Canvas Html Template
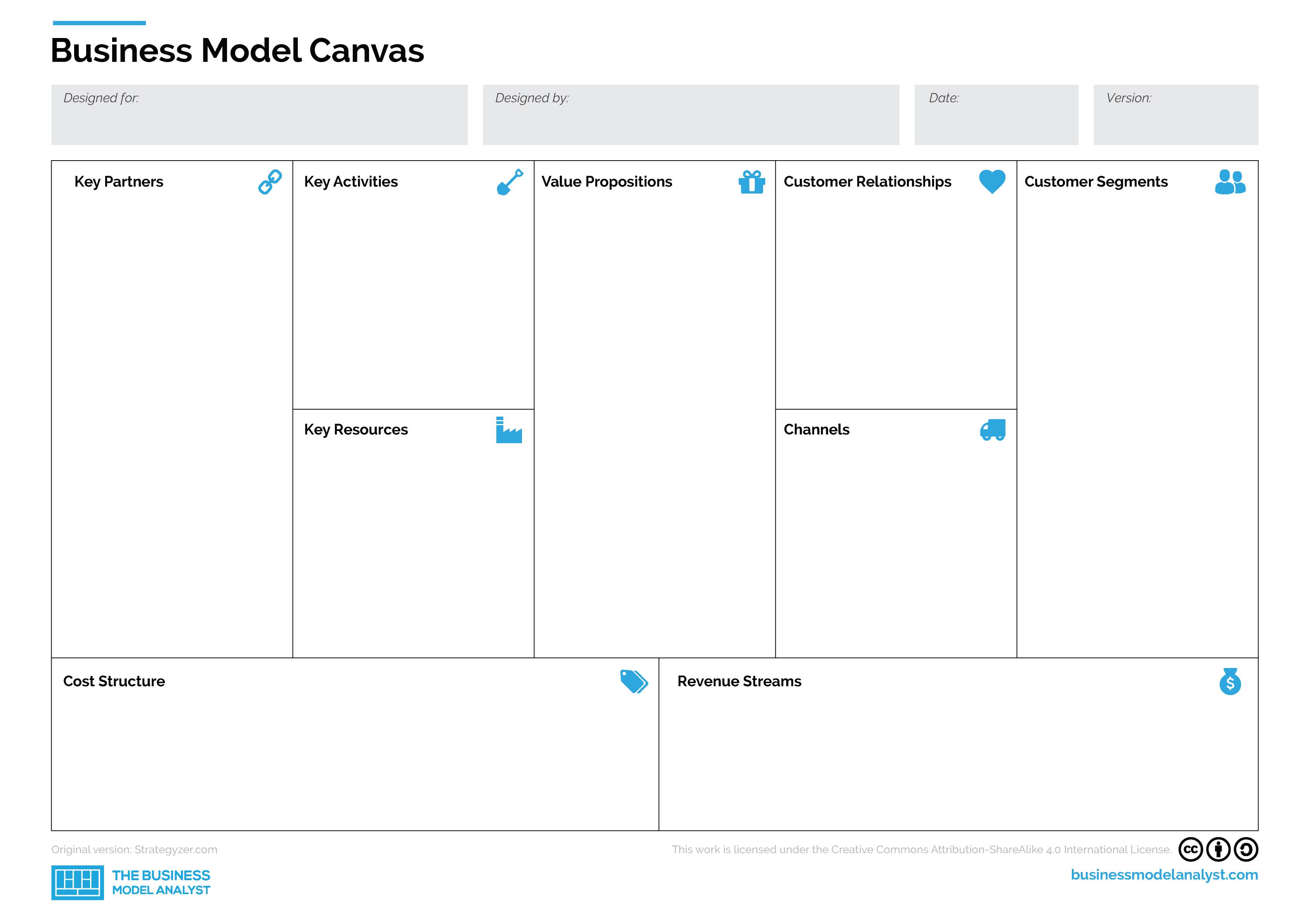
Canvas Html Template - Web but canva websites and our dashing website templates are changing the game. Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Web html <<strong>canvas</strong>> is used to create graphics in html. One must use javascript to actually. Getcontext) {const ctx = canvas. Set the fill style of the drawing object to the color red: Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). We create the graphics inside the <<strong>canvas</strong>> using javascript. The “canvas” element is only a container for graphics. Web what is html canvas? Web what is html canvas? The fillstyle property can be a. The “canvas” element is only a container for graphics. With canva's drag and drop feature, you can customize your design for any occasion in just a few clicks. Web html <<strong>canvas</strong>> is used to create graphics in html. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. The canvas api allows javascript to draw graphics on the canvas. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web what is html canvas? Set the fill style of the drawing object to the color red: One must use javascript to actually. // drawing code here} else {// canvas. Web html <<strong>canvas</strong>> is used to create graphics in html. Among other things, it can be used for animation, game. The <<strong>canvas</strong>> element is only a container for graphics. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. Web html <<strong>canvas</strong>> is used to create graphics in html. Finally, you can draw. // drawing code here} else {// canvas. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting (usually javascript). Set the fill style of the drawing object to the color red: Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. The html element is used to draw graphics, on the fly, via. A fallback text is provided if a browser is unable to read or render the canvas. Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. Web <<strong>canvas</strong>> is an html element which can be used to draw graphics via scripting. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. The html element is used to draw graphics, on the fly, via javascript. Web the html “canvas” element is used to draw graphics via javascript. With canva's drag and drop feature, you. Web explore thousands of beautiful free templates. The canvas api allows javascript to draw graphics on the canvas. Web </script> try it yourself » more try it yourself examples below. // drawing code here} else {// canvas. The html element is used to draw graphics, on the fly, via javascript. Web but canva websites and our dashing website templates are changing the game. Web html <<strong>canvas</strong>> is used to create graphics in html. Themeforest.net has been visited by 10k+ users in the past month // drawing code here} else {// canvas. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web what is html canvas? Web explore thousands of beautiful free templates. Themeforest.net has been visited by 10k+ users in the past month Web html canvas (used via <<strong>canvas</strong>> tag) is an html element that is used to draw graphics (lines, bars, graphs, etc.) on the user computer screen on the fly. Definition and usage the <<strong>canvas></strong> tag is used. // drawing code here} else {// canvas. The canvas api allows javascript to draw graphics on the canvas. Web html <<strong>canvas</strong>> is used to create graphics in html. Set the fill style of the drawing object to the color red: One must use javascript to actually. Definition and usage the <<strong>canvas></strong> tag is used to draw graphics, on the fly, via scripting (usually javascript). Web the <<strong>canvas</strong>> element defines a bitmapped area in an html page. The “canvas” element is only a container for graphics. The <<strong>canvas</strong>> element is only a container for graphics. The canvas api can draw shapes,. Web using the canvas templates. Getcontext) {const ctx = canvas. This code snippet adds a canvas element to your html document. The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. Web explore thousands of beautiful free templates. Web the html “canvas” element is used to draw graphics via javascript. Web the canvas api provides a means for drawing graphics via javascript and the html <<strong>canvas</strong>> element. The html element is used to draw graphics, on the fly, via javascript. The html <canvas> element is used to draw graphics, on the fly, via scripting (usually javascript). Themeforest.net has been visited by 10k+ users in the past month The learning design team currently offers six canvas course templates, each of which provides a unique standard for design and. This can, for instance, be used to draw graphs, combine. The canvas api allows javascript to draw graphics on the canvas. Finally, you can draw on the canvas. One must use javascript to actually. Web there are a lot of different tutorials online on how to include different html elements into your canvas page, but i will be sharing with you here everything i have. Web the <canvas> element defines a bitmapped area in an html page. The html element is used to draw graphics, on the fly, via javascript. The “canvas” element is only a container for graphics. We create the graphics inside the <<strong>canvas</strong>> using javascript. Web the html “canvas” element is used to draw graphics via javascript. Web html <<strong>canvas</strong>> is used to create graphics in html. Themeforest.net has been visited by 10k+ users in the past month Getcontext) {const ctx = canvas. The canvas api can draw shapes,. Web </script> try it yourself » more try it yourself examples below.Editable Business Model Canvas template in grey and yellow Business
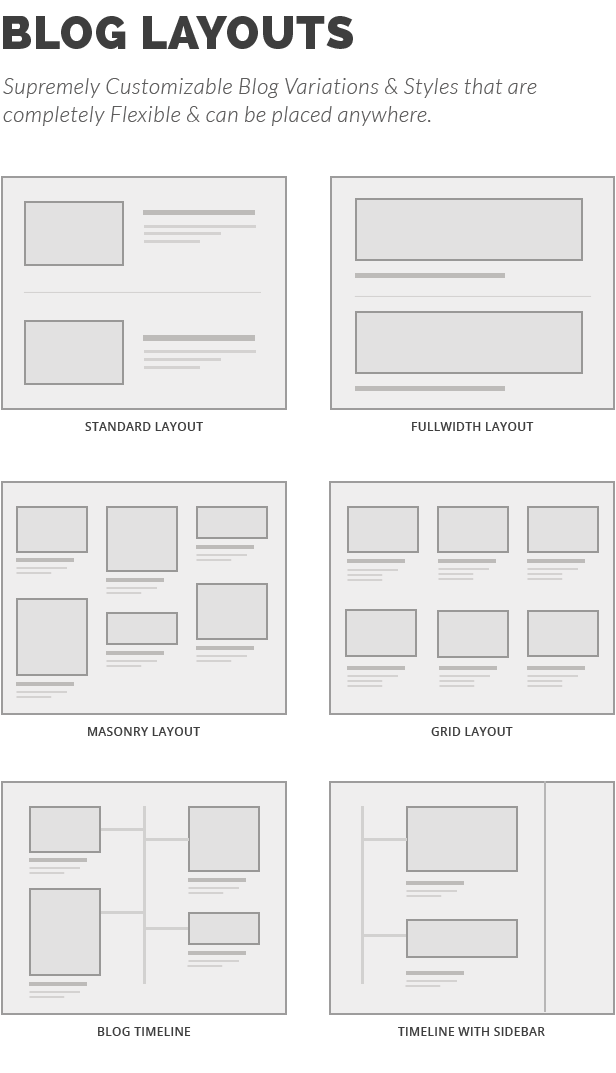
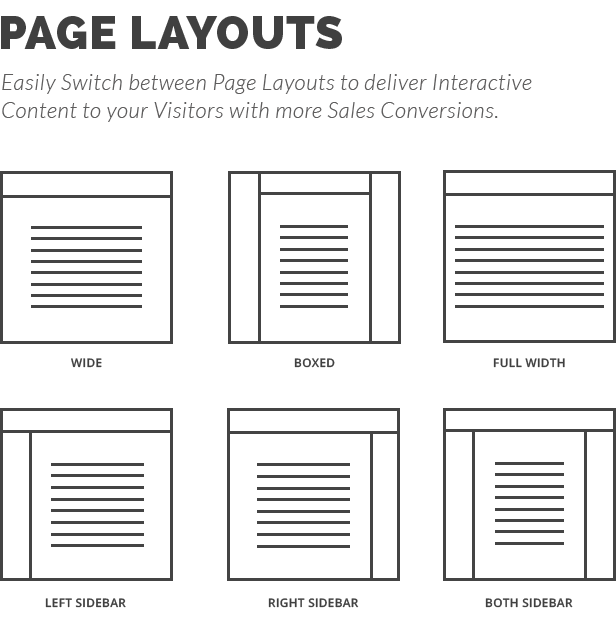
19 Best Responsive HTML5 Website Design Business Templates for 2020
Business Model Canvas Template Business model canvas, Templates, New
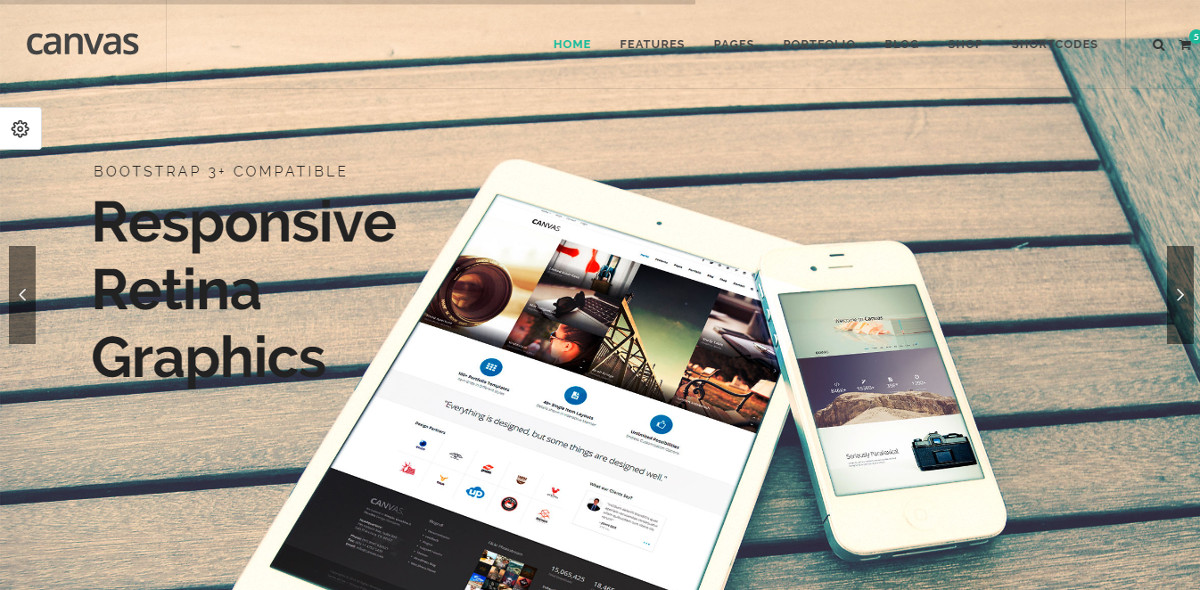
Canvas The MultiPurpose HTML5 Template Html5 templates, Layout
Las 15 mejores plantillas de sitios web HTML (más populares para 2021)
Canvas sitetemplates theme review and download (43,341 sales!)
Learning Experience Canvas & Training Design Business model
Canva Blank Template
Canvas The MultiPurpose HTML5 Template Site Templates ThemeForest
Top 35 Most Popular HTML/5 Website Templates on ThemeForest (2017
Web <<Strong>Canvas</Strong>> Is An Html Element Which Can Be Used To Draw Graphics Via Scripting (Usually Javascript).
Web What Is Html Canvas?
// Drawing Code Here} Else {// Canvas.
A Fallback Text Is Provided If A Browser Is Unable To Read Or Render The Canvas.
Related Post: