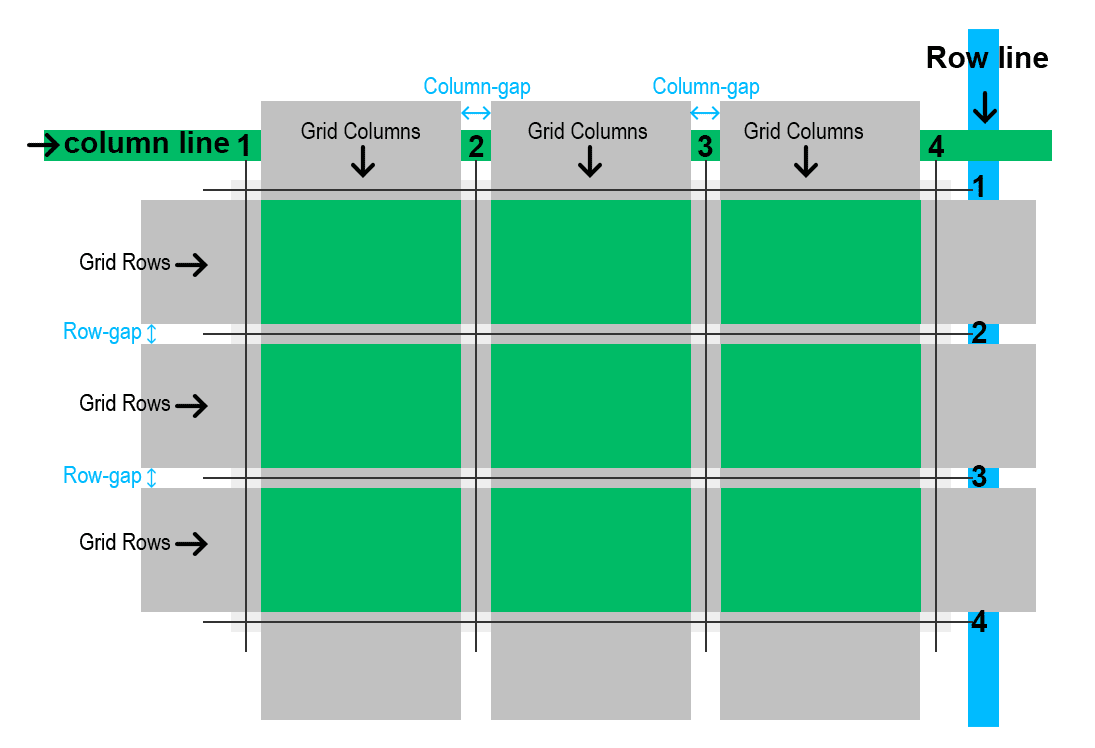
Grid Template Gap
Grid Template Gap - This property was renamed to gap in css3. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Next we set the columns and rows. } so, that example above? The overflow is generated once i. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. ] + [ / ]? Next we set the columns and rows. The overflow is generated once i. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web click the kutools > format > adjust cell. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Web click the kutools > format > adjust cell. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. A row value (that is, the space. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). The first column is a fixed width of 100px. This article introduces the css grid layout. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). } i know we have declared gap once here, but it’s actually like we’ve declared. Web the best way to understand is with an example: This article introduces the css grid layout and the new terminology that is. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Grids can be used to lay out major page areas or small user interface elements. Next we. ] + [ / ]? Web the gap property can take two values: A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. Grids can be used to lay out major page. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. The overflow is. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. The first column is a fixed width of 100px. Now you can follow the same way we introduced in the first method to save the grid square/paper as a template. That is how we convert a container into grid. We’ve formatted the gap. } so, that example above? That is how we convert a container into grid. } here, we have declared a grid with three columns. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). ] + [ / ]? Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. That is how we convert a container into grid. We’ve formatted the gap analysis template for use in a project with space to name the project, project manager and date, but the fully customizable template can be applied to any job that requires a gap analysis. Grids can be used to lay out major page areas or small user interface elements. This property was renamed to gap in css3. This article introduces the css grid layout and the new terminology that is. } so, that example above? ] + [ / ]? The first column is a fixed width of 100px. Web the gap property can take two values: } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): The overflow is generated once i. Ask question asked 5 years, 7 months ago modified 3 months ago viewed 28k times 73 why do i have an overflow on the x axis in the following snippet? Next we set the columns and rows. Web click the kutools > format > adjust cell size. In the adjust cell size dialog box, specify inches in the unit type section, and then specify row height and column width in the set values section successively, and click the ok button. Web the gap css shorthand property sets the gaps between rows and columns. The overflow is generated once i. This property was renamed to gap in css3. Web download our free gap analysis template for excel and get started on meeting those business targets and improving processes. Web click the kutools > format > adjust cell size. This article introduces the css grid layout and the new terminology that is. Web the best way to understand is with an example: That is how we convert a container into grid. That’s because there’s a 15px gap between each column (one between column 1 and column 2, and another between column 2 and column 3). Grids can be used to lay out major page areas or small user interface elements. For the central columns with a maximum width we can set a minimum value of 0 or greater and a maximum value that specifies the maximum size the column tracks will grow to. Web the gap css shorthand property sets the gaps between rows and columns. } i know we have declared gap once here, but it’s actually like we’ve declared two gaps. The first column is a fixed width of 100px. A row value (that is, the space between rows of elements), and a column value (the space between columns of elements): Web the gap property can take two values: } here, we have declared a grid with three columns.40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
Free Gap Analysis Template
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
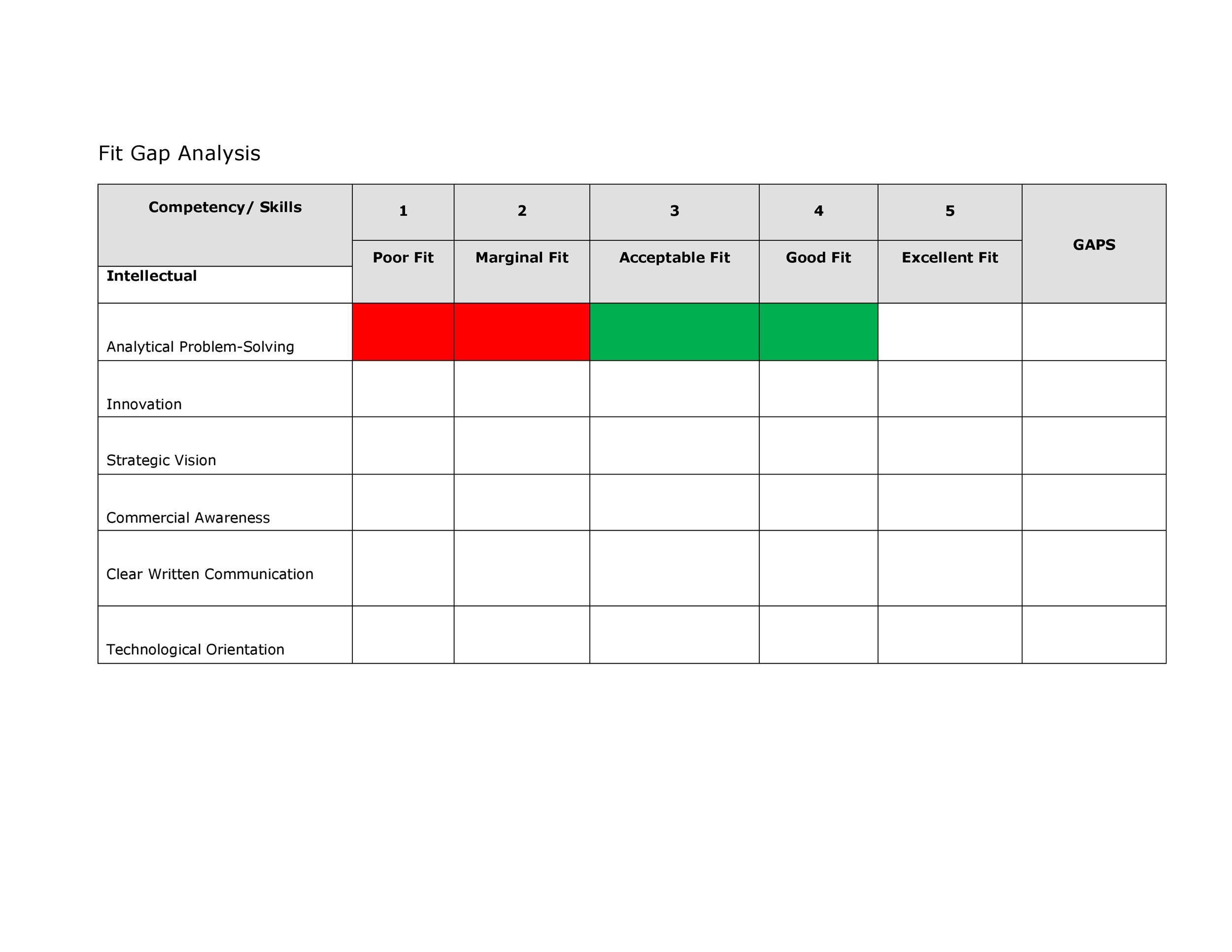
Fit gap template excel 365308Sap fit gap analysis template excel
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
40 Gap Analysis Templates & Exmaples (Word, Excel, PDF)
] + [ / ]?
Now You Can Follow The Same Way We Introduced In The First Method To Save The Grid Square/Paper As A Template.
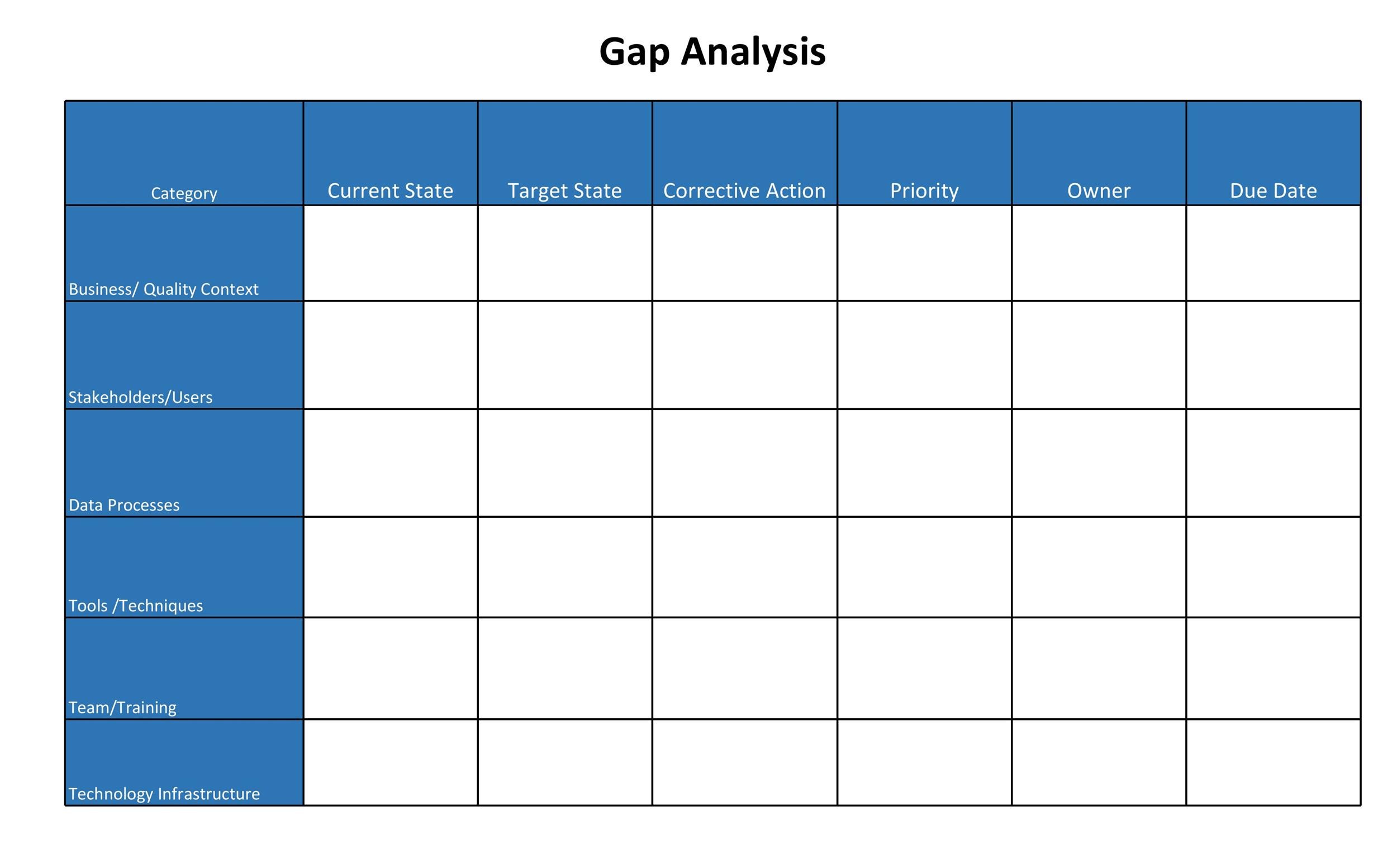
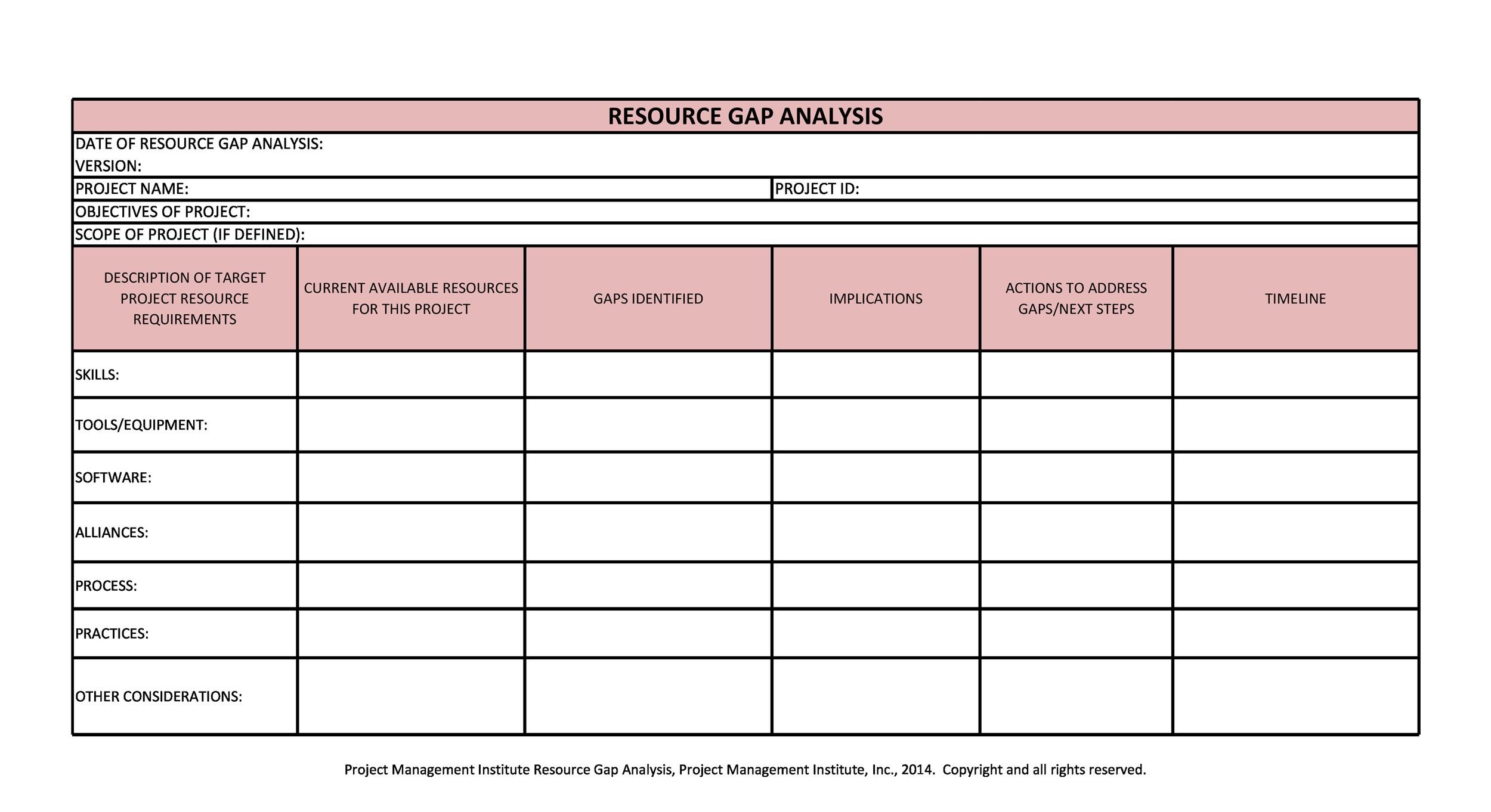
We’ve Formatted The Gap Analysis Template For Use In A Project With Space To Name The Project, Project Manager And Date, But The Fully Customizable Template Can Be Applied To Any Job That Requires A Gap Analysis.
Next We Set The Columns And Rows.
Related Post: