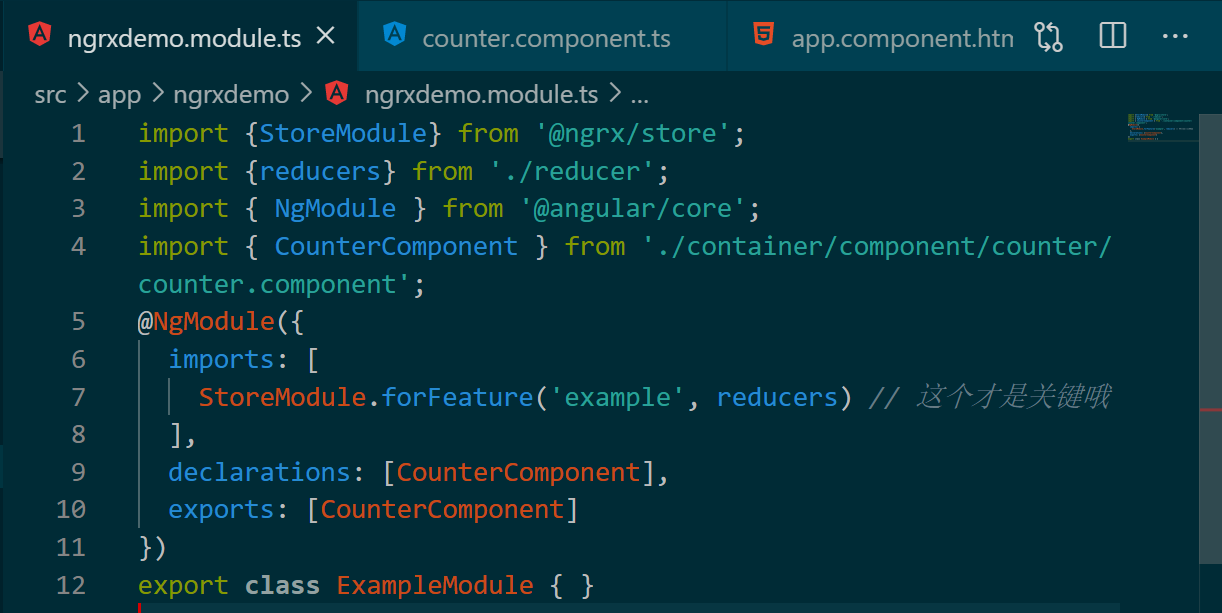
Error Occurs In The Template Of Component
Error Occurs In The Template Of Component - 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Reload to refresh your session. Can't bind to 'formgroup' since it isn't a known property of 'form'. Web debugging the error link. It can represent any html element. To solve the error, define and. This can directly added or in your case can be. Your method expect to get an argument of type employee but in your template you are not providing any argument. When both aot and the fulltemplatetypecheck setting set to true, angular. Object is of type 'unknown'. Web 5.9k views 1 year ago. Can't bind to 'formgroup' since it isn't a known property of 'form'. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Web if you have a component that's declared in another module, you may see an error when trying to. Reload to refresh your session. To solve the error, define and. Even if you've imported a form. Check that the name and selector are correct. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Web debugging the error link. When both aot and the fulltemplatetypecheck setting set to true, angular. You have to delete this argument or pass it inside you template. Object is of type 'unknown'. Web # object is possibly 'null' error in typescript. For more information, you may contact me on my cell: Web in the tutorial we will learn to resolve the error which comes in the appcomponent. Object is of type 'unknown'. To solve the error, define and. Web i'm trying to use a component in a vf email template. For more information, you may contact me on my cell: The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. The component looks like this; Even if you've imported a form. To solve the error, define and. Web 5.9k views 1 year ago. Web try and make sure the component which you are adding in html template, should be added to app.module.ts. You have to delete this argument or pass it inside you template. This can directly added or in your case can be. Check that the name and selector are correct. It can represent any html element. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Web check out your method deleteemployee signature. Web the $event in both examples are of type htmlelement. Reload to refresh your session. For more information, you may contact me on my cell: The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. Web the $event in both examples are of type htmlelement. The error object is possibly 'null' occurs when we try to access a property on an object. You signed out in another tab or window. Also, don't use var to. Web i'm trying to use a component in a vf email template. It can represent any html element. Even if you've imported a form. The component looks like this; You have to delete this argument or pass it inside you template. Your method expect to get an argument of type employee but in your template you are not providing any argument. For more information, you may contact me on my cell: Object is of type 'unknown'. Web the error expected 0 arguments, but got 1 occurs when we pass an argument to a function that doesn't take any arguments. Neste vídeo irei mostrar como corrigir o error occurs in the template of component.se inscreva no canal e até a próxima dica e não se. You signed out in another tab or window. Hence the value property is not guaranteed to exist in the $event.target. Can't bind to 'formgroup' since it isn't a known property of 'form'. Web check out your method deleteemployee signature. Web the $event in both examples are of type htmlelement. Reload to refresh your session. Also, don't use var to. Check that the name and selector are correct. Web i'm trying to use a component in a vf email template. Use the element name in the error to find the file (s) where the element is being used. The template specified for component appcomponent is not a string 0 how to fix the template specified for component appcomponent is not a. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5. Web 5.9k views 1 year ago. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. For more information, you may contact me on my cell: Web try and make sure the component which you are adding in html template, should be added to app.module.ts. Web # object is possibly 'null' error in typescript. When both aot and the fulltemplatetypecheck setting set to true, angular. Web check out your method deleteemployee signature. Reload to refresh your session. Web error occurs in the template of component in angular 15 error occurs in the template of component in angular 15 Reload to refresh your session. The error object is possibly 'null' occurs when we try to access a property on an object that may have a value of. Web you signed in with another tab or window. Object is of type 'unknown'. Also, don't use var to. Check that the name and selector are correct. Web in the tutorial we will learn to resolve the error which comes in the appcomponent. The component looks like this; Web # object is possibly 'null' error in typescript. Web debugging the error link. Web the $event in both examples are of type htmlelement. This can directly added or in your case can be. 2 {{ (emitting.test | async).label }} ~~~~~ src/app/app.component.ts:5:16 5.Error occurs in the template of component Angular Material codedocu
Why my error occurs after defining layer components and apply in
Error this template attempted to load component assembly 'NuGet
PPT 3. Models with Random Effects PowerPoint Presentation, free
Error occurs in the template of component Angular Material codedocu
Angular 10 Error occurs in the template of component
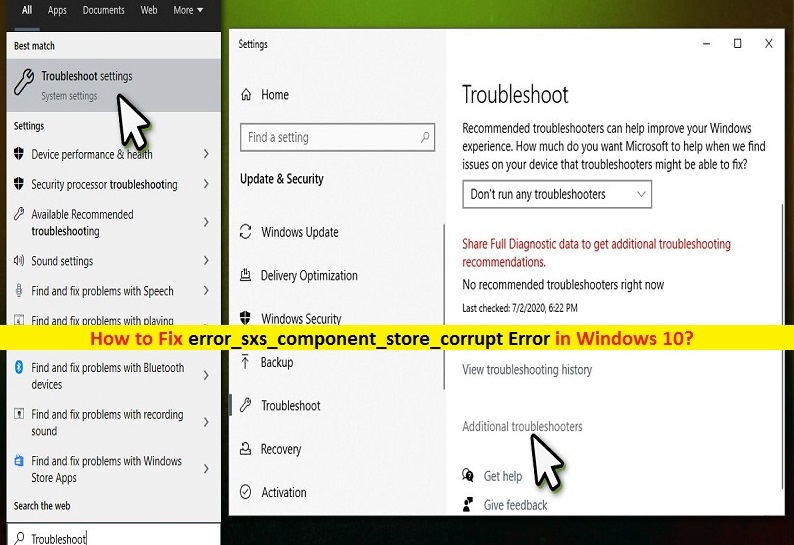
Fix (0x80073712) Error in Windows 10
如何处理Angular应用的错误消息 No pipe found with name async_error occurs in the
Error this template attempted to load component assembly 'NuGet
javascript Error occurs when installing
You Signed Out In Another Tab Or Window.
Can't Bind To 'Formgroup' Since It Isn't A Known Property Of 'Form'.
It Can Represent Any Html Element.
Web 5.9K Views 1 Year Ago.
Related Post: