Grid-Template-Columns Height
Grid-Template-Columns Height - Web no specific sizing of the columns or rows. Html one two three. Property values more examples example make a 4 columns grid. You can customize these values. The number of columns is determined by the number of values defined in the space. Click the table that contains the column or row that you want to resize. Specifies the size (s) of the columns and rows. [ | ]] + ? Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Web to cause all created rows to be 100 pixels tall for example you would use: Html one two three. Web to cause all created rows to be 100 pixels tall for example you would use: Do one or both of the following: Click the table that contains the column or row that you want to resize. To change the width of a. You can customize these values. Property values more examples example make a 4 columns grid. Do one or both of the following: The number of columns is determined by the number of values defined in the space. Web to cause all created rows to be 100 pixels tall for example you would use: Web change the table column width or row height. Specifies the size (s) of the columns and rows. Web to get started you have to define a container element as a grid with display: Web to cause all created rows to be 100 pixels tall for example you would use: Click the table that contains the column or row that. You can customize these values. Property values more examples example make a 4 columns grid. To change the width of a. Try it if a grid item is. Web no specific sizing of the columns or rows. Web change the table column width or row height. Web to cause all created rows to be 100 pixels tall for example you would use: You can customize these values. Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like. Web to cause all created rows to be 100 pixels tall for example you would use: Web to get started you have to define a container element as a grid with display: Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Property values more examples example make a. Click the table that contains the column or row that you want to resize. Specifies the size (s) of the columns and rows. Try it if a grid item is. You can customize these values. Html one two three. [ | ]] + ? Web no specific sizing of the columns or rows. [ | ]] * ? Try it if a grid item is. Web change the table column width or row height. Html one two three. Property values more examples example make a 4 columns grid. Web to get started you have to define a container element as a grid with display: [ | ]] + ? Try it if a grid item is. Do one or both of the following: Property values more examples example make a 4 columns grid. Web no specific sizing of the columns or rows. Specifies the size (s) of the columns and rows. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. Click the table that contains the column or row that you want to resize. Web no specific sizing of the columns or rows. You can customize these values. The number of columns is determined by the number of values defined in the space. Try it if a grid item is. Web to get started you have to define a container element as a grid with display: [ | ]] * ? To change the width of a. Web change the table column width or row height. Web to cause all created rows to be 100 pixels tall for example you would use: [ | ]] + ? Do one or both of the following: Property values more examples example make a 4 columns grid. Html one two three. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Specifies the size (s) of the columns and rows. Html one two three. You can customize these values. Web using custom values customizing your theme by default, tailwind includes utilities for creating basic grids with up to 12 equal width columns. To change the width of a. Property values more examples example make a 4 columns grid. Do one or both of the following: [ | ]] * ? [ | ]] + ? Web to cause all created rows to be 100 pixels tall for example you would use: Try it if a grid item is. Web to get started you have to define a container element as a grid with display: Web change the table column width or row height. Specifies the size (s) of the columns and rows.Printable+Blank+Charts+with+Rows Printable graph paper, Printable
Building ProductionReady CSS Grid Layouts Today Css grid, Grid
CTK 303 Advanced Web Design and Development Responsive Design
css Dynamic grid add more columns when screen size grows Stack
rytebd Blog
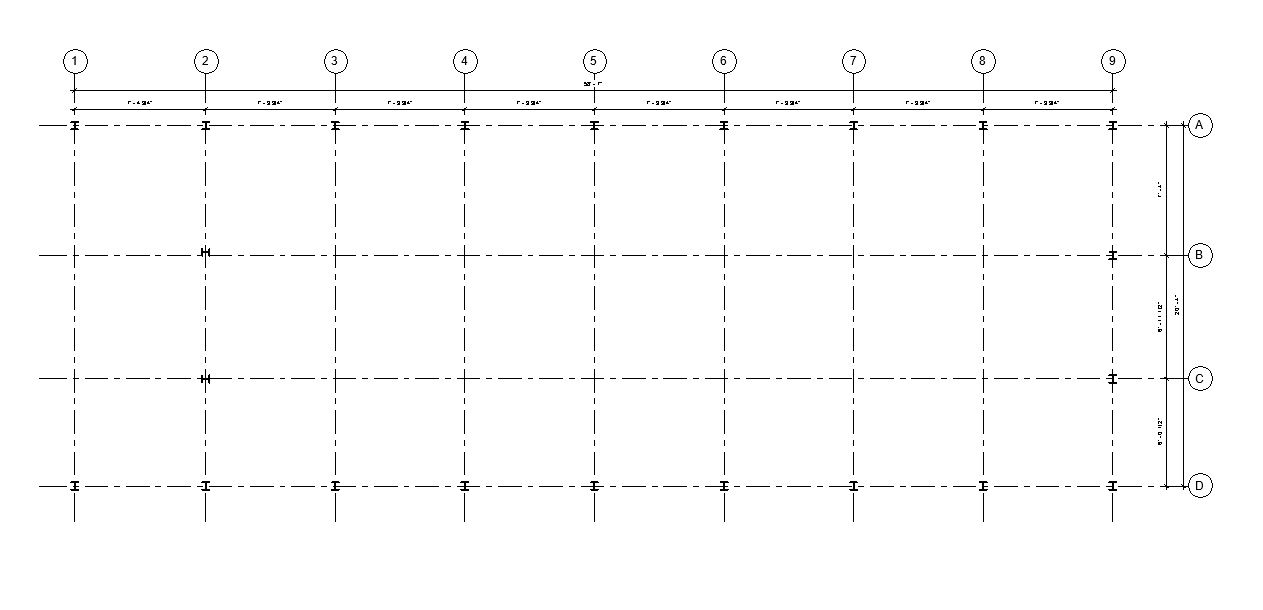
10 Chapter 10. Set grids, levels, dimensions, and building columns
html CSS Grid auto column height Stack Overflow
How to get alternating height in css grid? Stack Overflow
css Is a large number of grid columns/rows a performance concern
Use CSS Grid to build modern layouts
Web You Can Specify The Width Of A Column By Using A Keyword (Like Auto) Or A Length (Like 10Px ).
Click The Table That Contains The Column Or Row That You Want To Resize.
Web No Specific Sizing Of The Columns Or Rows.
The Number Of Columns Is Determined By The Number Of Values Defined In The Space.
Related Post: