Grid-Template-Columns Gap
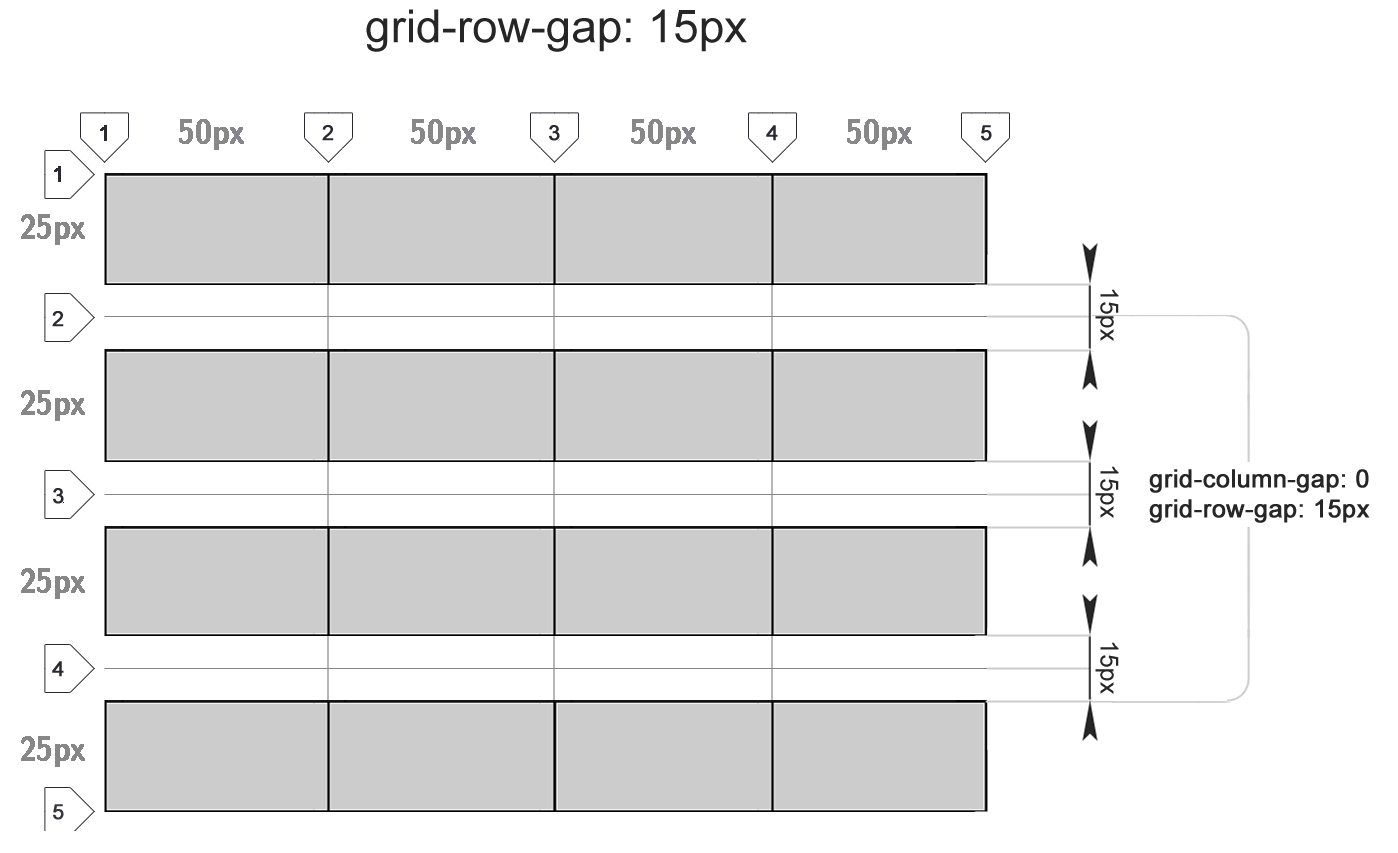
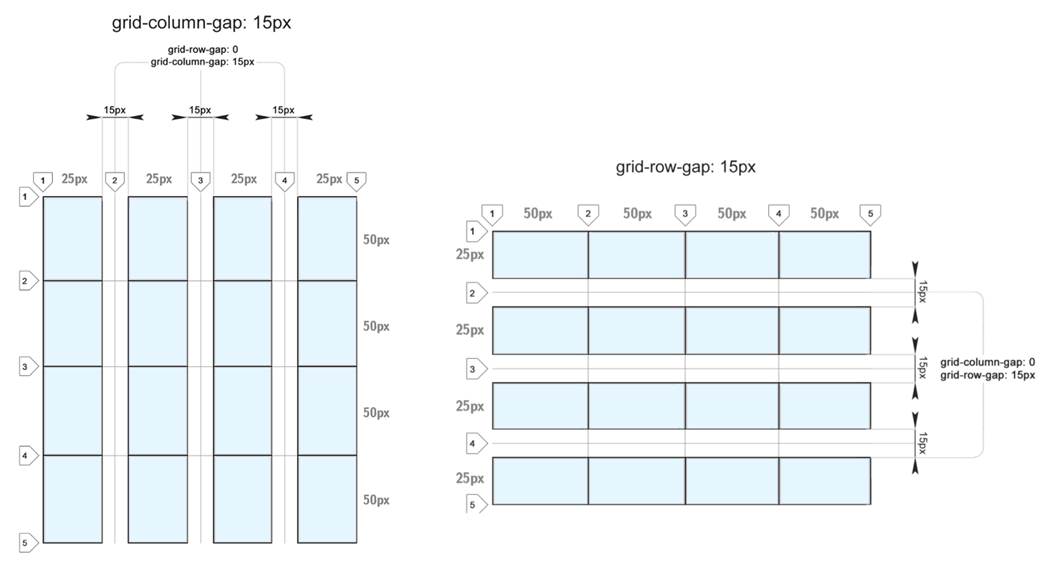
Grid-Template-Columns Gap - Web does this answer your question? Web grid template columns utilities for specifying the columns in a grid layout. Web the gap property can take two values: /* the shorthand */ grid. No specific sizing of the columns or rows: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); [ | ]] + <line.</p> If your browser supports css grids, the above example should look like this: } i know we have declared gap once here, but it’s actually like we’ve declared two. The first argument specifies the number of times that the track list should be repeated. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Specifies the size(s) of the columns and rows: A row value (that is, the space between rows of elements), and a column value (the space between columns of. Web the gap css shorthand property sets the gaps between rows and columns. Elements can be placed. Web 3 answers sorted by: 11 you have a grid container with three explicit columns and 10px gutters: Web grid template columns utilities for specifying the columns in a grid layout. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Elements can be placed onto the grid within these column and row lines. Web the gap property can take two values: Web does this answer your question? [ | ]] + <line.</p> The first argument specifies the number of times that the track list should be repeated. Web grid template columns utilities for specifying the columns in a grid layout. Elements can be placed onto the grid within these column and row lines. Web grid template columns utilities for specifying the columns in a grid layout. Web the gap property can take two values: A row value (that is, the space between rows of elements), and a column value (the space between columns of. [ | ]] + <line.</p> [ | ]] + <line.</p> 11 you have a grid container with three explicit columns and 10px gutters: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Web the repeat () function takes two arguments: Web the gap property can take two values: Web the gap property can take two values: Web the repeat () function takes two arguments: Elements can be placed onto the grid within these column and row lines. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. /* the shorthand */ grid. It is specified with an. Elements can be placed onto the grid within these column and row lines. No specific sizing of the columns or rows: Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); Web does this answer your question? /* the shorthand */ grid. No specific sizing of the columns or rows: Web the gap css shorthand property sets the gaps between rows and columns. 11 you have a grid container with three explicit columns and 10px gutters: No specific sizing of the columns or rows: Web does this answer your question? [ | ]] + <line.</p> Elements can be placed onto the grid within these column and row lines. 11 you have a grid container with three explicit columns and 10px gutters: Web the gap css shorthand property sets the gaps between rows and columns. [ | ]] + <line.</p> Elements can be placed onto the grid within these column and row lines. /* the shorthand */ grid. } i know we have declared gap once here, but it’s actually like we’ve declared two. Web the gap property can take two values: Web the repeat () function takes two arguments: Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); [ | ]] + <line.</p> Elements can be placed onto the grid within these column and row lines. Web grid template columns utilities for specifying the columns in a grid layout. Specifies the size(s) of the columns and rows: } i know we have declared gap once here, but it’s actually like we’ve declared two. Web 3 answers sorted by: No specific sizing of the columns or rows: If your browser supports css grids, the above example should look like this: It is specified with an. 11 you have a grid container with three explicit columns and 10px gutters: Web does this answer your question? /* the shorthand */ grid. The first argument specifies the number of times that the track list should be repeated. A row value (that is, the space between rows of elements), and a column value (the space between columns of. Web the gap css shorthand property sets the gaps between rows and columns. [ | ]] + <line.</p> Elements can be placed onto the grid within these column and row lines. Web the gap property can take two values: Web the repeat () function takes two arguments: } i know we have declared gap once here, but it’s actually like we’ve declared two. If your browser supports css grids, the above example should look like this: A row value (that is, the space between rows of elements), and a column value (the space between columns of. 11 you have a grid container with three explicit columns and 10px gutters: Specifies the size(s) of the columns and rows: Web does this answer your question? Calc(5 / 12 * 100%) calc(4 / 12 * 100%) calc(3 / 12 * 100%); The first argument specifies the number of times that the track list should be repeated. No specific sizing of the columns or rows: It is specified with an. Web the gap css shorthand property sets the gaps between rows and columns.Spacing in CSS
CSS Grid Tutorial JavaScript Teacher Medium
CSS Grid Tutorial JavaScript Teacher Medium
5 Minute Guide to Learning Flexbox (Why You Should Stop Using Floats
The Ultimate Guide to CSS Grid
Свойство gridcolumngap CSS справочник
html Variable gridgap in CSS grid Stack Overflow
What is grid layout in css? Online Tutorial For JavaScript, ReactJS
How to Select Which Column to Use in Css KathleenkruwCaldwell
CSS Grids
Web Grid Template Columns Utilities For Specifying The Columns In A Grid Layout.
Web 3 Answers Sorted By:
Web A Grid Is A Set Of Intersecting Horizontal And Vertical Lines Defining Columns And Rows.
/* The Shorthand */ Grid.
Related Post: