Html Email Template With Tables
Html Email Template With Tables - We all know that html email requires tables upon tables to work properly — and how tedious it can be to construct them. For example, i want to be able to send this. Web signature.email is an email signature generator designed for teams, offering a powerful visual editor and easy implementation to ensure consistent and professional email. External css doesn’t drive the styling, either;. Web on tuesday, may 23, after four days of silence, ms. Web dynamically add table rows in html email template ask question asked 6 months ago modified 6 months ago viewed 744 times 0 my task is to add table rows. It means they render correctly on all kinds of mobile. 25th anniversary spectacular, part vi! The email template relies on. This div contains three tables: External css doesn’t drive the styling, either;. This div contains three tables: Ad download 100s of email templates, website themes, graphic assets & more! Html emails have always been developed using elements, and only elements. Web speaking of saving time: Web viewed 3k times. This div contains three tables: Ad download 100s of email templates, website themes, graphic assets & more! Web dynamically add table rows in html email template ask question asked 6 months ago modified 6 months ago viewed 744 times 0 my task is to add table rows. Web is it possible to send a table (coded. Web here are 9 things i'd never waste money on for an outdoor space. Weiss had revised what he wanted in the deal, now demanding. Web speaking of saving time: External css doesn’t drive the styling, either;. Web main html email template table. For example, i want to be able to send this. Web up to 30% cash back unlike modern web design the element isn’t used just for tabular data, it’s all there is for consistent structure. Web i seem to recall seeing somewhere that it can also be accomplished by wrapping your email table design in an outer table set to. Web the only client that still needs html tables is outlook for windows desktop, so until that is deprecated, you’ll need to understand how email clients render tables, even if it is just to. Notice there is a divwith the id name of “email. Web up to 30% cash back unlike modern web design the element isn’t used just for. An html email is made up of multiple table elements. Stripo offers only fully responsive email templates. External css doesn’t drive the styling, either;. Web signature.email is an email signature generator designed for teams, offering a powerful visual editor and easy implementation to ensure consistent and professional email. Email newsletters — blink like. We all know that html email requires tables upon tables to work properly — and how tedious it can be to construct them. It means they render correctly on all kinds of mobile. This div contains three tables: 225 227k view email newsletters — blink. Web 'wait wait' for august 19, 2023: An html email is made up of multiple table elements. The email template relies on. Web viewed 3k times. It means they render correctly on all kinds of mobile. Email newsletters — blink like. Web but in fact there are many more of them. Web 'wait wait' for august 19, 2023: The email template relies on. Web signature.email is an email signature generator designed for teams, offering a powerful visual editor and easy implementation to ensure consistent and professional email. Web viewed 3k times. Stripo offers only fully responsive email templates. For example, i want to be able to send this. This div contains three tables: Notice there is a divwith the id name of “email. Weiss had revised what he wanted in the deal, now demanding. To reinforce the centering of our email template, inside of the main tag we’ll use the align attribute with the “center” value. Web but in fact there are many more of them. An html email is made up of multiple table elements. Web signature.email is an email signature generator designed for teams, offering a powerful visual editor and easy implementation to ensure consistent and professional email. Web viewed 3k times. We all know that html email requires tables upon tables to work properly — and how tedious it can be to construct them. Web main html email template table. This div contains three tables: 225 227k view email newsletters — blink. Web on tuesday, may 23, after four days of silence, ms. Notice there is a divwith the id name of “email. For example, i want to be able to send this. Web speaking of saving time: Web is it possible to send a table (coded in html) as the body of an email so that the recipient is able to view the table (parsed and displayed). Web introducing letterbox email html templates 🌿 like. Ad download 100s of email templates, website themes, graphic assets & more! Web build responsive html email templates with html tables & css learn to build a complete mobile friendly html email template with responsive html tables. Below is a very basic html email table template. Web i seem to recall seeing somewhere that it can also be accomplished by wrapping your email table design in an outer table set to width:100% and using some. Web dynamically add table rows in html email template ask question asked 6 months ago modified 6 months ago viewed 744 times 0 my task is to add table rows. Web build responsive html email templates with html tables & css learn to build a complete mobile friendly html email template with responsive html tables. External css doesn’t drive the styling, either;. Build the email template using html. An html email is made up of multiple table elements. Web speaking of saving time: Web introducing letterbox email html templates 🌿 like. Web dynamically add table rows in html email template ask question asked 6 months ago modified 6 months ago viewed 744 times 0 my task is to add table rows. Web but in fact there are many more of them. This div contains three tables: Web 'wait wait' for august 19, 2023: Ad download 100s of email templates, website themes, graphic assets & more! The email template relies on. 225 227k view email newsletters — blink. Web on tuesday, may 23, after four days of silence, ms. We all know that html email requires tables upon tables to work properly — and how tedious it can be to construct them. Each table element represents a different section of the email, including the header, body, and footer.GitHub ckissi/responsivehtmlemailtemplates Collection of Free
Basic Html Email Template klauuuudia
Simple Html Email Template Addictionary
Build Responsive HTML Email Templates with HTML Tables & CSS
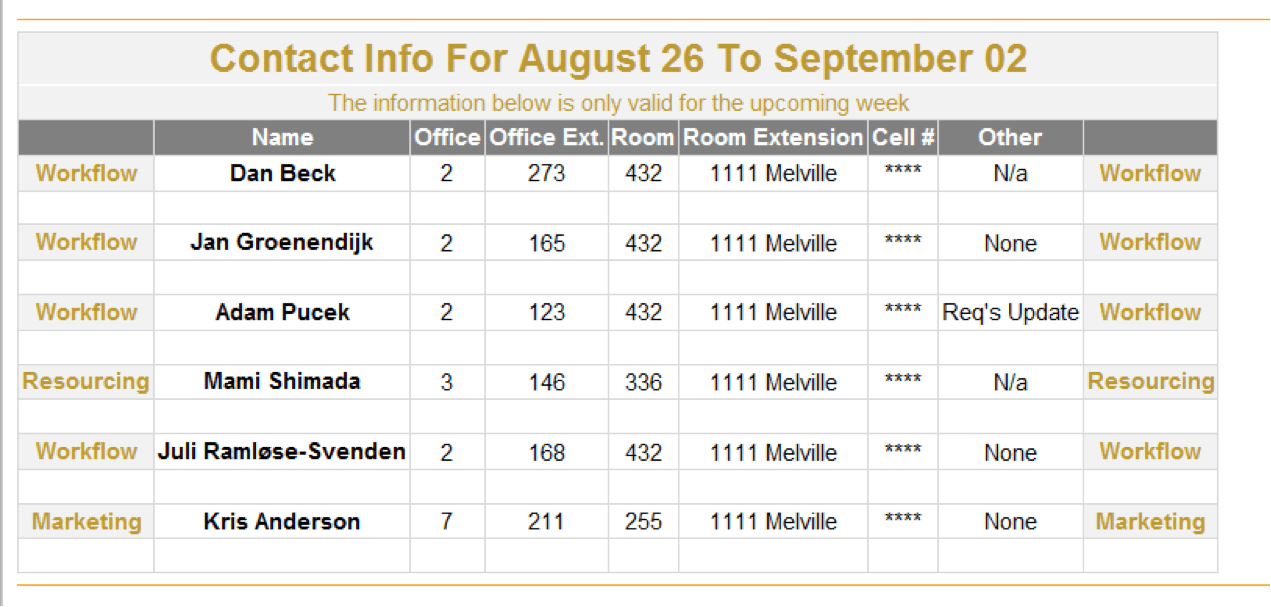
Creating attractive emails with HTML tables in Nintex Habanero
Html Report Template Download
How To Build A Html Newsletter Flatdisk24
c For Sending Html Template in mail, iterate Only Second table in
Simple Html Email Template Addictionary
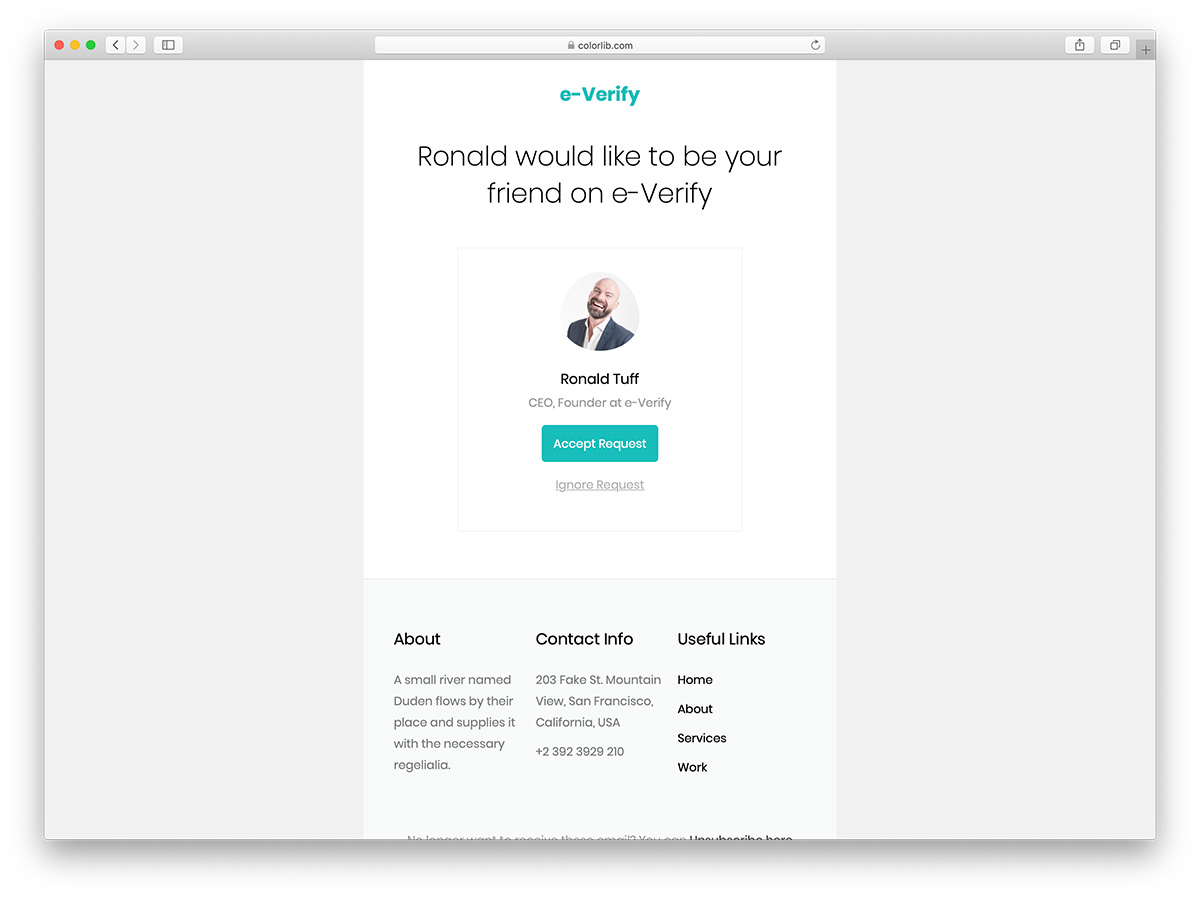
39 Free Responsive HTML Email Templates 2020 Avasta
To Reinforce The Centering Of Our Email Template, Inside Of The Main Tag We’ll Use The Align Attribute With The “Center” Value.
Notice There Is A Divwith The Id Name Of “Email.
Weiss Had Revised What He Wanted In The Deal, Now Demanding.
25Th Anniversary Spectacular, Part Vi!
Related Post: