data first, let’s enter some data that shows the progress percentage for 10 different tasks: Features of the template 100% customizable slides and easy to download. #2 pure css radial progress bar. Any one will do the job. Features of the template 100% customizable slides and easy to download. You can even flip through. Web this progress bar template is the perfect tool to help you stay on track and achieve your goals. Adaptabiz.com see more resultsrelated searchesexcel progress bar templatepowerpoint progress bar templateppt progress bar templateprogress bar websitecreate progress bar in excelprogressbar website designprogress bar afpowerpoint presentation progress bar© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year 1 would mean 1%,.1 would be 0.1%). It is usually displayed as a horizontal bar with a fill level that. Color changing loading progress bar. Add the progress bars next, highlight the cell. By default, the value to supply as the parameter is the percent, from 0 to 100 (e.g.Download Progress Bar Graph PowerPoint Template
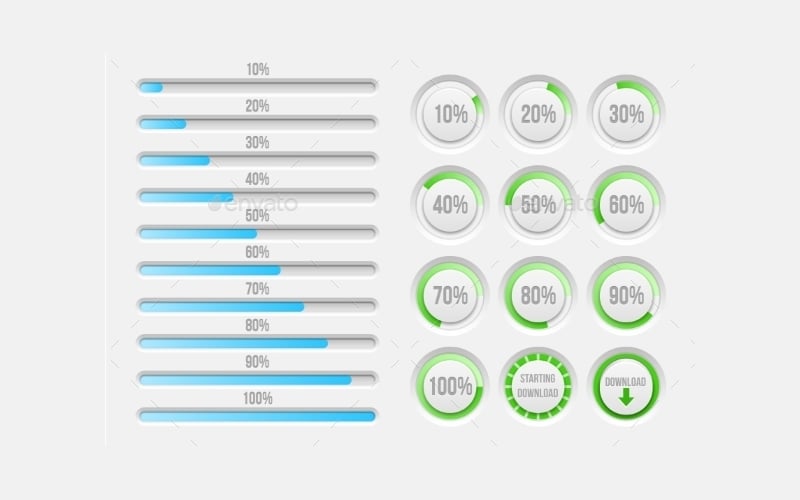
25+ Progress Bar Designs
25+ Progress Bar Designs
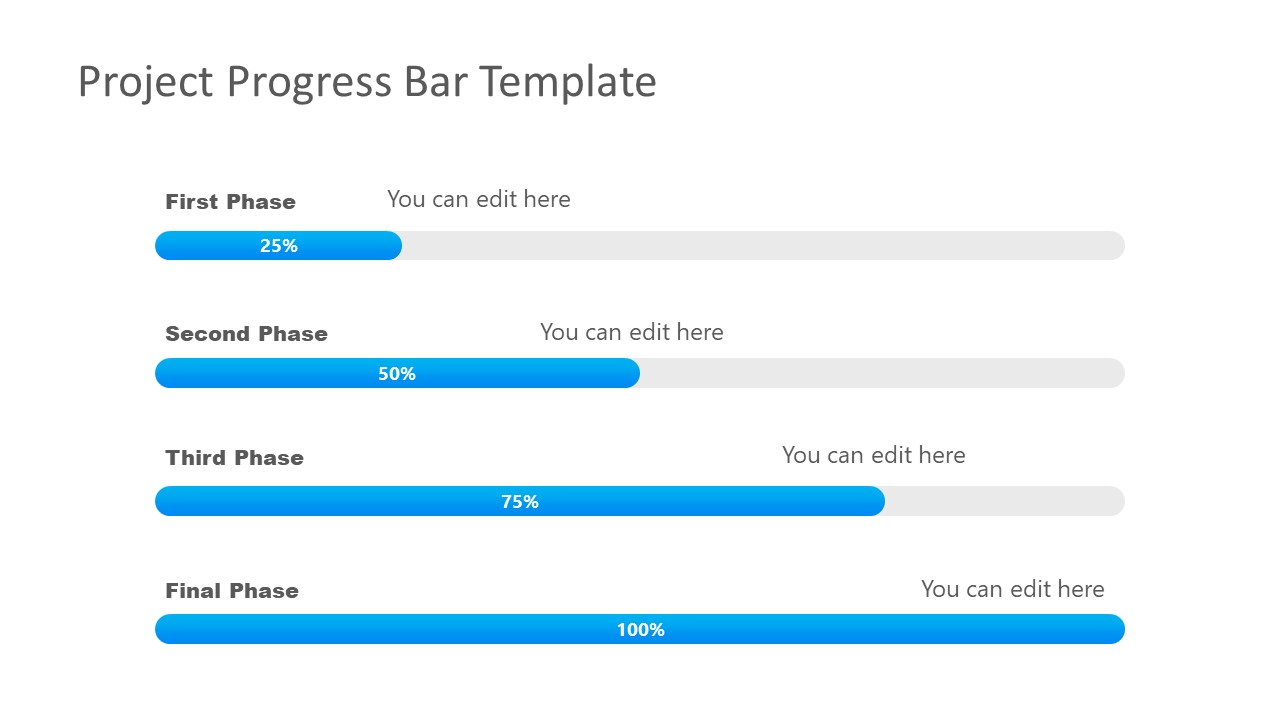
Flat Progress Bar for PowerPoint Progress Bar, Powerpoint Slide, Texts
25+ Progress Bar Designs
Progress Bar & Feature Comparison Bar PowerPoint Template SlideModel
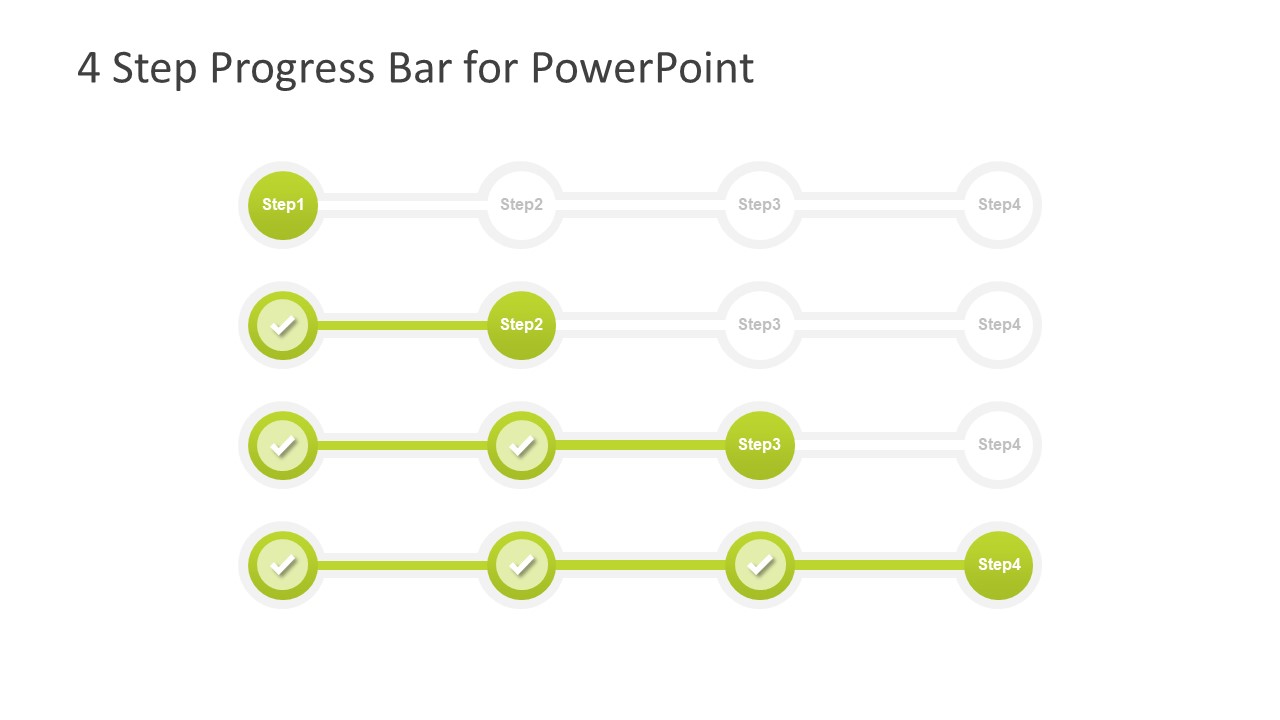
4 Step Progress Bar Design for PowerPoint SlideModel
Google Slides & PowerPoint Progress Bar Download FREE >
Download Progress Bar Graph PowerPoint Template
Progress Bar Design PowerPoint Diagram SlideModel
This Template Draws A Progress Bar.
Any One Will Do The Job.
Web Progress Bar Chart Example Of Ppt.
Without It, The Ui Of The Component Won’t Work.
Related Post: