Html Template Element
Html Template Element - Let's define a web component that uses our template as the content of its shadow dom. The content template element attributes. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. ( edit | history) editors can experiment in this template's sandbox ( create | mirror) and testcases ( create). The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. It is often a… new content will be added above the current area of focus upon selection the hypertext markup language or html is the standard markup language for documents designed to be displayed in a web browser. Web the whatwg html templates specification is the answer. It defines the meaning and structure of web content. Create your first form now! Html has several semantic elements that define the different parts of a web page: The htmltemplateelement interface enables access to the contents of an html element. In theory, we could create any invisible element somewhere in html for html markup storage purposes. The browser ignores its.estimated reading time: Templates are useful on their own, but they work even better with web components. Web this interface inherits the properties of htmlelement. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Looking for projects that will stand out in your portfolio? Understanding the template element in html
web the <<strong>template</strong>>. Let's define a web component that uses our template as the content of its shadow dom. Templates are useful on their own, but they work even better with web components. Create your first form now! The browser ignores its.estimated reading time: It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports. Templates can be placed anywhere inside of , , or </strong> and can contain any type of content which is allowed in those elements. There are libraries like lit. Create your first form now! Web function parsehtml (html) { var t = document.createelement ('template'); Markup languages that can be used with or embedded in html: Web function parsehtml (html) { var t = document.createelement ('template'); This interface inherits the properties of htmlelement. The html code of each div element is inside the template element: Templates are useful on their own, but they work even better with web components. Web this interface inherits the properties of htmlelement. Element template for kuwait
web availability of element template functionality based on product license. The <<strong>template</strong>> tag is a new element in html5. Use this html boilerplate as a. Save time building customizable web forms online. First we start with the html portion of the example. The availability of features in element templates depends on the type of license you have. The complete web component guide: The key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. Looking for projects that will stand out in your portfolio? The tag is a. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. The html code of each div element is inside the template element: Save time building customizable web forms online. This interface inherits the properties of htmlelement. Create your first form now! Save time building customizable web forms online. Let's define a web component that uses our template as the content of its shadow dom. Tell us moreexplore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Contact salesdocument generationworkflow automationindustry solutions
types: Web need free website templates? Tell us moreexplore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. Html templates
web clone template and add it to the dom. The contents of the element are not rendered by default. There are libraries like lit. The availability of features in element templates depends on. Web function parsehtml (html) { var t = document.createelement ('template'); Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. It has a start tag <<strong>html</strong>> and an end tag </<strong>html</strong>>. The availability of features in element templates depends on the type of license you have. Web the above documentation is transcluded from template:html/doc. Markup languages that can be used with or embedded in html: 4what is your favorite html tag to use?abcd filename extension.html · .htm internet media typetext/html type codetext developed bywhatwginitial release1993 latest releaseliving standardtype of formatdocument file formatcontainer forhtml elementssee more see less which browser supports all new features of html5?ano browser bmozilla firefox cinternet explorer v6 image: However, there are some exceptions: The availability of features in element templates depends on the type of license you have. The htmltemplateelement interface enables access to the contents of an html element. Use this html boilerplate as a. The browser ignores its contents, only checks for syntax validity, but we can access and use it in javascript, to create other elements. The <<strong>template</strong>> element is used to declare fragments of html to be cloned and inserted into the dom with javascript. 6
html isn’t a programming language either. Interviewbit.com
web developers cannot construct a website just using html. Create your first form now! Web this interface inherits the properties of htmlelement. Web </<strong>html</strong>> try it yourself » example explained the <<strong>html</strong>> element is the root element and it defines the whole html document. However, applying styles directly to this class didn't. Save time building customizable web forms online. Interviewbit.com
web developers cannot construct a website just using html. However, applying styles directly to this class didn't. It defines the meaning and structure of web content. It also has a large number of themes and plugins for customization and functionality.wordpressrelated searcheshtml template tagjs html templatewhat is an html templatemdn template elementadd content html templatehtml reference guidehtml5 blank templatetemplate tag Use this html boilerplate as a. This interface inherits the methods of htmlelement. Site templates usually provided as html css templates perfectly suit various topics like an agency template and free html. The key point to note here is that we append a clone of the template content to the shadow root, created using the node.clonenode () method. The html code of each div element is inside the template element: ( edit | history) editors can experiment in this template's sandbox ( create | mirror) and testcases ( create). Web shadow dom is one of the three web components standards, rounded out by html templates and custom elements.shadow dom provides a way to scope css. Let's define a web component that uses our template as the content of its shadow dom. 6
html isn’t a programming language either. Web the above documentation is transcluded from template:html/doc. Web html templates the <<strong>template</strong>> and elements enable you to write markup templates that are not displayed in the rendered page. Html templates
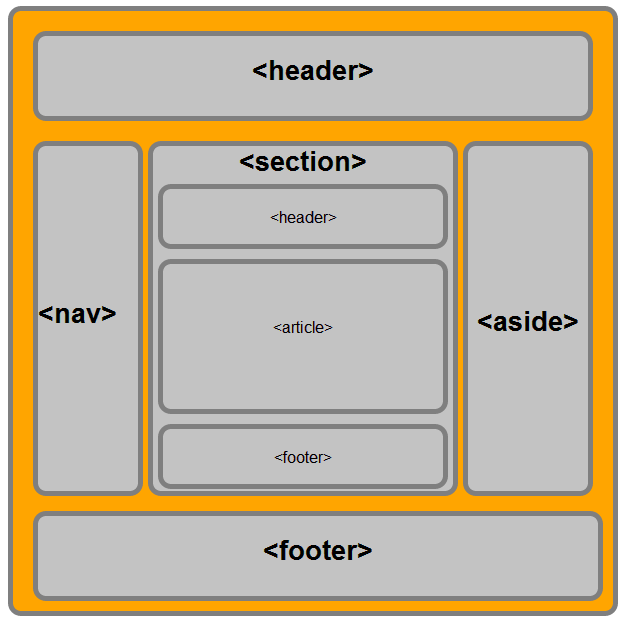
web clone template and add it to the dom.Working With Semantic Elements in HTML5 With Layout Examples Part 2
Search bar with icon and placeholder. HTML template element. User
Search Bar with an Icon. Minimalist Design. HTML Template Element. User
Working With Semantic Elements in HTML5 With Layout Examples Part 1
Element Web Element HTML Template
HTML5 Template A Basic Code Template to Start Your Next Project
Understanding the Template Element in HTML
Html Simple Website Templates Free Download Of Basic HTML Templates
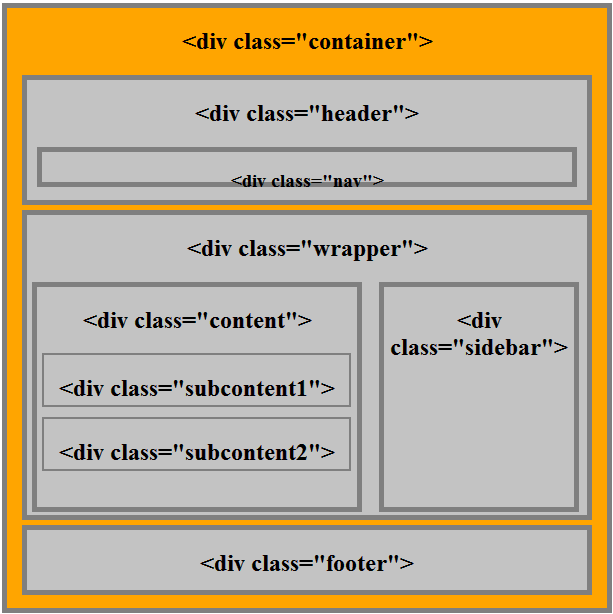
HTML Structure readingnotescode201d18
Search bar with icon, without placeholder. HTML template element. User
Create Your First Form Now!
The Browser Ignores Its.estimated Reading Time:
The <<Strong>Template</Strong>> Tag Is A New Element In Html5.
Tell Us Moreexplore Morevisual Studio Code Is A Code Editor That Supports Html And Other Web Languages With Syntax Highlighting, Code Completion, And Debugging Features.
Related Post: