Footer Css Template
Footer Css Template - How to create a fixed footer. Web that is why mockitt makes it easy for them to design the footer they want. Web a footer section in a document: Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. You can set your own color. Web basic example a basic example of the simple footer with text, links and copyright section. <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. A <<strong>footer</strong>> typically contains information. These footers are kept visible at the. First, you need to click the create button and then choose. Use responsive footer component template with mutliple examples. Monthly digest of whats new and exciting from us. Web basic example a basic example of the simple footer with text, links and copyright section. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and. Power up your website today with css templates! Monthly digest of whats new and exciting from us. Styles.css /* footer */.footer { position : Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web that is why mockitt makes it easy for them to design the footer they want. Styles.css /* footer */.footer { position : Web a footer section in a document: Web basic example a basic example of the simple footer with text, links and copyright section. Monthly digest of whats new and exciting from us. These footers are kept visible at the. Power up your website today with css templates! <<strong>footer</strong>>i'm a 30px tall footer</<strong>footer</strong>>. Write better code with ai. Ad get css templates at the best price. You can set your own color. Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Web host and manage packages. First, you need to click the create button and then choose. Ad get css templates at the best price. Web subscribe to our newsletter. Use responsive footer component template with mutliple examples. Sometimes, websites have footers that are visible as soon as a page is loaded. Monthly digest of whats new and exciting from us. Web a footer section in a document: First, you need to click the create button and then choose. Web a footer section in a document: Latest collection of free html css footer design examples. Sometimes, websites have footers that are visible as soon as a page is loaded. Monthly digest of whats new and exciting from us. Free download, open source license. Web 18+ creative html css footer design examples. Styles.css /* footer */.footer { position : Power up your website today with css templates! Make it fixed or sticky to keep it always at the bottom. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: Web the <<strong>footer</strong>> html element represents a footer for its nearest ancestor sectioning content or sectioning root element. Make it fixed or sticky to keep it always at the bottom. Web that is why mockitt makes it easy for them to design the footer they want. } </style>
footer try it yourself. You should know that there are. Latest collection of free html css footer design examples. Official bootstrap documentation does not contain a footer component, so. How to create a fixed footer. Web subscribe to our newsletter. Styles.css /* footer */.footer { position : Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Web host and manage packages. Free download, open source license. Use responsive footer component template with mutliple examples. A <<strong>footer</strong>> typically contains information. Web basic example a basic example of the simple footer with text, links and copyright section. Sometimes, websites have footers that are visible as soon as a page is loaded. Monthly digest of whats new and exciting from us. Web 18+ creative html css footer design examples. How to create a fixed footer. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode. Web first you will define a “footer” class by adding the following code snippet to the bottom of the styles.css file: These footers are called sticky footers. Web subscribe to our newsletter. Latest collection of free html css footer design examples. Write better code with ai. Web that is why mockitt makes it easy for them to design the footer they want. Web a footer section in a document: These footers are kept visible at the. Web subscribe to our newsletter. Web 18+ creative html css footer design examples. Use responsive footer component template with mutliple examples. } </style>
footer try it yourself. Web footer is especially crucial in huge portals with complex navigation and hundreds of links and pages. #1 source for css templates! A <footer> typically contains information. Free download, open source license. Official bootstrap documentation does not contain a footer component, so. These footers are kept visible at the. You should know that there are. Web 20 best bootstrap footer templates 2023 january 21, 2023 aigars silkalns snippets we are picky in web design, thus creating our free bootstrap footer templates. Latest collection of free html css footer design examples. Web that is why mockitt makes it easy for them to design the footer they want. Web host and manage packages. Footer template start your website footer design with mockplus in minutes get started for free footer template is a pen by scanfcode.Website Footer Template CSS Example CSS CodeLab
30 Best Bootstrap 4 Footer Templates in 2020
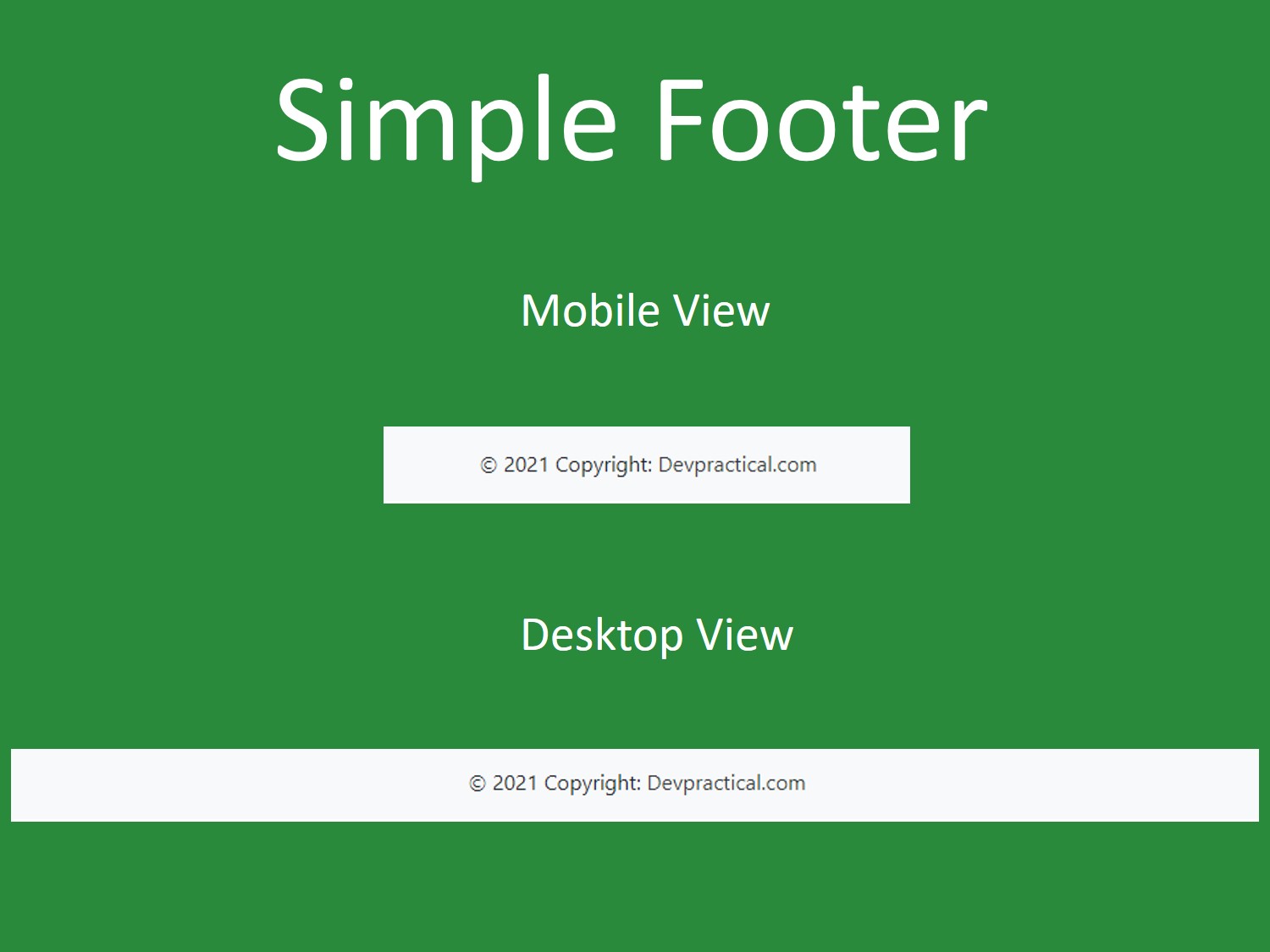
Create a Simple Footer in HTML and CSS · Dev Practical
Footer Html Css website footer design footer web สวยๆ เคล็ดลับ
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Footer Template Html Css Free Download PRINTABLE TEMPLATES
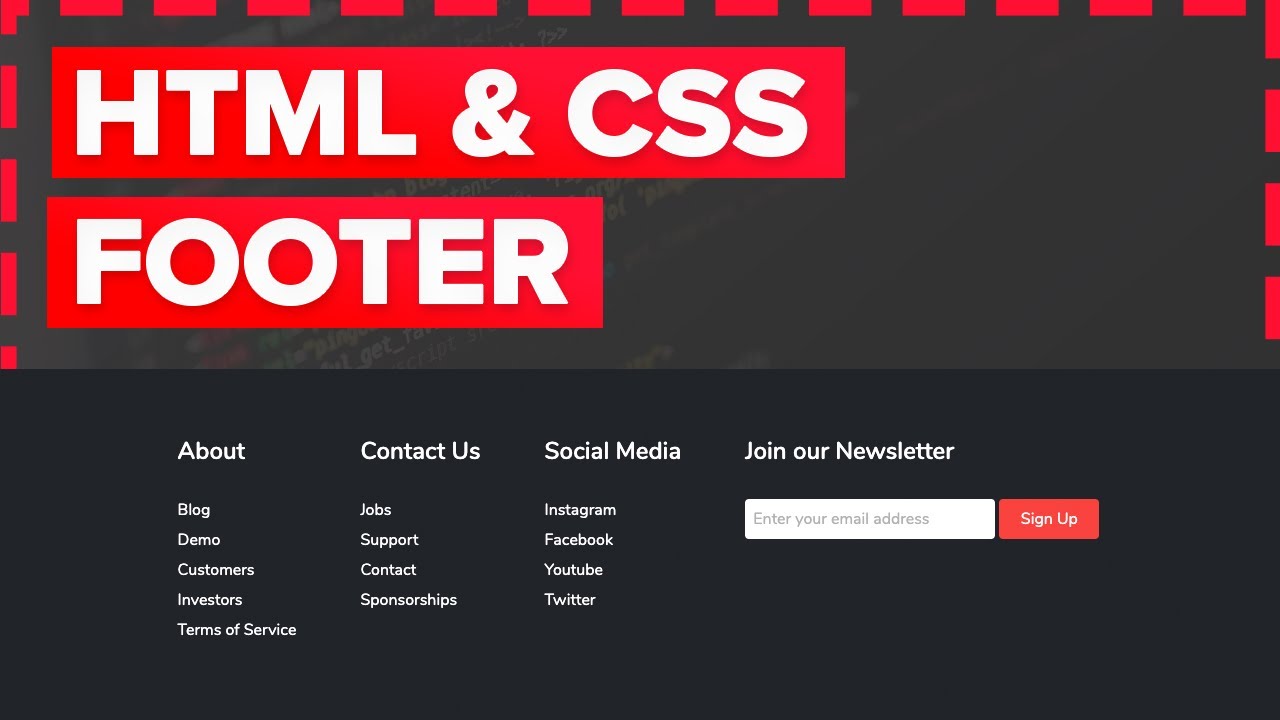
How to Make a Footer in HTML and CSS for Beginners Tutorial Fully
Footer Template Html Css Free Download PRINTABLE TEMPLATES
Footer Template Html Css Free Download PRINTABLE TEMPLATES
20 Creative Footer CSS HTML Design Examples OnAirCode
Styles.css /* Footer */.Footer { Position :
Write Better Code With Ai.
Web First You Will Define A “Footer” Class By Adding The Following Code Snippet To The Bottom Of The Styles.css File:
First, You Need To Click The Create Button And Then Choose.
Related Post: