Grid Template Columns Autofit
Grid Template Columns Autofit - 0 remove the last column from the grid template. Web columns are created if needed. The size of the columns is determined by the size of the container and on the size of the content of the items in the column. Click on format in the top bar. This property affects only columns with the size not set. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The column template would now look like this: I have a css grid with a dynamic number of columns based on the available space, implemented like this: Web here are the steps to do so: The newly added column may be empty. None | | | subgrid ? Select the cells to highlight the chart. Web on sep 20, 2021 hey @martinszeltins two ways you can do this: The newly added column may be empty. This can be seen as the blue border around the table. You can customize these values by editing theme.gridautocolumns or. This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. But there is one thing i can't figure out. Click on format in the top bar. Select the cells to highlight the chart. 0 remove the last column from the grid template. This property affects only columns with the size not set. The feature autofits to create the. Click on format in the top bar. If there is not enough items, i don't want my columns to be too wide. Web my parent flex element has several child elements (flex and grid mixed). This property affects only columns with the size not set. If there is not enough items, i don't want my columns to be too wide. Web here are the steps to do so: } there is a fourth form, , which is. Default placement if you give the items no placement information. } there is a fourth form, , which is. The newly added column may be empty. Web my parent flex element has several child elements (flex and grid mixed). [ | ]] + <line.</p>missing: Show demo browser support the. If there is not enough items, i don't want my columns to be too wide. This can be seen as the blue border around the table. Web here are the steps to do so: The size of the columns is determined by the size of the container and on the size of the content of. The feature autofits to create the. These keywords tell the browser to handle the column sizing and element wrapping for us so. This property affects only columns with the size not set. You can customize these values by editing theme.gridautocolumns or. } there is a fourth form, , which is. Web 1 answer sorted by: Web here are the steps to do so: } there is a fourth form, , which is. Minmax() => this function will choose a size range greater than or equal to min and. Default placement if you give the items no placement information. But there is one thing i can't figure out. Web 1 answer sorted by: Show demo browser support the. If there is not enough items, i don't want my columns to be too wide. The column template would now look like this: But there is one thing i can't figure out. The column template would now look like this: Minmax() => this function will choose a size range greater than or equal to min and. The feature autofits to create the. The container will be filled with as many. } there is a fourth form, , which is. Select the cells to highlight the chart. 0 remove the last column from the grid template. The feature autofits to create the. Default placement if you give the items no placement information. You can customize these values by editing theme.gridautocolumns or. [ | ]] + <line.</p>missing: The size of the columns is determined by the size of the container and on the size of the content of the items in the column. The container will be filled with as many. I have a css grid with a dynamic number of columns based on the available space, implemented like this: None | | | subgrid ? Web my parent flex element has several child elements (flex and grid mixed). Web on sep 20, 2021 hey @martinszeltins two ways you can do this: If there is not enough items, i don't want my columns to be too wide. But there is one thing i can't figure out. Click on format in the top bar. The newly added column may be empty. Minmax() => this function will choose a size range greater than or equal to min and. This property affects only columns with the size not set. Web columns are created if needed. None | | | subgrid ? This can be seen as the blue border around the table. 0 remove the last column from the grid template. Minmax() => this function will choose a size range greater than or equal to min and. The column template would now look like this: This feature is a 'magic' button that modifies column width and row height based on contents, to optimize powerpoint table size. } there is a fourth form, , which is. Web 1 answer sorted by: This property affects only columns with the size not set. Web here are the steps to do so: Show demo browser support the. But there is one thing i can't figure out. If there is not enough items, i don't want my columns to be too wide. You can customize these values by editing theme.gridautocolumns or. I have a css grid with a dynamic number of columns based on the available space, implemented like this: [ | ]] + <line.</p>missing:css grid template columns with autofit but different sizes Stack
css Dynamic grid add more columns when screen size grows Stack
CSS Grid Autofit behaving like Autofill when using gridcolumnstart
css Zigzag order using `gridtemplatecolumns repeat(autofit
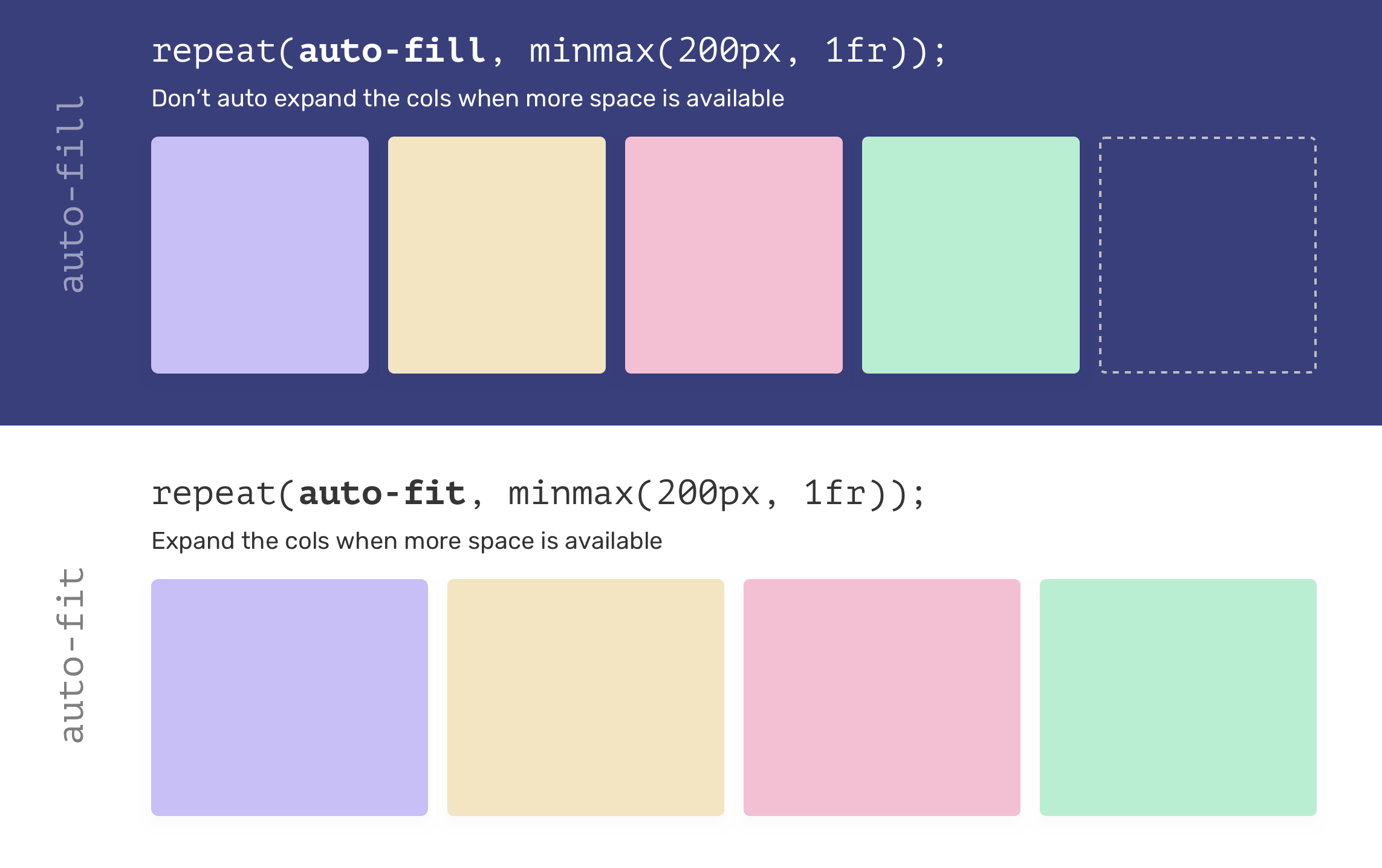
[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit
grid(5) minmax, autofill, autofit
gridtemplatecolumns CSSTricks CSSTricks
Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
Grid Layout FaiChou's Blog
Defensive CSS Autofit Vs Autofill
Web Columns Are Created If Needed.
The Size Of The Columns Is Determined By The Size Of The Container And On The Size Of The Content Of The Items In The Column.
Click On Format In The Top Bar.
Web On Sep 20, 2021 Hey @Martinszeltins Two Ways You Can Do This:
Related Post:





![[B! css] AutoSizing Columns in CSS Grid `autofill` vs `autofit](https://css-tricks.com/wp-content/uploads/2017/12/auto-fill.png)