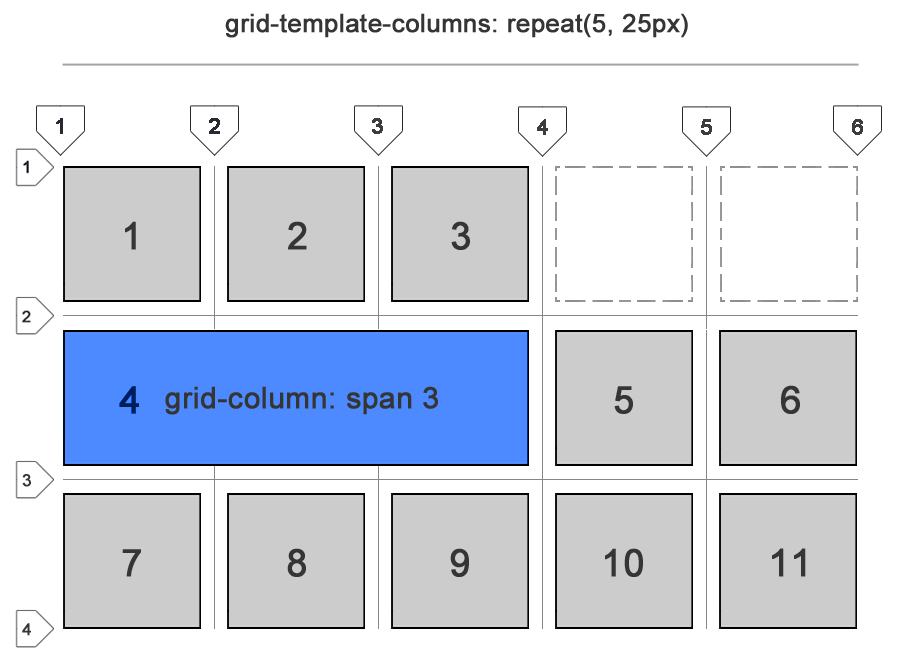
Grid-Template-Columns Span
Grid-Template-Columns Span - Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web to get started you have to define a container element as a grid with display: [ | ]] + <line.</p> Web we can use the span keyword like this instead: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. } the end line can be provided and span used as the start line. Write this code in your. It is a shorthand of 2 properties: Write this code in your. Web to get started you have to define a container element as a grid with display: Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web. } the end line can be provided and span used as the start line. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have. Write this code in your. Web to get started you have to define a container element as a grid with display: [ | ]] + <line.</p> The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column. Web we can use the span keyword like this instead: [ | ]] + <line.</p> Web to get started you have to define a container element as a grid with display: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown. Write this code in your. [ | ]] + <line.</p> Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web you use these two properties to join multiple columns together. Web to get started you have to define a container element as a grid with display: } the end line can be provided and span used as the start line. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number. Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available per row, allowing you to create different. The number of columns is determined by the number of values defined in the space. Write this code in your. Web you use these two properties to join multiple columns together. [ | ]] + <line.</p> } the end line can be provided and span used as the start line. The number of columns is determined by the number of values defined in the space. Web to get started you have to define a container element as a grid with display: Write this code in your. Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what. Web you use these two properties to join multiple columns together. Web to get started you have to define a container element as a grid with display: } the end line can be provided and span used as the start line. [ | ]] + <line.</p> Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. Web there are 12 template columns available per row, allowing you to create different combinations of elements that span any number of columns. Write this code in your. Web we can use the span keyword like this instead: The number of columns is determined by the number of values defined in the space. It is a shorthand of 2 properties: The number of columns is determined by the number of values defined in the space. It is a shorthand of 2 properties: Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web we can use the span keyword like this instead: The grid works perfectly, but what if we need to have another grid to have the first column to be same as in another grid with the code shown above, but it's another column to span. [ | ]] + Web in addition to the ability to place items accurately onto a created grid, the css grid layout specification contains rules that control what happens when you create.Bootstrap column span 2 rows Stack Overflow
CSS Grid Tutorial JavaScript Teacher Medium
HTML Table Grid
gridtemplaterows Archives CSSTricks
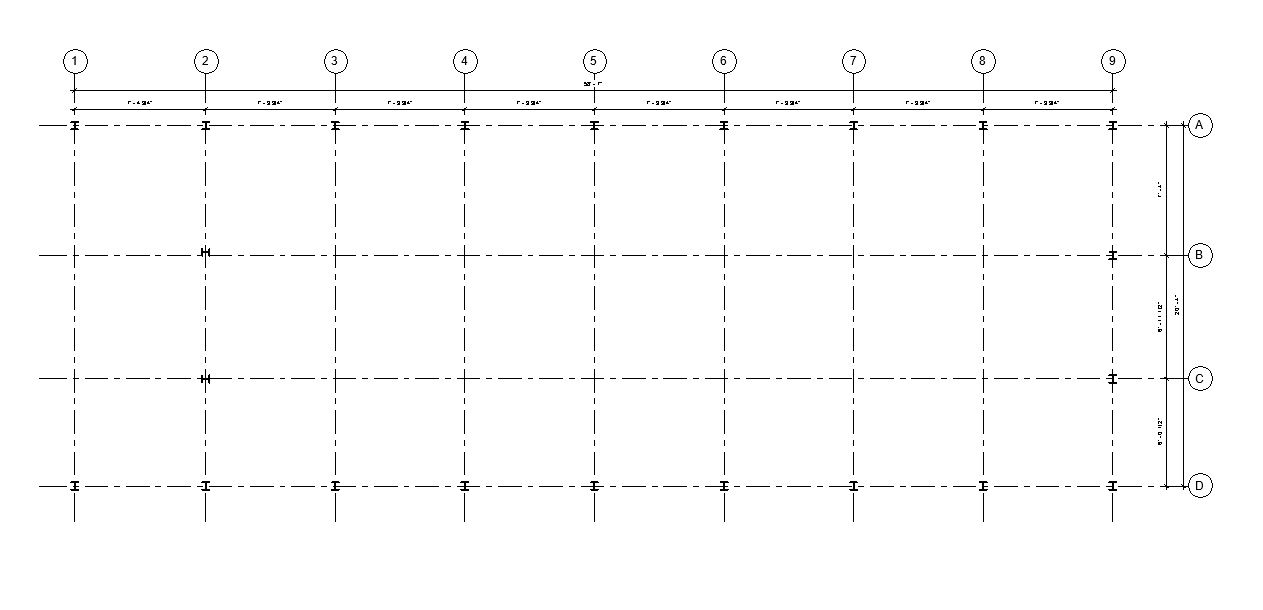
10 Chapter 10. Set grids, levels, dimensions, and building columns
rytebd Blog
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
8 Spacing of ongrid columns on the first level of a building design
java Custom Grid View with Row span and Column span Stack Overflow
Understanding CSS Grid Grid Template Areas — Smashing Magazine
Web You Use These Two Properties To Join Multiple Columns Together.
Web There Are 12 Template Columns Available Per Row, Allowing You To Create Different Combinations Of Elements That Span Any Number Of Columns.
} The End Line Can Be Provided And Span Used As The Start Line.
Related Post: