Mailchimp Change Width Of Template
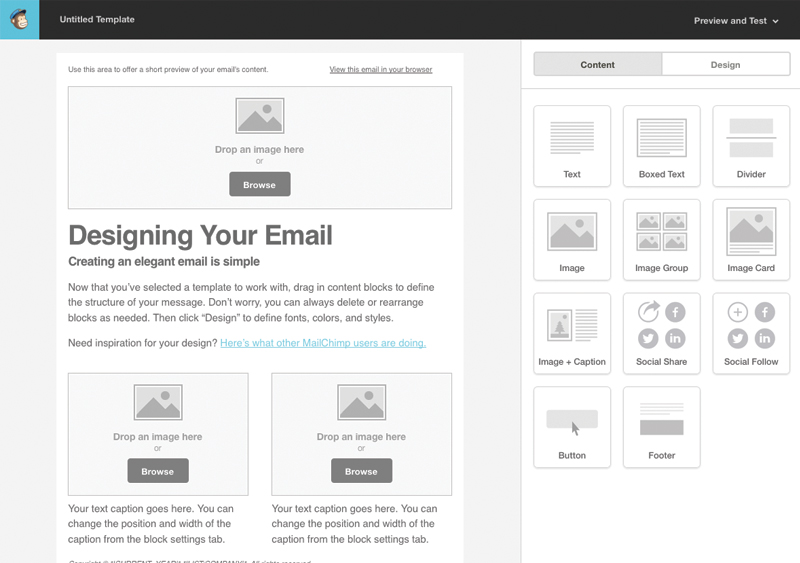
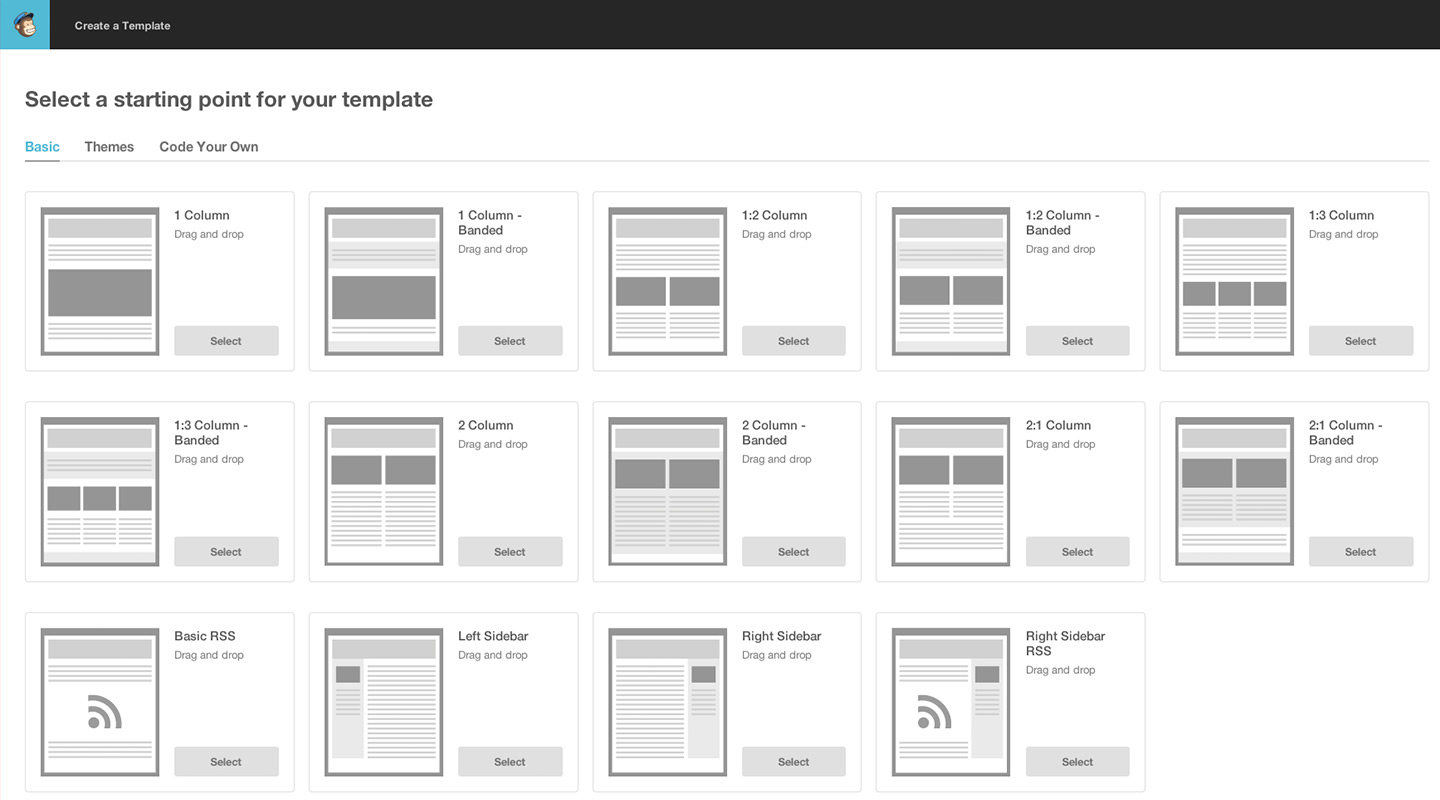
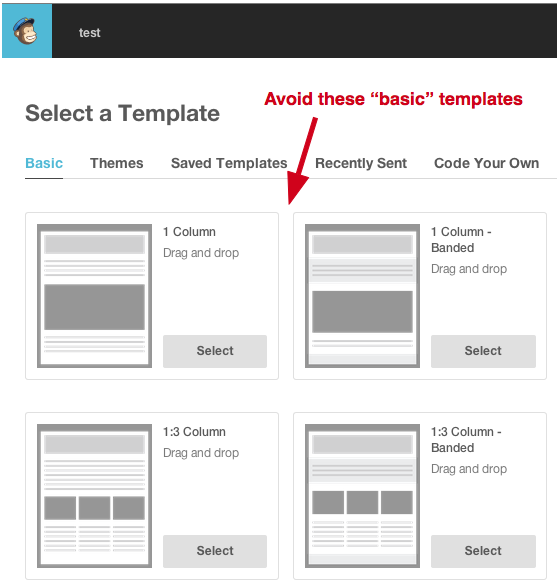
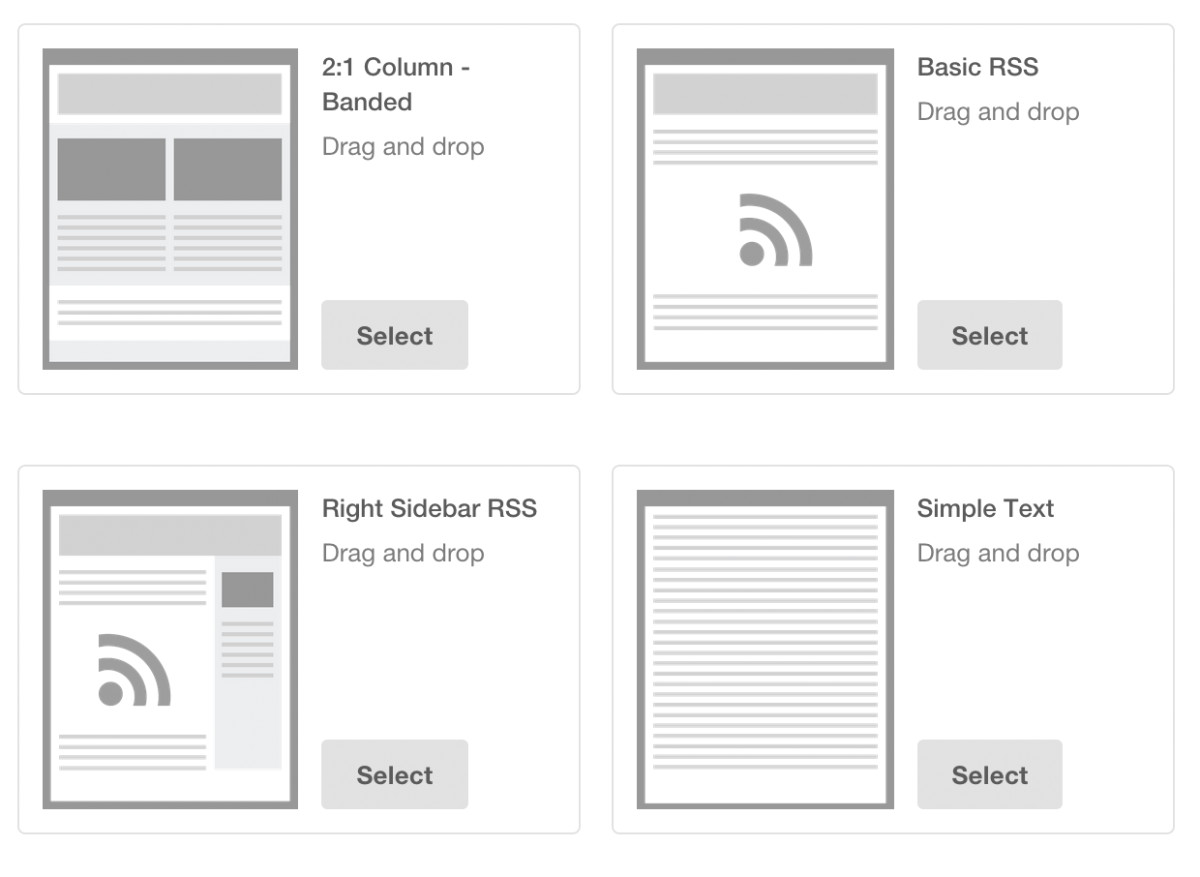
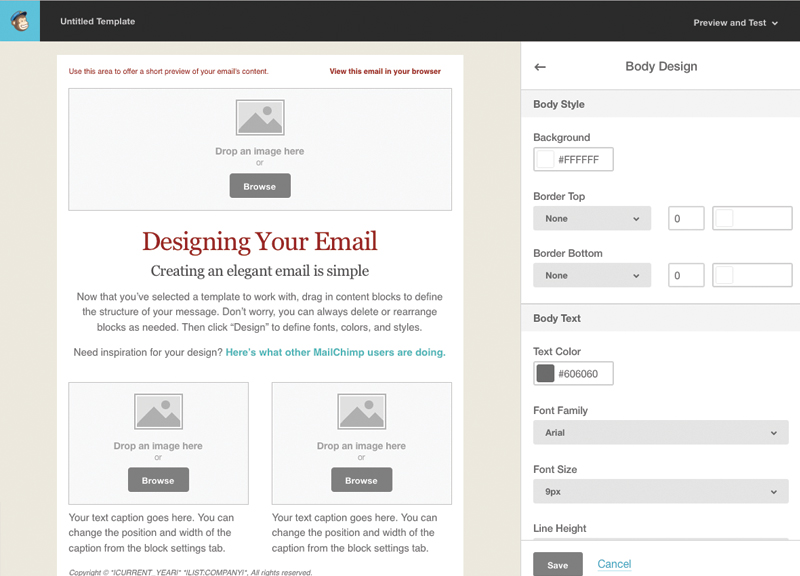
Mailchimp Change Width Of Template - Web on the settings tab, change how the image appears in the content block. Choose cover to fill the width of the entire. Margins check the edge to. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. To create a template for the new. Available sections and design options vary. Web up to 30% cash back if you do set a pixel width and height in the settings tab you’ll need to add a class or id to your image so that you can override that size on mobile. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Use filters to help narrow your choices, use a saved template, or code your own. Ad grow your business with the #1 email marketing & automation platform. Hover over the template you want to switch to and click apply. Now that you have a sense of what you’re trying to build within mailchimp and what the outcome you’re looking to measure is, it’s never a. Themes we teamed up with some of the most talented.. Web click the footer block you want to work with. Available sections and design options vary. The first method uses the same column structure covered in the html section’s column layouts page. Automate emails & convert more customers with mailchimp's customer journey builder After you choose your email template, you can change it at any time. Web use mailchimp's template language to create your own email template. Choose cover to fill the width of the entire. After you choose your email template, you can change it at any time. Web mailchimp’s new builder provides a lot of template options. Web for the new builder templates for our new email builder use inline editing, so you can. Available sections and design options vary. Web this usually includes background colors, font sizes, and link styling, but some sections have additional options like borders and padding. Themes we teamed up with some of the most talented. Choose cover to fill the width of the entire. Choose auto to display the image at its actual size. Web mailchimp’s new builder provides a lot of template options. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Learn how to create sections, use merge tags, test your template, and more. Available sections and design options vary. Automate emails & convert more customers with mailchimp's customer journey builder Hover over the template you want to switch to and click apply. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Web mailchimp’s new builder provides a lot of template options. Web click the footer block you want to work with. Choose auto to display the. Themes we teamed up with some of the most talented. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Now that you have a sense of what you’re trying to build within mailchimp. Mailchimp templates are generally designed for a maximum width of 600 pixels. Web how do i change the width of a mailchimp template? Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web use mailchimp's template language to create your own email template. An email with a fixed. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. Available sections and design options vary. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Choose cover to fill the width of the entire. The first method uses the same column structure covered in the html section’s column layouts page. To create a template for the new. Themes we teamed up with some of the most talented. The first method uses the same column structure covered in the html section’s column layouts page. Hover over the template you want to switch to and click apply. If you don’t see this option, you may first need to click outside the margins of your design. Note the underlying code for the template width cannot be altered automatically through any setting in the campaign builder. Margins check the edge to. Learn how to create sections, use merge tags, test your template, and more. Getting that to happen is a pretty simple proposition, since we’re only concerned with the font size: Web use mailchimp's template language to create your own email template. Most emails floating around out there aren’t single. Web up to 30% cash back we recommend a font size of at least 16px for main copy. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Choose auto to display the image at its actual size. Web full width templates extend the email background of each section across the entire width of the client it's being viewed in. Web click the footer block you want to work with. Web to adjust the width of the columns, choose an option under column split. Web how do i change the width of a mailchimp template? Web on the settings tab, change how the image appears in the content block. After you choose your email template, you can change it at any time. Web mailchimp’s new builder provides a lot of template options. Use filters to help narrow your choices, use a saved template, or code your own. No matter which template you start with, you can add or. Web for the new builder templates for our new email builder use inline editing, so you can make changes directly in the design. Most emails floating around out there aren’t single. The first method uses the same column structure covered in the html section’s column layouts page. Web click the footer block you want to work with. Mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email. These changes will override any. Web mailchimp’s new builder provides a lot of template options. Image requirements vary based on the template you're using. Automate emails & convert more customers with mailchimp's customer journey builder To create a template for the new. After you choose your email template, you can change it at any time. Web on the settings tab, change how the image appears in the content block. An email with a fixed width of 320px (the width of a phone screen in portrait. Web to adjust the width of the columns, choose an option under column split.email How to add more row at the mail designer in mailchimp? Stack
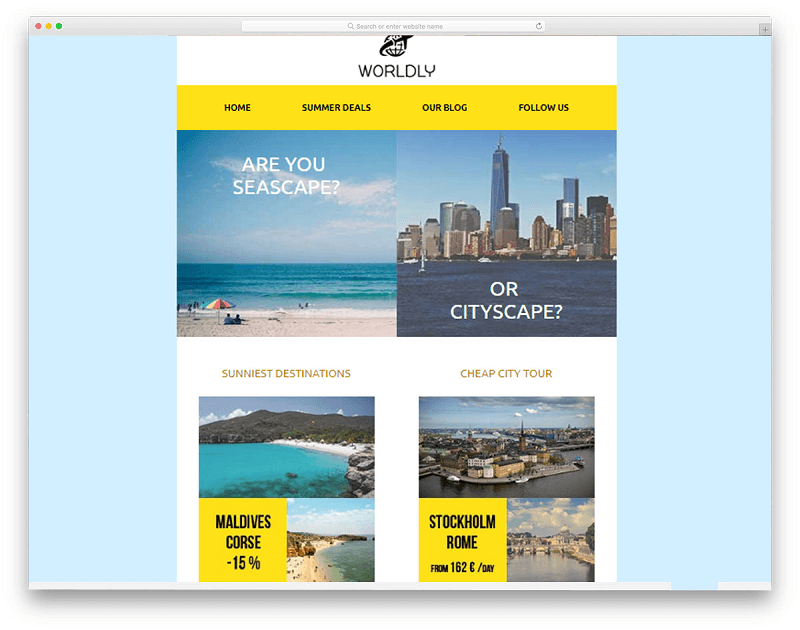
30 Best Free MailChimp Email Templates 2020 19 Coders
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Understanding Email Layout and HTML Structure of modern emails
Mail Chimp Review How to Create Perfect Email Templates Yanado Blog
Improve the Look of Your Mailchimp Email Templates Branding Compass
Accentuate Your Message with this Clean and Simple MailChimp Template
Mailchimp Email Template Dimensions williamsonga.us
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Improve the Look of Your Mailchimp Email Templates Branding Compass
Themes We Teamed Up With Some Of The Most Talented.
Web Mailchimp Templates Are Designed To Be No Greater Than 600Px Wide To Fit The Display Capabilities Of Most Email Clients.
Now That You Have A Sense Of What You’re Trying To Build Within Mailchimp And What The Outcome You’re Looking To Measure Is, It’s Never A.
Web Up To 30% Cash Back We Recommend A Font Size Of At Least 16Px For Main Copy.
Related Post: