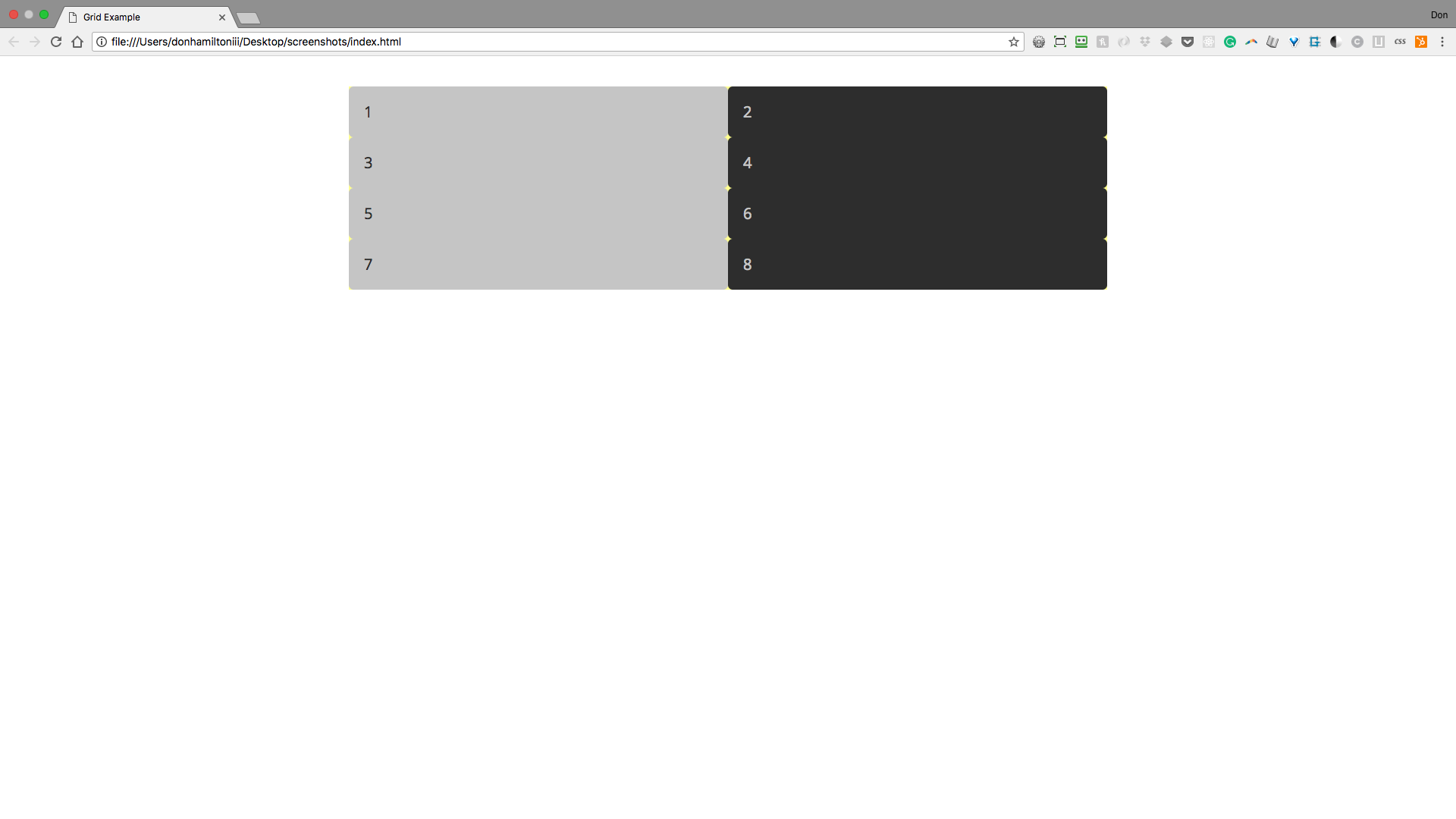
Grid-Template-Columns Fixed Width
Grid-Template-Columns Fixed Width - The number of grid columns can be modified via sass variables. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). Repeat (2, 50px 1fr) 100px; A grid track is the space. [ | ]] * ? The values are a space separated list, where each value specifies the. Web how can we set individual column width in tailwind? The number of columns is determined by the number of values defined in the space. If you wanted a fixed width image area, then you could set the. You can customize these values by editing. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). If you wanted a fixed width image area, then you could set the. The number of grid columns can be modified via sass variables. Repeat (2, 50px 1fr) 100px; Web how can we set individual column width in tailwind? The number of columns is determined by the number of values defined in the space. Web how can we set individual column width in tailwind? Repeat (2, 50px 1fr) 100px; Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] * ? You can customize these values by editing. [ | ]] * ? Repeat (2, 50px 1fr) 100px; The number of columns is determined by the number of values defined in the space. Web how can we set individual column width in tailwind? If you wanted a fixed width image area, then you could set the. You can customize these values by editing. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). [ | ]] + ? A grid track is the space. A grid track is the space. Repeat (2, 50px 1fr) 100px; The number of columns is determined by the number of values defined in the space. You can customize these values by editing. The values are a space separated list, where each value specifies the. If you wanted a fixed width image area, then you could set the. Web how can we set individual column width in tailwind? The number of grid columns can be modified via sass variables. [ | ]] + ? Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). You can customize these values by editing. The number of grid columns can be modified via sass variables. If you wanted a fixed width image area, then you could set the. A grid track is the space. Web how can we set individual column width in tailwind? [ | ]] + ? If you wanted a fixed width image area, then you could set the. The values are a space separated list, where each value specifies the. [ | ]] * ? You can customize these values by editing. [ | ]] + ? A grid track is the space. You can customize these values by editing. [ | ]] * ? Repeat (2, 50px 1fr) 100px; [ | ]] + ? The values are a space separated list, where each value specifies the. Web how can we set individual column width in tailwind? [ | ]] * ? The number of columns is determined by the number of values defined in the space. Repeat (2, 50px 1fr) 100px; The number of grid columns can be modified via sass variables. Web how can we set individual column width in tailwind? [ | ]] * ? The number of columns is determined by the number of values defined in the space. If you wanted a fixed width image area, then you could set the. A grid track is the space. Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). You can customize these values by editing. The values are a space separated list, where each value specifies the. [ | ]] + ? [ | ]] * ? The values are a space separated list, where each value specifies the. The number of grid columns can be modified via sass variables. Repeat (2, 50px 1fr) 100px; Web you can specify the width of a column by using a keyword (like auto) or a length (like 10px ). The number of columns is determined by the number of values defined in the space. Web how can we set individual column width in tailwind? You can customize these values by editing.xaml Making fixedwidth grid columns and rows in UWP Stack Overflow
CSS Grid Finally! Rows and columns in CSS!
tables Fixed Sized Grids TeX LaTeX Stack Exchange
The Complete CSS Flex Tutorial. Much like CSS Grid (my other Medium
Designing grids Zell Liew
Free InDesign A4 12 Column Grid Template CRS InDesign Templates
Use CSS Grid to build modern layouts
css Is a large number of grid columns/rows a performance concern
20 by 20 Grid ClipArt ETC
html How to have different column widths across rows in CSS Grid
If You Wanted A Fixed Width Image Area, Then You Could Set The.
[ | ]] + ?
A Grid Track Is The Space.
Related Post: