Mailchimp Coding Templates
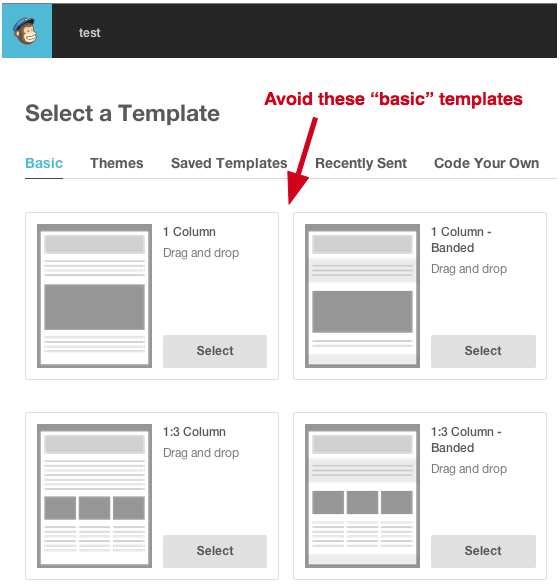
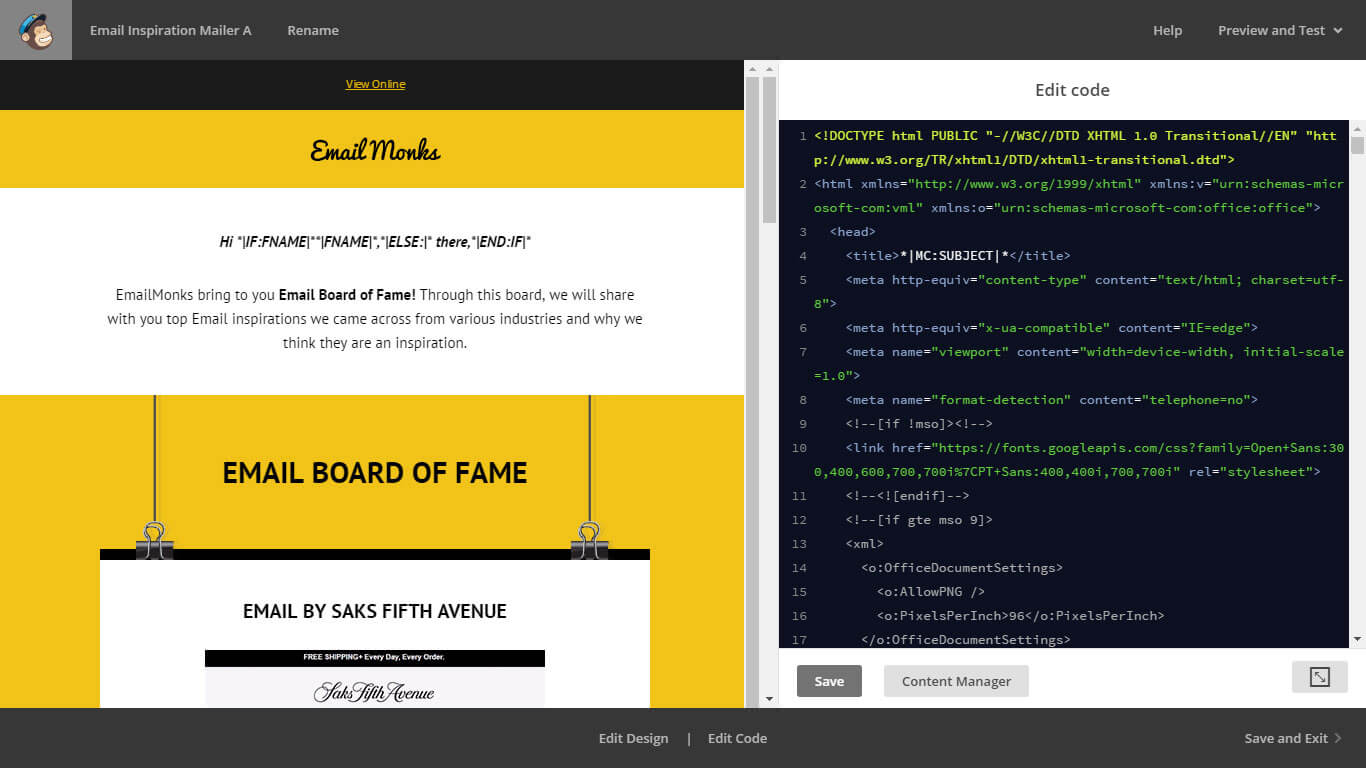
Mailchimp Coding Templates - Just because you’re forced to write code better suited for the web of 1998 doesn’t mean it’s all bad. First, we’ll generate the form. Create beautiful, branded emails that make you look like a pro. Web mailchimp supports custom html and css for creating unique email templates that align with your branding and messaging. Web up to 30% cash back html email templates getting started guide getting started coding an html email isn't much different than coding a website was back in the late '90s. Mailchimp's template language lets you create editable styles. Then, dig into the code to see how we’ve applied mailchimp’s template code to make a mini version of. After signing in to the mailchimp dashboard, we’ll perform three actions: Learn how to set css areas and style. Web up to 30% cash back code responsively. Web mailchimp supports custom html and css for creating unique email templates that align with your branding and messaging. Learn how to set css areas and style. Web browse the template list or search or the template you want to edit. Web up to 30% cash back responsive email. Then, dig into the code to see how we’ve applied mailchimp’s. Create beautiful, branded emails that make you look like a pro. This is part two where we create the header and. Just because you’re forced to write code better suited for the web of 1998 doesn’t mean it’s all bad. Add a background image to a custom html template. Web the custom coded mailchimp templates combined with the mailchimp’s custom. Web browse the template list or search or the template you want to edit. Web the custom coded mailchimp templates combined with the mailchimp’s custom template editor are a powerful tool for email marketing. Web up to 30% cash back mailchimp. Web the following steps require that you have a mailchimp account. First, we’ll generate the form. From this screen, you can edit the template. Web up to 30% cash back mailchimp. Web in this tutorial series we will be coding a mailchimp template using the libraries: Click edit for the code your own template you want to work with. Web when coding custom templates with mailchimp's template language, use our recommended naming conventions to identify which. Ad drive smart results with easy to use email marketing tools and powerful automation. Learn how to set css areas and style. Create beautiful, branded emails that make you look like a pro. Mailchimp's template language lets you create editable styles. Web help center templates export template html copy article url note the template options in this article are available. Learn how to set css areas and style. ) with the exception of lists, or inline elements (like , , and ).</li>mc:repeatableelements can be nested within each other, but use care if you’re going to do th… </ol> Then, dig into the code to see how we’ve applied mailchimp’s template code to make a mini version of. Ad more than. Mailchimp's template language lets you create editable styles. Web up to 30% cash back code responsively. After signing in to the mailchimp dashboard, we’ll perform three actions: Learn how to set css areas and style. Web the following steps require that you have a mailchimp account. Web up to 30% cash back mailchimp. Web up to 30% cash back using mailchimp. Click edit for the code your own template you want to work with. Web up to 30% cash back responsive email. To begin, you’ll need a solid understanding of html. To begin, you’ll need a solid understanding of html. Responsive web design, a term first coined by ethan marcotte, is the practice of crafting websites in a way that they are usable regardless of which. Web in this tutorial series we will be coding a mailchimp template using the libraries: Click edit for the code your own template you want. Getting started with mailchimp's email template language. Web up to 30% cash back using mailchimp. Click edit for the code your own template you want to work with. Ad more than 100 templates & designs that fit any message. We hand code the email design into a mailchimp template, compatibe accross all major email clients and devices. ) with the exception of lists, or inline elements (like , , and ).</li>mc:repeatableelements can be nested within each other, but use care if you’re going to do th… </ol> Web up to 30% cash back responsive email. First, we’ll generate the form. Learn how to set css areas and style. Ad more than 100 templates & designs that fit any message. As archaic as using tables to build an. Web in this tutorial series we will be coding a mailchimp template using the libraries: Web create editable styles with mailchimp's template language. Web up to 30% cash back using mailchimp. Then, dig into the code to see how we’ve applied mailchimp’s template code to make a mini version of. After signing in to the mailchimp dashboard, we’ll perform three actions: Industry leading deliverability services & apps. Whether you're just starting or are already established, our platform helps you grow. Create beautiful, branded emails that make you look like a pro. Web when coding custom templates with mailchimp's template language, use our recommended naming conventions to identify which areas of your template you would. $ 304 1 business day. Web up to 30% cash back html email templates getting started guide getting started coding an html email isn't much different than coding a website was back in the late '90s. Add a background image to a custom html template. Getting started with mailchimp's email template language. Web up to 30% cash back mailchimp. Web up to 30% cash back code responsively. Web create editable styles with mailchimp's template language. This is part two where we create the header and. Create beautiful, branded emails that make you look like a pro. Web browse the template list or search or the template you want to edit. Ad more than 100 templates & designs that fit any message. Ad more than 100 templates & designs that fit any message. From this screen, you can edit the template. Add a background image to a custom html template. Web mailchimp supports custom html and css for creating unique email templates that align with your branding and messaging. Just because you’re forced to write code better suited for the web of 1998 doesn’t mean it’s all bad. Web the following steps require that you have a mailchimp account. Web in this tutorial series we will be coding a mailchimp template using the libraries: Below we are going to. Web when coding custom templates with mailchimp's template language, use our recommended naming conventions to identify which areas of your template you would. Learn how to set css areas and style.27 Easy To Customize Free MailChimp Email Templates 2019 uiCookies
Importing and Customizing Email Template on Mailchimp • Emailmug
Design And Code Responsive Mailchimp Email Template Email template
Accentuate Your Message with this Clean and Simple MailChimp Template
Pin on Made by Lindsay Scholz Studio
Creating a custom Mailchimp template with layout variations Liquid Light
Mailchimp 4 Column Template
Guide to Mailchimp’s DIY Email Template Editor
Code Your Own HTML Mailchimp Email Template Tutorial [MJML & MJML
How to Make Custom Mailchimp Templates That Work Perfectly Litmus
Create Beautiful, Branded Emails That Make You Look Like A Pro.
Whether You're Just Starting Or Are Already Established, Our Platform Helps You Grow.
As Archaic As Using Tables To Build An.
Industry Leading Deliverability Services & Apps.
Related Post: