Email Template React
Email Template React - Web transform react components into html email templates. Add the component to your email template. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. We believe that email is an extremely important medium for people to communicate. Web import react from 'react'; We’re going to use a very popular. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Web get the resend node.js sdk. To start building the template, with need two things: Made for forward email and lad. Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Web each email template is its own react component. Web to create an email template: Add the component to your email template. Web import react from 'react'; Emailjs works with all modern frameworks, and react is no exception. Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Export default function contactus() { function sendemail(e) { e.preventdefault(); Web email templates create, preview (browser/ios simulator), and send custom email templates for. Need to send emails that land. Install dependencies install package from your command line. Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Web import react from 'react'; Web create the email markup. Add the component to your email template. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. Web get the resend node.js sdk. Web transform react components into html email templates. Need to send emails that land. Build and send emails using react and typescript. Start by building your email template in a.jsx or.tsx file. Create an email using react. We’re going to use a very popular. Web to create an email template: Web import react from 'react'; Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Made for forward email and lad. Start by building your email template in a.jsx or.tsx file. Build and send emails using react and typescript. Emailjs works with all modern frameworks, and react is no exception. Below we show how to create the contact form. Need to send emails that land. Add the component to your email template. Web each email template is its own react component. Web react is a javascript library for building user interfaces. Web email template builder widget. To start building the template, with need two things: When integrating with other services, you. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. Web react is a javascript library for building user interfaces. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. To start building the template, with need two things: Add the component to your email template. Web each email template is its own react component. You can use it as a template to jumpstart your. To start building the template, with need two things: Add the component to your email template. Need to send emails that land. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Open the email templates page in emailjs dashboard click the create new template button fill out the template properties test the template. Install dependencies install package from your command line. Web react is a javascript library for building user interfaces. Need to send emails that land. Export default function contactus() { function sendemail(e) { e.preventdefault(); Web each email template is its own react component. Add the component to your email template. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web we’ll set up an external tool to handle email sending for us and we’ll only make sure to trigger this tool when a mailing is due. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. Below we show how to create the contact form. Start by building your email template in a.jsx or.tsx file. When integrating with other services, you. To start building the template, with need two things: We’re going to use a very popular. Web get the resend node.js sdk. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. We believe that email is an extremely important medium for people to communicate. Web transform react components into html email templates. Web to create an email template: Web create the email markup. Web email templates create, preview (browser/ios simulator), and send custom email templates for node.js. This project is maintained for building an embeddable react widget that can be inserted into a host website using a single. Install dependencies install package from your command line. The component’s children are made up of shared email components that are imported from elsewhere in the monorepo. Web get the resend node.js sdk. Build and send emails using react and typescript. Web transform react components into html email templates. Add the component to your email template. Below we show how to create the contact form. Emailjs works with all modern frameworks, and react is no exception. To start building the template, with need two things: Web normally, to customize firebase email templates, we’d go to the templates section on the authentication page of our firebase project, which looks like the image. Need to send emails that land. Web import react from 'react'; Web email template builder widget.16 Best React Templates For Advanced Web Apps 2023 Colorlib
40+ Best Paid & Free HTML Email Templates Nice!
How to send emails from a React application without a backend(server
User Management React Template built with React, Node.js and PostgreSQL
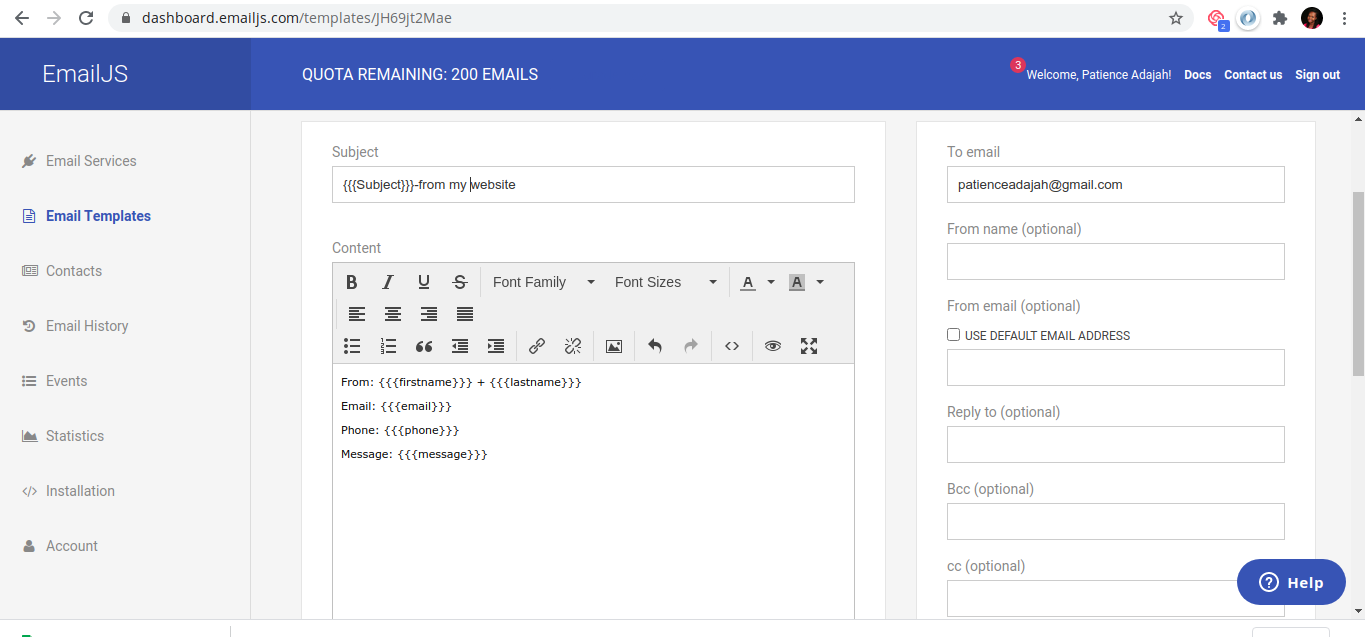
Send Email From Your React App with EmailJS by JoshGotro
React Send Email Free And Without Server/Backend HeroTofu
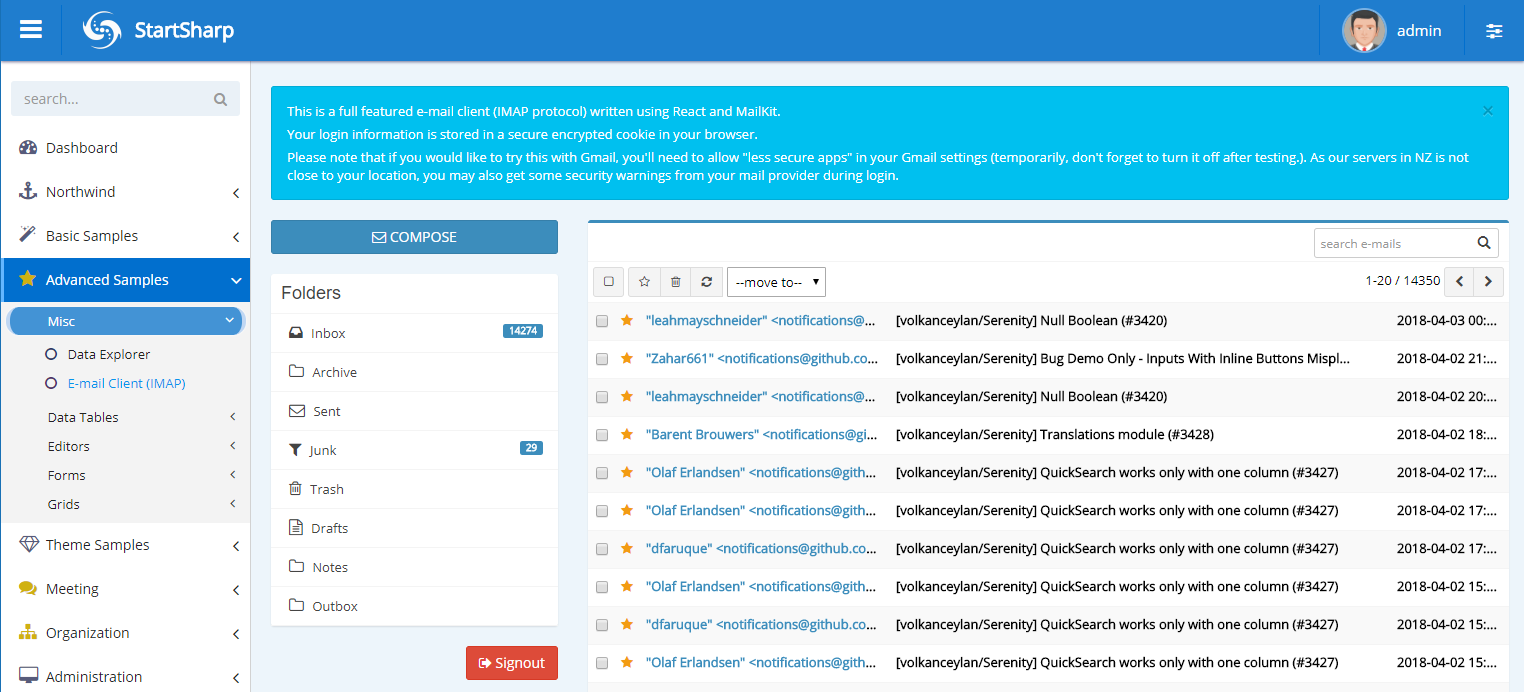
Email Client (React Based) Serenity Guide
React JS Contact Form Design CSS CodeLab
16 Best React Templates For Advanced Web Apps 2022 (2022)
reactemailtemplate npm Package Health Analysis Snyk
Web We’ll Set Up An External Tool To Handle Email Sending For Us And We’ll Only Make Sure To Trigger This Tool When A Mailing Is Due.
Export Default Function Contactus() { Function Sendemail(E) { E.preventdefault();
We Believe That Email Is An Extremely Important Medium For People To Communicate.
Create An Email Using React.
Related Post: