Css Grid Template Areas Dynamic Rows
Css Grid Template Areas Dynamic Rows - Asked 4 years, 5 months ago. In my code sample, i have #itemscontent element as grid. Grid will lay an item out into each cell of row 1. Web defines the rows of a grid container. Either the keyword value none or a value or an value. To mock that i have added 3 rows to the. This section will have invoice items loaded from database and there can be n number of rows. Use a period sign to. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the number of elements. Web a shorthand for setting all of the following properties in a single declaration: If the grid does not have. Web the default flow is to arrange items by row. Any rows will be implicitly generated and their size will be determined by.</p> Either the keyword value none or a value or an value. This section will have invoice items loaded from database and there can be n number of rows. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Each area is defined by apostrophes. Web the default flow is to arrange items by row. You can only specify the explicit or the implicit. Web this property may be specified as: Modified 4 years, 5 months ago. To mock that i have added 3 rows to the. If the grid does not have. Web a shorthand for setting all of the following properties in a single declaration: Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Any rows will be implicitly generated and their size will be determined by.</p> Modified 4 years, 5 months ago. Each of the values specifies the row height. You can only specify the explicit. Web defines the rows of a grid container. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Each of the values specifies the row height. Show demo browser support the. Either the keyword value none or a value or an value. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width, and with a dynamic number of rows based on the. In my code sample, i have #itemscontent element as grid. If the grid does not have. Any rows will be implicitly generated and their size will be determined by.</p> Web a shorthand for setting all of the following properties in a single declaration: I am trying to use css grid to make a layout with alternate columns on each row. Web this property may be specified as: Web a shorthand for setting all of the following properties in a single declaration: Web defines the rows of a grid container. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. Asked 4 years, 5. Show demo browser support the. This section will have invoice items loaded from database and there can be n number of rows. In my code sample, i have #itemscontent element as grid. Web i want to position them in a grid, such that they are ordered in columns, with a dynamic number of columns based on the available container width,. Web the default flow is to arrange items by row. Show demo browser support the. For example, assuming there are 9. To mock that i have added 3 rows to the. Web 1 i'm new to css grid and using to design an invoice. Asked 4 years, 5 months ago. Use a period sign to. Web 1 i'm new to css grid and using to design an invoice. Grid rows are being created implicitly, and are sized to be at least 20px , and at most, auto , or the maximum size of the content. For example, assuming there are 9. Web the default flow is to arrange items by row. This will not yet create any layout, but we now have named areas to use in a layout. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web this property may be specified as: Modified 4 years, 5 months ago. If the grid does not have. Values none is a keyword meaning that there is no explicit grid. Web defines the rows of a grid container. Web a shorthand for setting all of the following properties in a single declaration: I am trying to use css grid to make a layout with alternate columns on each row. Each area is defined by apostrophes. Any rows will be implicitly generated and their size will be determined by.</p> To mock that i have added 3 rows to the. Each of the values specifies the row height. Web this property may be specified as: Asked 4 years, 5 months ago. Show demo browser support the. Grid will lay an item out into each cell of row 1. You can only specify the explicit or the implicit. You can specify the width of a row by using a keyword (like auto) or a length (like 10px ). Web the default flow is to arrange items by row. Web i need to be able to dynamically assign the numbers of columns an item would take up in a grid row. If the grid does not have. Web a shorthand for setting all of the following properties in a single declaration: In my code sample, i have #itemscontent element as grid. Web 1 i'm new to css grid and using to design an invoice. For example, assuming there are 9. This section will have invoice items loaded from database and there can be n number of rows. Values none is a keyword meaning that there is no explicit grid. Web defines the rows of a grid container.Understanding CSS Grid Grid Template Areas All Pro Web Designs
CSS grid with 2 columns to fit two items per row dynamically Stack
Grid with dynamic number of rows and columns, part 1 I.Reznykov's blog
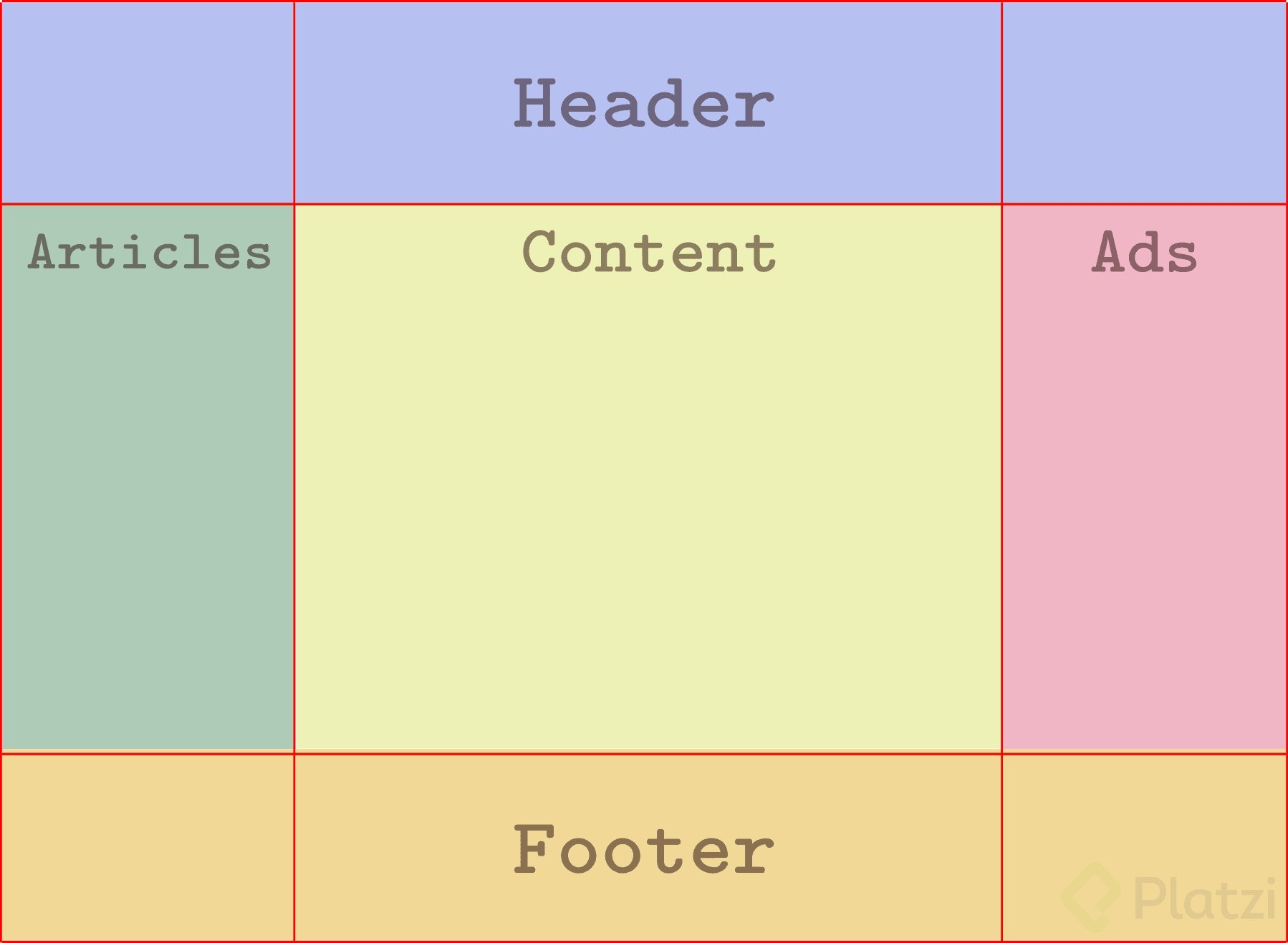
Mejores técnicas de posicionamiento con CSS Grid Layout
flexbox Dynamic row layout with CSS based on number of items Stack
CSS Grid Template Areas In Action
directmine Blog
Tìm hiểu về Grid, bố cục xây dựng giao diện trang web trong CSS DAMMIO
örtbas etmek Vatandaşlık menderes html grid layout template
Css CSS grid dynamic rows and columns
To Mock That I Have Added 3 Rows To The.
Modified 4 Years, 5 Months Ago.
I Am Trying To Use Css Grid To Make A Layout With Alternate Columns On Each Row.
Each Area Is Defined By Apostrophes.
Related Post: