Grid Template Area
Grid Template Area - Web turn on the grid inspector and make sure you check the show area names option. Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Read customer reviews & find best sellers This is the property that can take as a value. Web a shorthand for setting all of the following properties in a single declaration: Free, easy returns on millions of items. Each area is defined by. I found a property in the css properties list (elem.style) in the dom called: The named grid area can be rendered on the screen based on the. Browse & discover thousands of brands. Ad free shipping on qualified orders. Click the insert > shapes > rectangle. Web turn on the grid inspector and make sure you check the show area names option. The named grid area can be rendered on the screen based on the. Each area is defined by. Web a css grid template area makes a visual representation of the grid using both columns and rows. This is the property that can take as a value. It’s time now to define the areas within the grid in order to place. Read customer reviews & find best sellers Browse & discover thousands of brands. Click the insert > shapes > rectangle. The named grid area can be rendered on the screen based on the. Free, easy returns on millions of items. Web a css grid template area makes a visual representation of the grid using both columns and rows. Web a shorthand for setting all of the following properties in a single declaration: Each area is defined by. Free, easy returns on millions of items. Read customer reviews & find best sellers The named grid area can be rendered on the screen based on the. Web a css grid template area makes a visual representation of the grid using both columns and rows. The named grid area can be rendered on the screen based on the. Each area is defined by. Web turn on the grid inspector and make sure you check the show area names option. Read customer reviews & find best sellers Ad free shipping on qualified orders. Web turn on the grid inspector and make sure you check the show area names option. Free, easy returns on millions of items. You can name grid items. Web a css grid template area makes a visual representation of the grid using both columns and rows. Web grid template areas naming a grid area. Ad free shipping on qualified orders. It’s time now to define the areas within the grid in order to place. Web get ready to set these grid measurements! Web a css grid template area makes a visual representation of the grid using both columns and rows. I found a property in the css properties list (elem.style) in the dom called: Web turn on the grid inspector and make sure you check the show area names option. I found a property in the css properties list (elem.style) in the dom called: Web get ready to set these grid measurements! It’s time now to define the areas within the grid in order to place. Read customer reviews & find best sellers Web a css grid template area makes a visual representation of the grid using both columns and rows. Web turn on the grid inspector and make sure you check the show area names option. Read customer reviews & find best sellers Web get ready to set these grid measurements! You can name grid items. Web a css grid template area makes a visual representation of the grid using both columns and rows. Browse & discover thousands of brands. Web get ready to set these grid measurements! Web turn on the grid inspector and make sure you check the show area names option. Web grid template areas naming a grid area. It’s time now to define the areas within the grid in order to place. This is the property that can take as a value. Web a css grid template area makes a visual representation of the grid using both columns and rows. Free, easy returns on millions of items. When you use css grid layout you. Browse & discover thousands of brands. Web grid template areas naming a grid area. Web get ready to set these grid measurements! Click the insert > shapes > rectangle. Web a shorthand for setting all of the following properties in a single declaration: Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Each area is defined by. You can name grid items. Read customer reviews & find best sellers The named grid area can be rendered on the screen based on the. Web turn on the grid inspector and make sure you check the show area names option. I found a property in the css properties list (elem.style) in the dom called: Ad free shipping on qualified orders. Read customer reviews & find best sellers Web get ready to set these grid measurements! Web a shorthand for setting all of the following properties in a single declaration: Draw a rectangle in worksheet, and then specify the rectangle’s height and width to the same size in the. Web grid template areas naming a grid area. Web turn on the grid inspector and make sure you check the show area names option. Web a css grid template area makes a visual representation of the grid using both columns and rows. This is the property that can take as a value. Ad free shipping on qualified orders. I found a property in the css properties list (elem.style) in the dom called: The named grid area can be rendered on the screen based on the. Click the insert > shapes > rectangle. When you use css grid layout you. It’s time now to define the areas within the grid in order to place.Naming Things In CSS Grid Layout — Smashing Magazine
CSS Grid The New Way of Building Web Layouts
New Inspiration Grid Layout Design, Amazing Ideas!
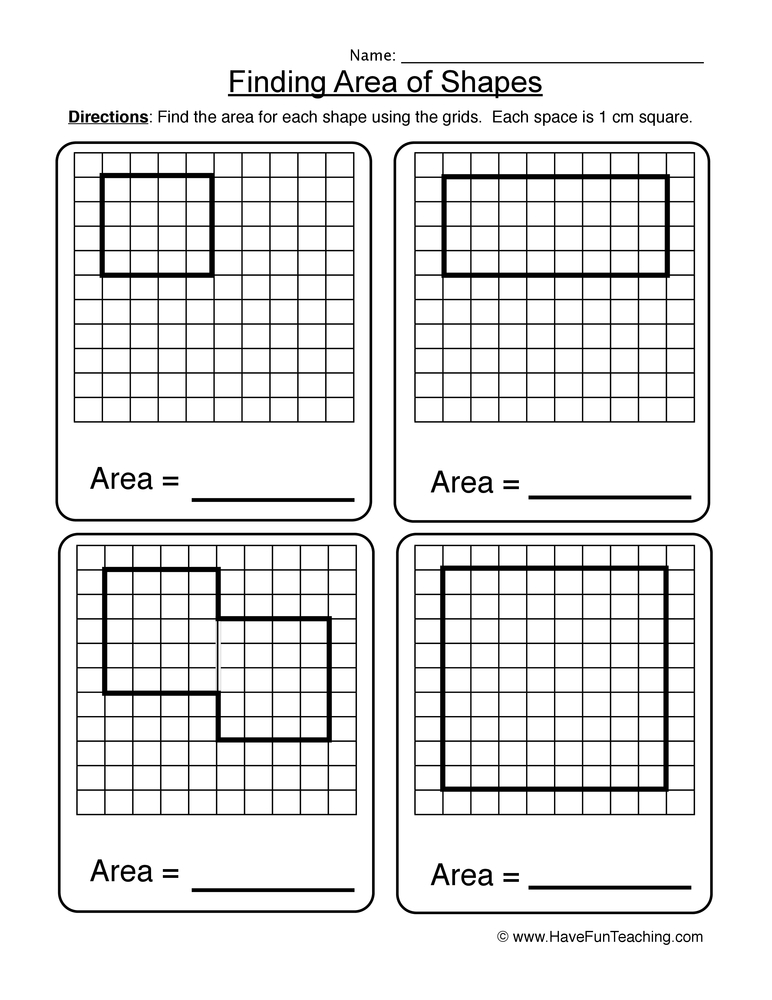
Area Worksheets Have Fun Teaching
CSS Grid Layout areas
Css Grid Template Areas My XXX Hot Girl
The Ultimate Guide to CSS Grid
gridtemplateareas CSSTricks CSSTricks
CSS Grid 11 How to Place Items with Grid Template Areas Joomlashack
Understanding CSS Grid Grid Template Areas webdesign360 we build
Each Area Is Defined By.
You Can Name Grid Items.
Free, Easy Returns On Millions Of Items.
Browse & Discover Thousands Of Brands.
Related Post: