Ng-Template Let-Data
Ng-Template Let-Data - <<strong> div</strong> *ngfor = let movie of movies; [ngtemplateoutletcontext] should be an object, the object's. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: A template that will be used to represent each element of the list. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Those directives can add and remove copies of the template. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. It's great for creating more versatile components that can adapt. Here we are defining two tab buttons of a tab component (more on this later): In angular, the micro syntax is used to configure a. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web property description @input() ngforof: In angular, the micro syntax is used to configure a. Web the let keyword in angular declares a template input variable that is referenced within the template. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. [ngtemplateoutletcontext] should be an object, the object's. To access the component data source inside. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): If you declare the variable on a component, the variable refers to the. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. It's great for creating. [ngtemplateoutletcontext] should be an object, the object's. In angular, the micro syntax is used to configure a. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web the let keyword in angular declares a template input variable that is referenced within the template. Web description link you can attach a context. To access the component data source inside. Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} { {user.username}} {.</p>reviews: <<strong> div</strong> *ngfor = let movie of movies; Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. The value of the iterable expression, which can be used as a template input variable. Here we are defining two tab buttons of a tab component (more on this later): If you declare the variable on a component, the variable refers to. Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Those directives can add and remove copies of the template. Web property description @input() ngforof: A template that will be used to represent each element of the list. <<strong> div</strong> *ngfor = let movie of movies; </strong> { {user.id}} { {user.username}} {.</p>reviews: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. If you declare the variable on a component, the variable refers to the. Web property description @input() ngforof: Web angular assigns a template variable a value based on where you declare the variable: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Here we are defining two tab buttons of a tab component (more on this later): Those directives can add and remove copies of the template. Web angular assigns a template variable a value based on where you declare the variable: <<strong> div</strong>. It's great for creating more versatile components that can adapt. In angular, the micro syntax is used to configure a. [ngtemplateoutletcontext] should be an object, the object's. Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. The value of the iterable expression, which can be used as a template input variable. Those directives can add and remove copies of the template. A template that will be used to represent each element of the list. The value of the iterable expression, which can be used as a template input variable. In angular, the micro syntax is used to configure a. Here we are defining two tab buttons of a tab component (more on this later): Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Web the let keyword in angular declares a template input variable that is referenced within the template. </strong> { {user.id}} { {user.username}} {.</p>reviews: Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. If you declare the variable on a component, the variable refers to the. Web angular assigns a template variable a value based on where you declare the variable: To access the component data source inside. <<strong> div</strong> *ngfor = let movie of movies; It's great for creating more versatile components that can adapt. [ngtemplateoutletcontext] should be an object, the object's. Web property description @input() ngforof: In angular, the micro syntax is used to configure a. Web property description @input() ngforof: Web the template can include any valid html and angular template syntax, such as directives, bindings, and components. Those directives can add and remove copies of the template. Web angular assigns a template variable a value based on where you declare the variable: Web the let keyword in angular declares a template input variable that is referenced within the template. < div *ngfor = let movie of movies; Web description link you can attach a context object to the embeddedviewref by setting [ngtemplateoutletcontext]. It's great for creating more versatile components that can adapt. The value of the iterable expression, which can be used as a template input variable. Here we are defining two tab buttons of a tab component (more on this later): </strong> { {user.id}} { {user.username}} {.</p>reviews:Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
angular ng content projection example
Know about and its Usage StackAvenue Medium
Everything you need to know about ngtemplate, ngcontent, ngcontainer
Everything you need to know about ngtemplate, ngcontent, ngcontainer
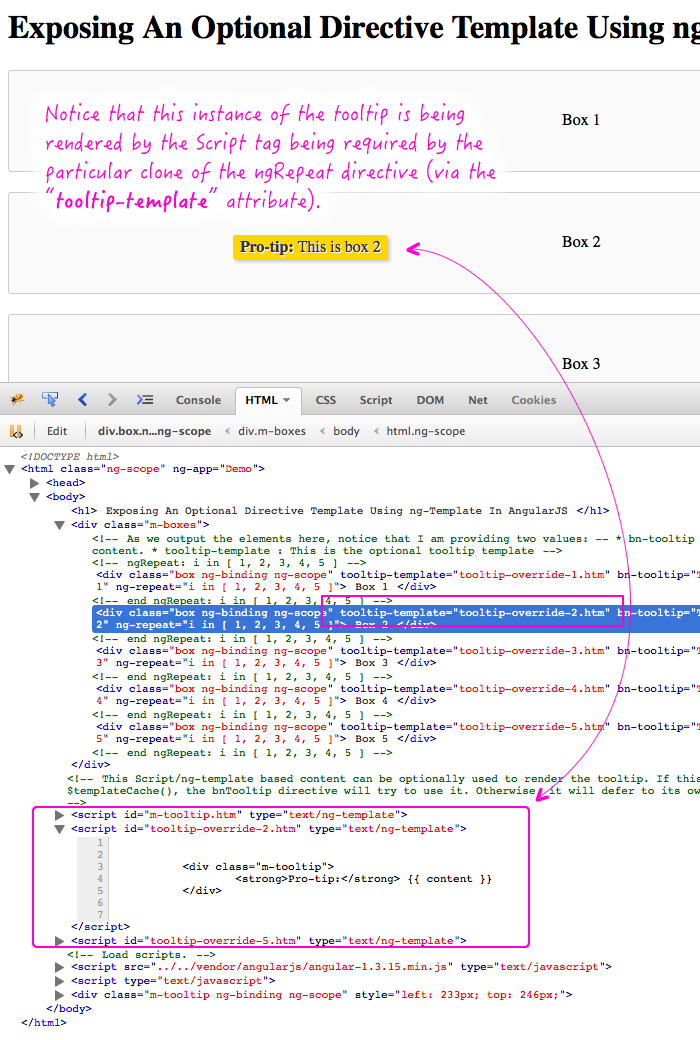
Exposing An Optional Directive Template Using ngTemplate And The
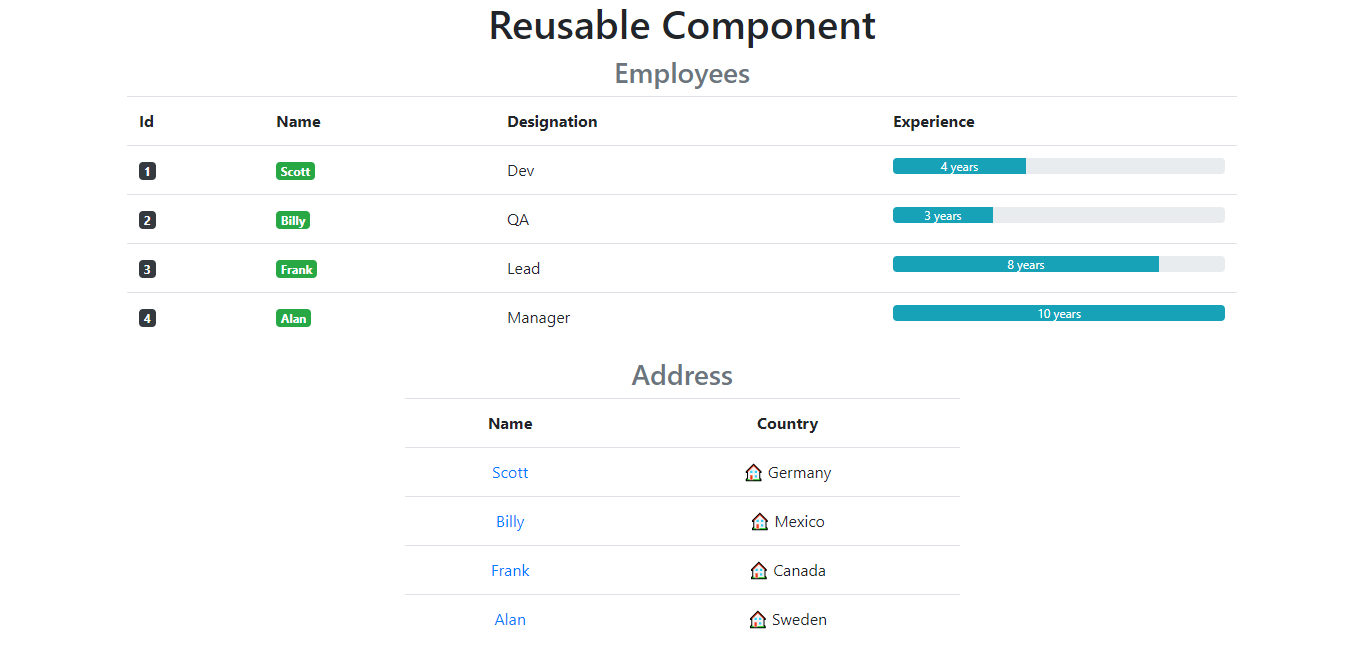
Building Angular Reusable Components using ngtemplate
Everything you need to know about ngtemplate, ngcontent, ngcontainer
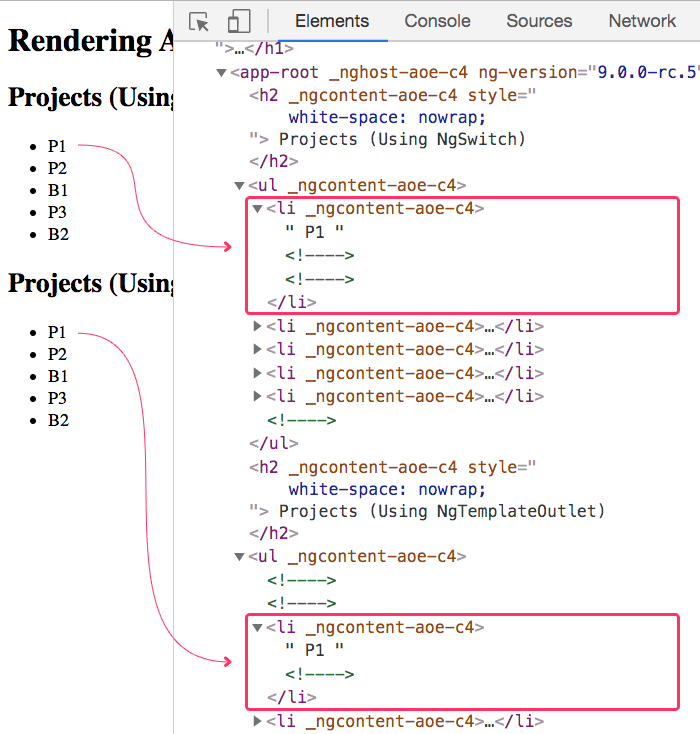
Rendering A List Of Mixed Types Using NgFor And NgTemplateOutlet In
If You Declare The Variable On A Component, The Variable Refers To The.
A Template That Will Be Used To Represent Each Element Of The List.
[Ngtemplateoutletcontext] Should Be An Object, The Object's.
To Access The Component Data Source Inside.
Related Post: