Html Style Guide Template
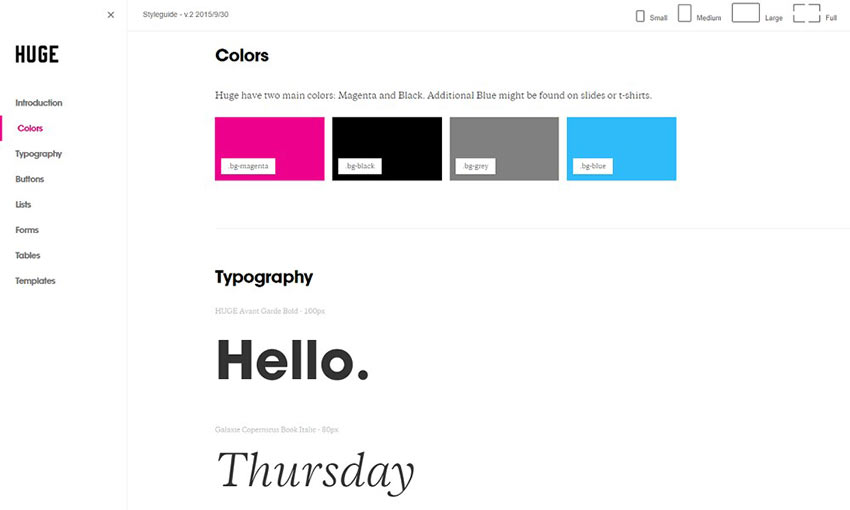
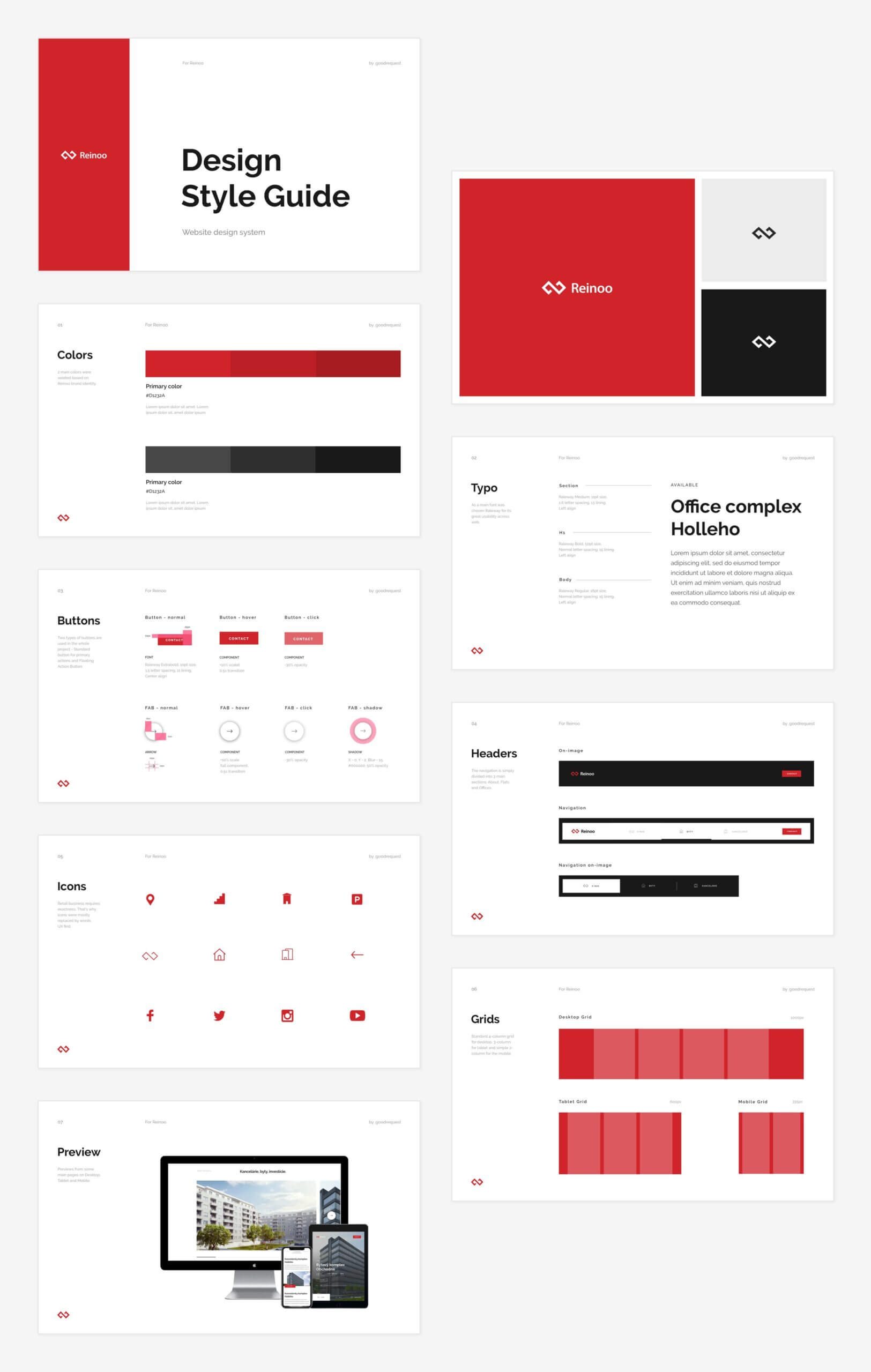
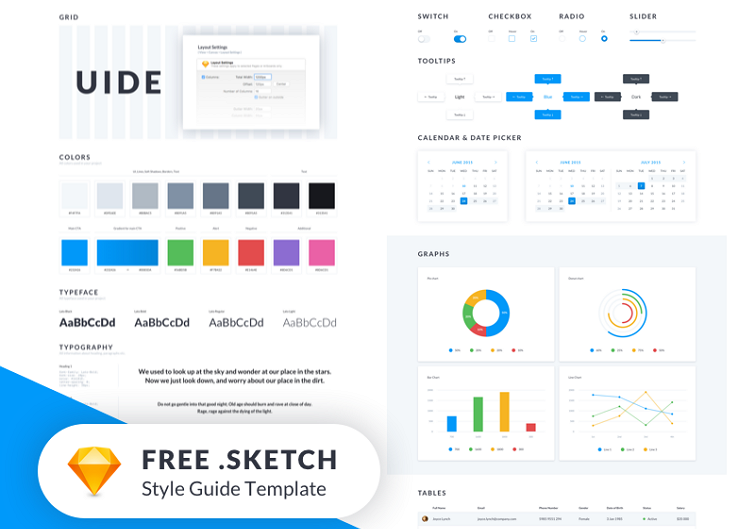
Html Style Guide Template - It aims atimproving collaboration, code quality, and enabling supporting infrastructure. Web ways to include html style sheets on a webpage. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! Web style guide template 1. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! Web this brand guide template by 99designs is super easy to follow. Web 1) unordered lists. Just we need to place the things well, such that the html. Css basics walks through what you need to get started. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. This is a way of writing styles for every. Web 1) unordered lists. The value is a css value. Just download it in your preferred format and replace the components where indicated with. Html basics (study introduction to html. Web style</strong>=property:value;> the property is a css property. Uploading your own branding assets is super easy: Use it within your project or. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Web style guide template 1. Web style</strong>=property:value;> the property is a css property. The value is a css value. Web this brand guide template by 99designs is super easy to follow. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! Here are some guidelines and tips. Just open the assets > branding folder and replace the. Just we need to place the things well, such that the html. There are three ways to add css to an html document: You are free to modify, save, share, and use them in all your projects. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! Web a boilerplate in html is a template you will add at the start of your project. Web. You are free to modify, save, share, and use them in all your projects. Web download a free website style guide template if you want to set up your own website style guide in just a few minutes, then i got you! This is a way of writing styles for every. Web a style guide is a reference source where. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. Web styling an html document. This is a way of writing styles for every. Web this document defines formatting and style rules for html and css. Web css (cascading style. Here are some guidelines and tips. Uploading your own branding assets is super easy: Web 1) unordered lists. It aims atimproving collaboration, code quality, and enabling supporting infrastructure. There are three ways to add css to an html document: There are a variety of css writing styles you can use, but we prefer the expanded style, with the selector/opening brace, close brace, and each. Web this brand guide template by 99designs is super easy to follow. Css basics walks through what you need to get started. Web css (cascading style sheets) is used to style and layout web pages. There are three ways to add css to an html document: Web style</strong>=property:value;> the property is a css property. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Web style guide template 1. Web css (cascading style sheets) is the code that styles web content. Web ways to include html style sheets on a webpage. You should add this boilerplate to all of your html pages. Web a boilerplate in html is a template you will add at the start of your project. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. Just download it in your preferred format and replace the components where indicated with. Web this brand guide template by 99designs is super easy to follow. Web css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple. Web this document defines formatting and style rules for html and css. Use it within your project or. Just we need to place the things well, such that the html. Web 1) unordered lists. Uploading your own branding assets is super easy: Here are some guidelines and tips. You will learn more about css later in this tutorial. There are three ways to add css to an html document: Web style guide template 1. Css basics walks through what you need to get started. With an external style sheet, with the style attribute on any html element, a tactic referred. Web style</strong>=property:value;> the property is a css property. Here’s a fabulous html tool by huge that allows you to create a guide for colors, fonts, forms and more! It aims atimproving collaboration, code quality, and enabling supporting infrastructure. This is a way of writing styles for every. Web styling an html document. Web css (cascading style sheets) is the code that styles web content. With an external style sheet, with the style attribute on any html element, a tactic referred. There are three ways to add css to an html document: Css basics walks through what you need to get started. Grab my web style guide. A consistent, clean, and tidy html code makes it easier for others to read and understand your code. We have created some responsive starter templates with css. Web “style” covers a lot of ground, from “use camelcase for variable names” to “never use global variables” to “never use exceptions.” this project ( google/styleguide) links to the style. There are 3 ways in which we can include the styles: Use it within your project or. You will learn more about css later in this tutorial. Web this article provides a guide to making html tables look good, with some specific table styling techniques highlighted. Web a style guide is a reference source where you collect and present all of the design decisions for your website.Html Style Guide Template Flyer Template
What Is a Style Guide and How to Create One For Your Brand? [Template
Pin on style guide
Style Guide template Style guide template, Style guides, Design freebie
Style guide là gì? Lil Engine
Pin on Style Guide
Html Style Guide Template Flyer Template
10 Best UI Style Guide Examples & Templates for Better UX
Style Guide Web style guide, Style guides, Style
Project style guide template Style guide template, Style guides
Just We Need To Place The Things Well, Such That The Html.
This Includes Its Color Scheme, Typography, Spacing,.
You Should Add This Boilerplate To All Of Your Html Pages.
Web Css (Cascading Style Sheets) Is Used To Style And Layout Web Pages — For Example, To Alter The Font, Color, Size, And Spacing Of Your Content, Split It Into Multiple.
Related Post: