Gravity Form Css Templates
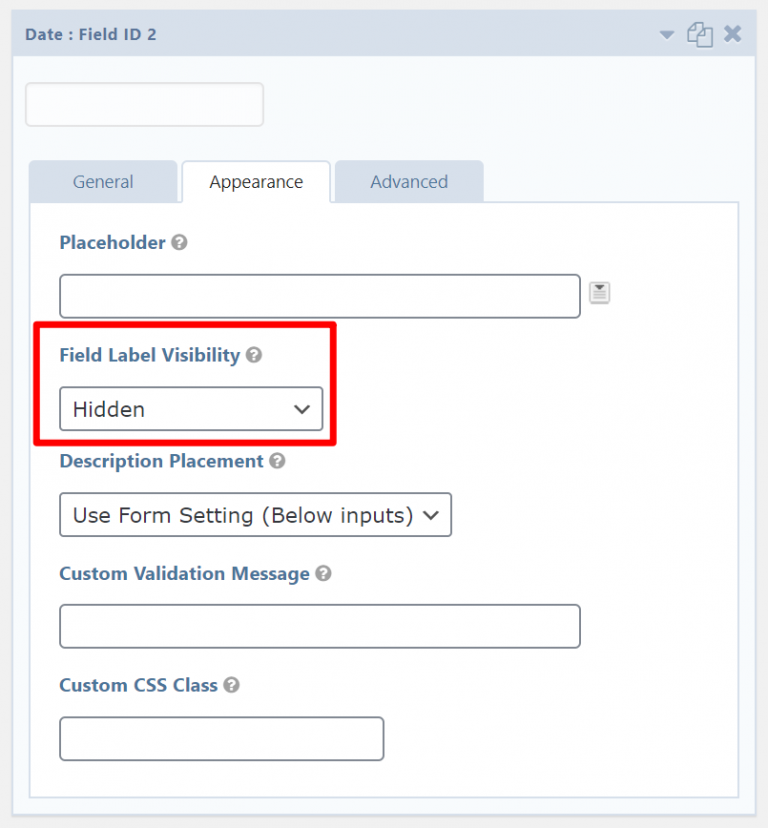
Gravity Form Css Templates - Add the ready class name or names you want to add to the field here and then save the form. Web you are no longer required to use custom css codes to create the perfect gravity. To add a ready class to a field, go to the form editor and select the field you want to change. Web now, you can customize more easily the design of any form built with gravity forms. While gravity forms is compatible with. This is a native gravity. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web if you want to customize the look of gravity forms you can: Web sep 30, 2020 gravity forms inspiration gravity forms design. Launch custom forms, polls, quizzes & surveys more in just minutes. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Easily select css ready classes for your fields within. Web gravity forms css snippets. Launch custom forms, polls, quizzes & surveys more in just minutes. Web gravity forms are structured so that every element can be targeted and manipulated via. Web css targeting examples introduction version specificity form wrapper. Web a combination of html, css styling and gravity forms merge tags can. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web themes and css frameworks. While gravity forms is compatible with. Web a combination of html, css styling and gravity forms merge tags can. Web themes and css frameworks. Web gravity forms css snippets. Web gravity forms are structured so that every element can be targeted and manipulated via. Web remember the frustration of overriding styles for gravity forms? Web you are no longer required to use custom css codes to create the perfect gravity. Web if you want to customize the look of gravity forms you can: Web gravity forms css snippets. While gravity forms is compatible with. This is a native gravity. To add a ready class to a field, go to the form editor and select the field you want to change. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Add the ready class name or names you want to add to the field here and then save the form. Web. Web gravity forms css snippets. Web up to 20% cash back css selector. Web now, you can customize more easily the design of any form built with gravity forms. Add the ready class name or names you want to add to the field here and then save the form. Easily select css ready classes for your fields within. Web if you want to customize the look of gravity forms you can: Launch custom forms, polls, quizzes & surveys more in just minutes. Web now, you can customize more easily the design of any form built with gravity forms. To add a ready class to a field, go to the form editor and select the field you want to. Web seamless integration with gravity forms and your theme. Launch custom forms, polls, quizzes & surveys more in just minutes. Web themes and css frameworks. Web css targeting examples introduction version specificity form wrapper. Web sep 30, 2020 gravity forms inspiration gravity forms design. While gravity forms is compatible with. Web now, you can customize more easily the design of any form built with gravity forms. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web gravity forms are structured so that every element can be targeted and manipulated via. Web you are no longer. Web gravity forms are structured so that every element can be targeted and manipulated via. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back css selector. Add the ready class name or names you want to add to the field here and then save the form. Web up to 20% cash back you. Web gravity forms css snippets. Web a combination of html, css styling and gravity forms merge tags can. Add the ready class name or names you want to add to the field here and then save the form. Web gravity forms are structured so that every element can be targeted and manipulated via. Web css targeting examples introduction version specificity form wrapper. Easily select css ready classes for your fields within. Web sep 30, 2020 gravity forms inspiration gravity forms design. Web you are no longer required to use custom css codes to create the perfect gravity. Web if you want to customize the look of gravity forms you can: This is a native gravity. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. Launch custom forms, polls, quizzes & surveys more in just minutes. Web seamless integration with gravity forms and your theme. Web up to 20% cash back you are no longer required to use custom css codes to create the. Web up to 20% cash back css selector. Web get extensions built specifically for gravity pdf to enhance the plugin functionality. Web remember the frustration of overriding styles for gravity forms? Web now, you can customize more easily the design of any form built with gravity forms. To add a ready class to a field, go to the form editor and select the field you want to change. Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. This is a native gravity. Web remember the frustration of overriding styles for gravity forms? Web sep 30, 2020 gravity forms inspiration gravity forms design. Web up to 20% cash back css selector. Add the ready class name or names you want to add to the field here and then save the form. Web themes and css frameworks. Under the “appearance” tab in the settings sidebar, you will see an input called “custom css class”. While gravity forms is compatible with. Web gravity forms are structured so that every element can be targeted and manipulated via. Web if you want to customize the look of gravity forms you can: Web up to 20% cash back with gravity forms you have all the tools to create accessible forms. Web now, you can customize more easily the design of any form built with gravity forms. To add a ready class to a field, go to the form editor and select the field you want to change. Web a combination of html, css styling and gravity forms merge tags can. Ad you can quickly build complex powerful forms, polls, quizzes and more by gravity forms. Web seamless integration with gravity forms and your theme.Styling Gravity Forms with Bootstrap David Brown Developer Blog
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
How To Customize the Gravity Forms Layout in WordPress Gravity Wiz
Styling Gravity Forms with Bootstrap David Brown Developer Blog
A Simple Guide To Gravity Forms CSS
Using Gravity Forms CSS Ready Classess JetSloth
How to Style Gravity Forms With CSS Hero YouTube
Gravity Form placeholder styles Woodswork Web Design Tips
Design and Layout Gravity Forms Documentation
Gravity Forms CSS A Simple Guide YouTube
Web You Are No Longer Required To Use Custom Css Codes To Create The Perfect Gravity.
Web Css Targeting Examples Introduction Version Specificity Form Wrapper.
Web Get Extensions Built Specifically For Gravity Pdf To Enhance The Plugin Functionality.
Web Up To 20% Cash Back You Are No Longer Required To Use Custom Css Codes To Create The.
Related Post: