Html Card Template
Html Card Template - Each card should be the same height,.people also ask how to create a card in html? Example #html#cascading style sheets#profile card examples#profile card css It includes options for headers, footers, content, colors, etc. Source code / demo created on: Update of november 2021 collection. Example john doe
architect & engineer step 2) add css: Chrome, edge, firefox, opera, safari. Web here is a new trending collection of 103+ css card design with source code. White modern foldable brthday card. Source code / demo created on: Chrome, edge, firefox, opera, safari. Web how to create a card step 1) add html: Update of november 2021 collection. The card component can contain a variety of content, including a heading, image, content and a footer. White modern foldable brthday card. Source code / demo created on: Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Add these various types of css card design effects to your code from. Update of november 2021 collection. White modern foldable brthday card. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Web how to create a profile card step 1) add html: The card component can contain a variety of content, including a heading, image, content and a footer. The card component can contain a variety of content, including a. Each card should be the same height,. Each card should be the same height,.people also ask how to create a card in html? If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. In loving memory funeral folded pamphlet. Create a blank folded card. In loving memory funeral folded pamphlet. Create a blank folded card. To explain, all given cards are flexible when it comes to sizing and compatibility. Web **responsive card layout** is a premade card template designed by the author megan. The first impression you may have about this card design is it looks very attractive and well organized. Create a blank folded card. In loving memory funeral folded pamphlet. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Typeof (log) !== 'undefined' && log && log.log && log.log(scarrst, scarrst, scarrivaltimerelativetonavstart); Web **responsive card layout** is a premade card template designed by the author megan. Chrome, edge, firefox, opera, safari. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Folded card by andrea hansson. Web 31 bootstrap cards may 8, 2021 collection of free bootstrap card code examples: Update of november 2021 collection. The card component can contain a variety of content, including a heading, image, content and a footer. Source code / demo created on: Web how to create a profile card step 1) add html: Web create different kinds of cards online in minutes. It includes options for headers, footers, content, colors, etc. Each card should be the same height,.people also ask how to create a card in html? The first impression you may have about this card design is it looks very attractive and well organized. Web how to create a card step 1) add html: Web how to create a profile card step 1) add html: Web here is a new. Web html card inspirational designs, illustrations, and graphic elements from the world’s best designers. Update of november 2021 collection. Chrome, edge, firefox, opera, safari. If you’re familiar with bootstrap 3, cards replace our old panels, wells, and thumbnails. These cards share the same. In loving memory funeral folded pamphlet. The first impression you may have about this card design is it looks very attractive and well organized. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. The card component can contain a variety of content, including a heading, image, content and a footer. Web here is a new trending collection of 103+ css card design with source code. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options. To explain, all given cards are flexible when it comes to sizing and compatibility. **material card layout** is a css card layout template designed by the author mike webster. Card hover with :has() card hover concept with :has() pseudo selector. Each card should be the same height, and footers should stick to the bottom of the card. Folded card by andrea hansson. These cards share the same. Chrome, edge, firefox, opera, safari. Web how to create a profile card step 1) add html: White modern foldable brthday card. Add these various types of css card design effects to your code from. How to create a card step 1) add html: It includes options for headers, footers, content, colors, etc. Web collection of 95+ css cards. Card grid, profile, card slider, product, card list, etc. Web **responsive card layout** is a premade card template designed by the author megan. Web up to 30% cash back this article is a list of the best css cards for displaying your website’s content. Update of november 2021 collection. Card hover with :has() card hover concept with :has() pseudo selector. Source code / demo created on: Web how to create a card step 1) add html: To explain, all given cards are flexible when it comes to sizing and compatibility. Update of march 2019 collection. Web collection of free html and css blog cards code examples from codepen, github and other resources. Toggle classname:+t);r&&n.classlist?n.classlist.toggle(t):i(n,t)?e(n,t):f(n,t)}function i(n,i){var f,e;if(n==null)throw new typeerror(null element passed to lib.cssclass. }, 1, 0);;var bepcfg = bepcfg || {};;bepcfg.wb =true? Card grid, profile, card slider, product, card list, etc. Folded card by andrea hansson. White modern foldable brthday card. 3d effect on card hover. Source code / demo created on:Border Card Html` Card Template 2
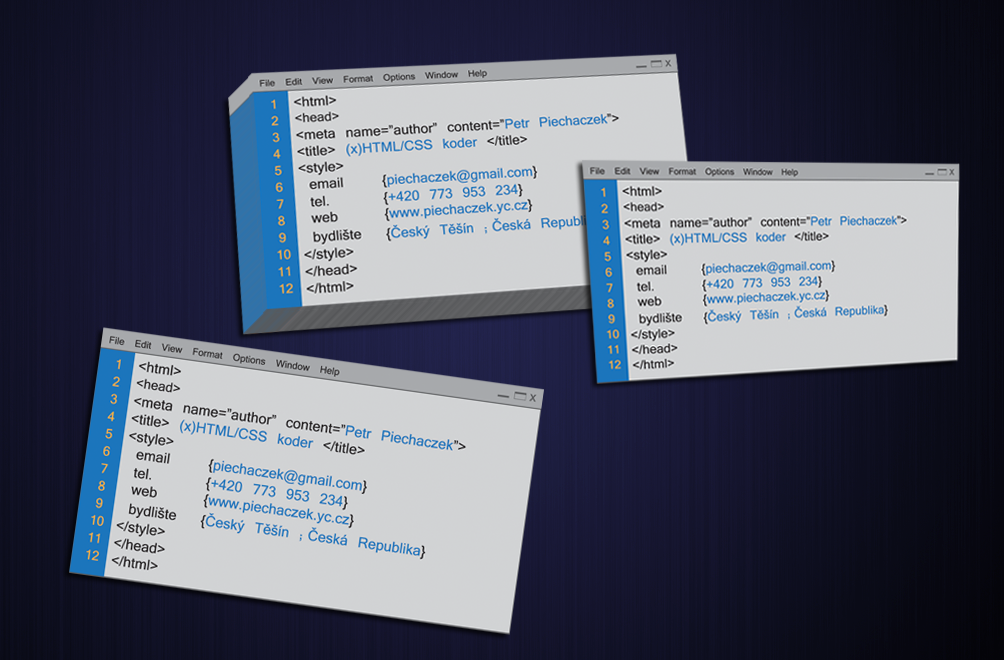
20+ CSS Business Card UI Design Examples OnAirCode
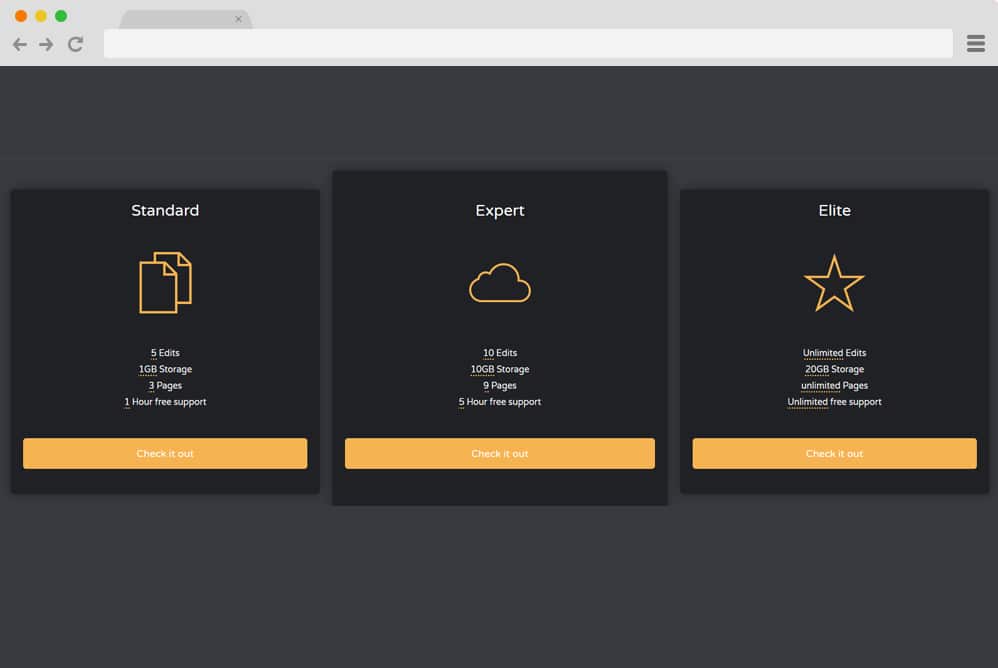
Pricing Card Template Using HTML & CSS YouTube
35+ Visually Appealing CSS Card Design To Engage Users On Your Site
21 Best CSS Card Examples Dunebook
30+ Best HTML Virtual Business Card Templates 2016 DesignMaz
23+ CSS Card Layout Examples with Code Snippets OnAirCode
Html Css business card by Vigi42 on DeviantArt
35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
10 Material Design Cards For Web In Css & Html Throughout Queue Cards
Web Create Different Kinds Of Cards Online In Minutes.
These Card Examples Display Beautifully On Any Kind Of Website Or.
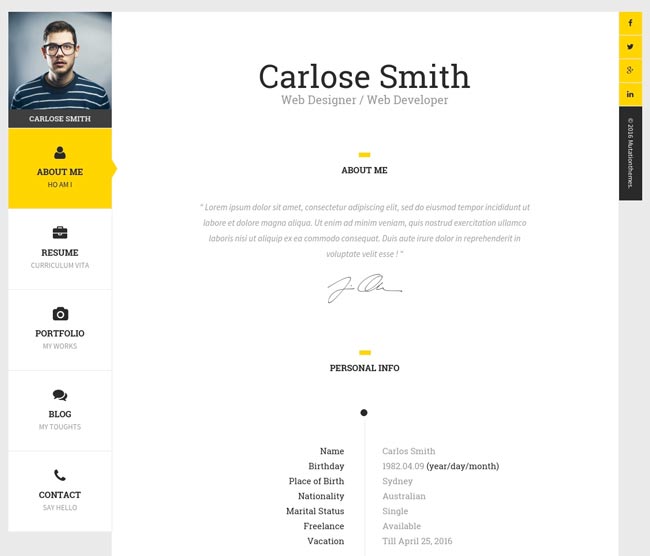
Web How To Create A Profile Card Step 1) Add Html:
Chrome, Edge, Firefox, Opera, Safari.
Related Post: