Email Template Width
Email Template Width - Optimize your email templates for different devices as over 55%. Today, email building is easy due to the many tools, templates, and tutorials available. In terms of email template size, there are not so many limitations and requirements. Web the most optimal email template width is considered to be 600 pixels. Web choose a template from the library of 1,000+ email templates or start from scratch. On your computer, go to gmail. Web how wide is exactly wide when it comes to an email banner? Although both mobile and desktop resolutions are getting bigger, 600px is still considered as the. Web when designing a new email template in klaviyo, the default width of every template is 600px. Web create a branded email. Note the underlying code for the template width. Web the golden number that email designers are typically advised to stick to while specifying the template width is 600 pixels. In terms of email template size, there are not so many limitations and requirements. The same as with design blocks, there are no rigid guidelines for email template height. Good email. You can adjust this setting in the styles tab of your email's settings,. The same as with design blocks, there are no rigid guidelines for email template height. At the bottom of the window, click layouts. Web design want your email campaigns to shine and get your audience clicking? Today, email building is easy due to the many tools, templates,. Web the golden number that email designers are typically advised to stick to while specifying the template width is 600 pixels. Note the underlying code for the template width. Regular templates default to a single color background with a border. Web and most free responsive email templates obey the “600px rule”. If you haven’t used layouts before, click. You may know that screen resolutions today allow more, but your emails will never be. Web create a branded email. Sendgrid found that the majority of. Good email design isn’t just meant for visual appeal. In terms of email template size, there are not so many limitations and requirements. Web choose a template from the library of 1,000+ email templates or start from scratch. Mailchimp.com has been visited by 100k+ users in the past month Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. Web it’s been a rule of thumb for some time and is unlikely. You may know that screen resolutions today allow more, but your emails will never be. Here is what you really should pay attention to: Web and most free responsive email templates obey the “600px rule”. Good email design isn’t just meant for visual appeal. Web design want your email campaigns to shine and get your audience clicking? Web design want your email campaigns to shine and get your audience clicking? Today, email building is easy due to the many tools, templates, and tutorials available. Web and most free responsive email templates obey the “600px rule”. Here is what you really should pay attention to: Web choose a template from the library of 1,000+ email templates or start. At the bottom of the window, click layouts. Web choose a template from the library of 1,000+ email templates or start from scratch. Web the typical template width is 600 pixels, although there are still nuances to be aware of. Mailchimp.com has been visited by 100k+ users in the past month Regular templates default to a single color background with. Web the typical template width is 600 pixels, although there are still nuances to be aware of. You may know that screen resolutions today allow more, but your emails will never be. Drag the text icon(s) to write content and change font style, size, alignment, and padding. Web create a branded email. Note the underlying code for the template width. Wisestamp.com has been visited by 10k+ users in the past month Web and most free responsive email templates obey the “600px rule”. On your computer, go to gmail. You can adjust this setting in the styles tab of your email's settings,. Know your audience the first step to optimizing your email for mobile is to understand how your audience is. Web create a branded email. 600 pixels is the typical width suggested for years. Even popular marketing services such. You can adjust this setting in the styles tab of your email's settings,. Today, email building is easy due to the many tools, templates, and tutorials available. The golden rule is 600 pixels. Sendgrid found that the majority of. On your computer, go to gmail. For quite a while, the standard email template width was 600 pixels for desktop, 320 px for vertical orientation, and 480 px for. Web when designing a new email template in klaviyo, the default width of every template is 600px. Web choose a template from the library of 1,000+ email templates or start from scratch. Know your audience the first step to optimizing your email for mobile is to understand how your audience is viewing your email. The same as with design blocks, there are no rigid guidelines for email template height. Regular templates default to a single color background with a border. Web mailchimp templates are designed to be no greater than 600px wide to fit the display capabilities of most email clients. This is the average email size width of desktop. Then let’s talk about email design. Drag the text icon(s) to write content and change font style, size, alignment, and padding. Optimize your email templates for different devices as over 55%. Here is what you really should pay attention to: Web it’s been a rule of thumb for some time and is unlikely to change any time soon. Although both mobile and desktop resolutions are getting bigger, 600px is still considered as the. At the bottom of the window, click layouts. Web and most free responsive email templates obey the “600px rule”. Web the golden number that email designers are typically advised to stick to while specifying the template width is 600 pixels. Web when designing a new email template in klaviyo, the default width of every template is 600px. Good email design isn’t just meant for visual appeal. If you haven’t used layouts before, click. Mailchimp.com has been visited by 100k+ users in the past month Sendgrid found that the majority of. Wisestamp.com has been visited by 10k+ users in the past month Regular templates default to a single color background with a border. You may know that screen resolutions today allow more, but your emails will never be. Web how wide is exactly wide when it comes to an email banner? Web the typical template width is 600 pixels, although there are still nuances to be aware of. Drag the text icon(s) to write content and change font style, size, alignment, and padding.Mailchimp Email Template Dimensions williamsonga.us
Preformatted Email Template Dimensions R...
Email Template Size merrychristmaswishes.info
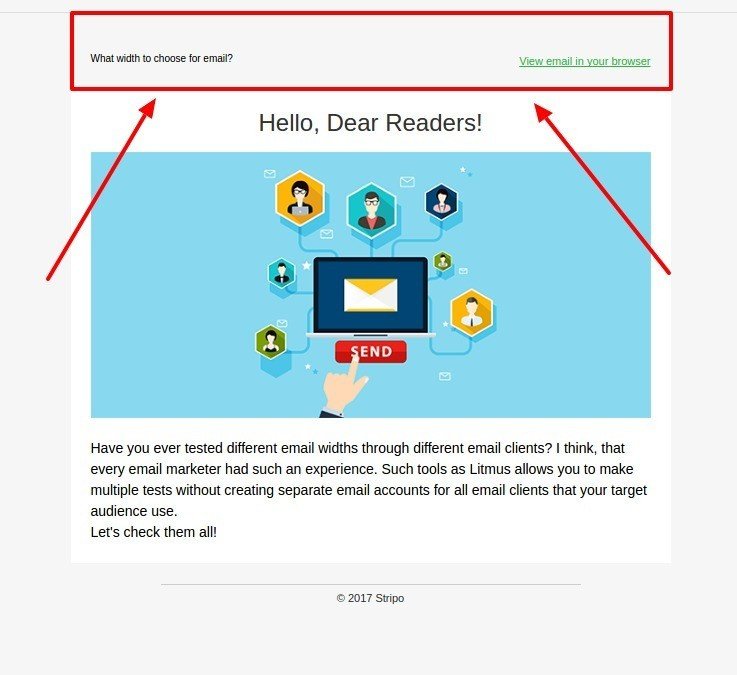
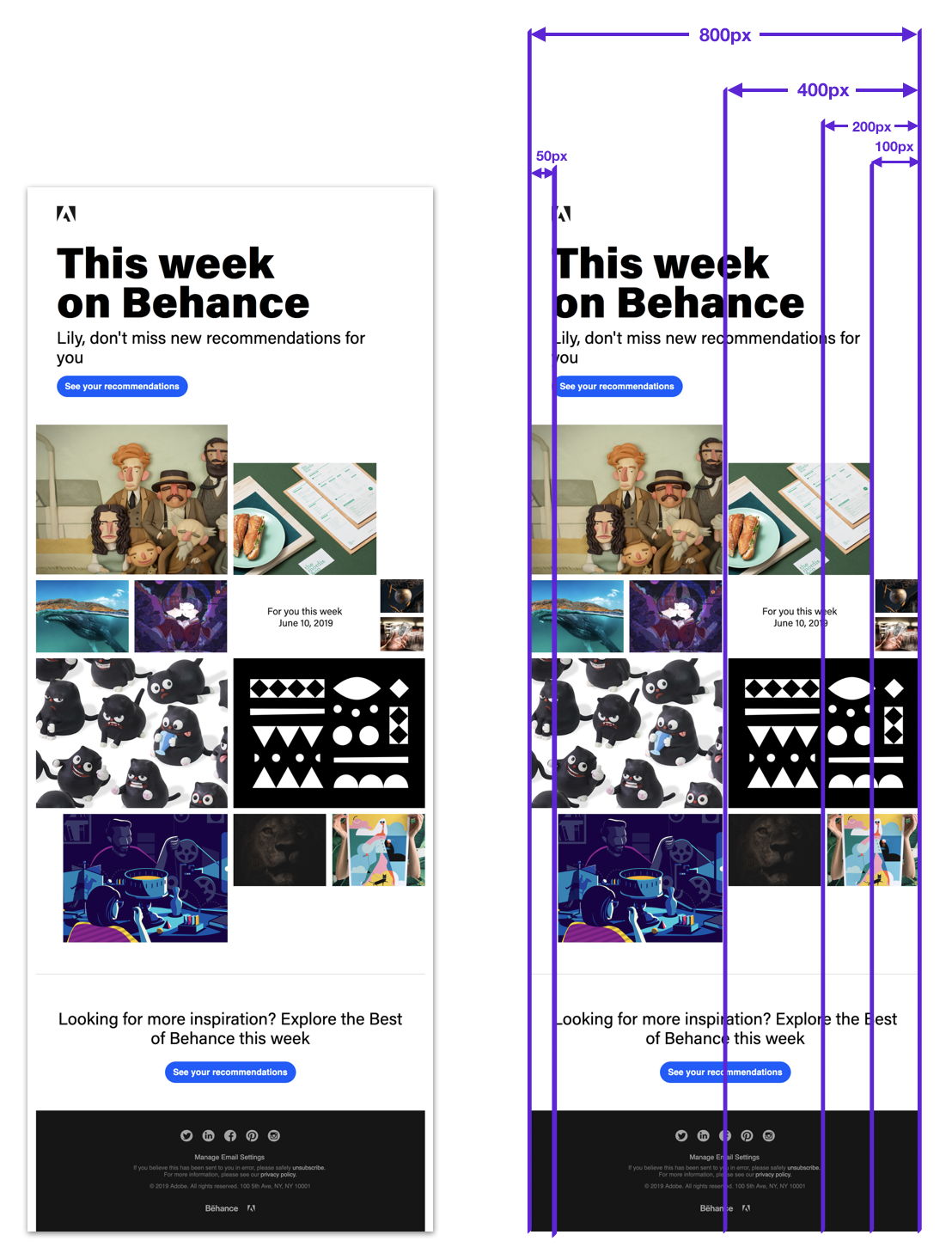
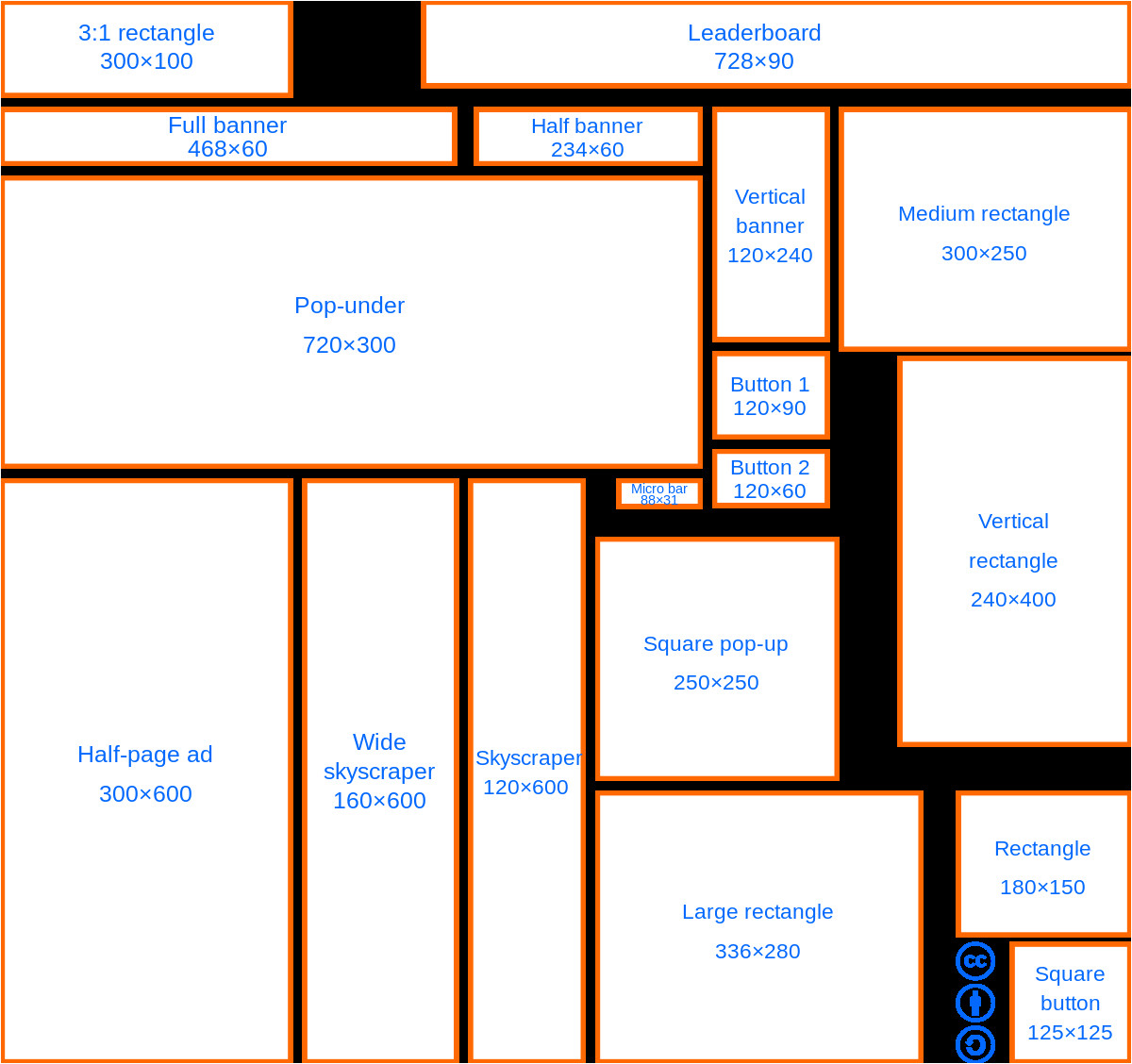
Email Template Size Element’s Width and Height — Stripo.email
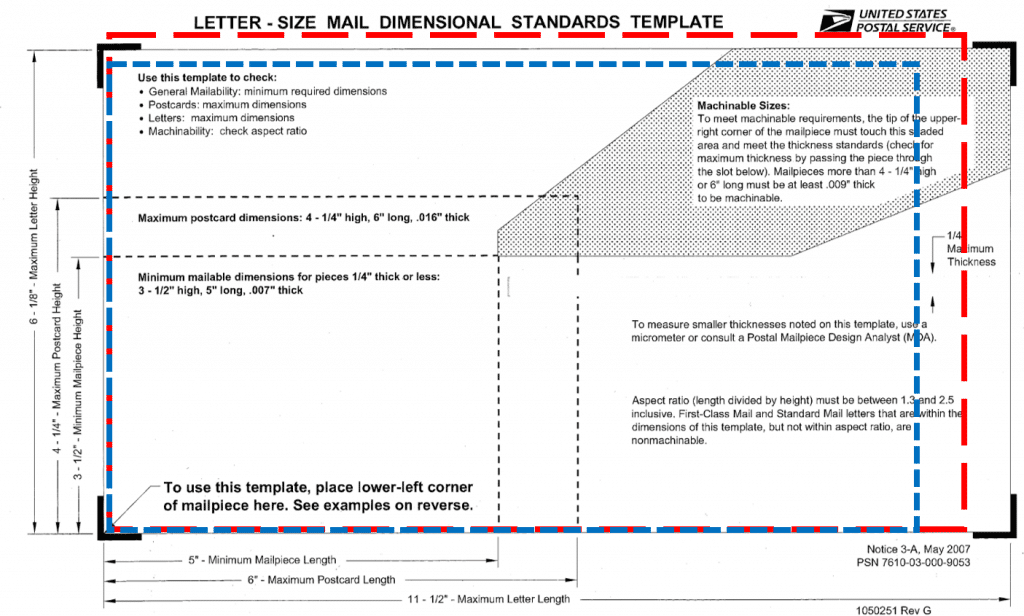
How can I save money on mailroom deliveries in NYC? Need it Now Courier
What’s the optimal width for your email design? Taxi for Email
Email Template Size merrychristmaswishes.info
Email Template Size merrychristmaswishes.info
Standard Email Template Size williamsonga.us
What's The Best Email Template Height MailBakery
Web Create A Branded Email.
This Is The Average Email Size Width Of Desktop.
600 Pixels Is The Typical Width Suggested For Years.
Web Choose A Template From The Library Of 1,000+ Email Templates Or Start From Scratch.
Related Post: