Angular Template Ref
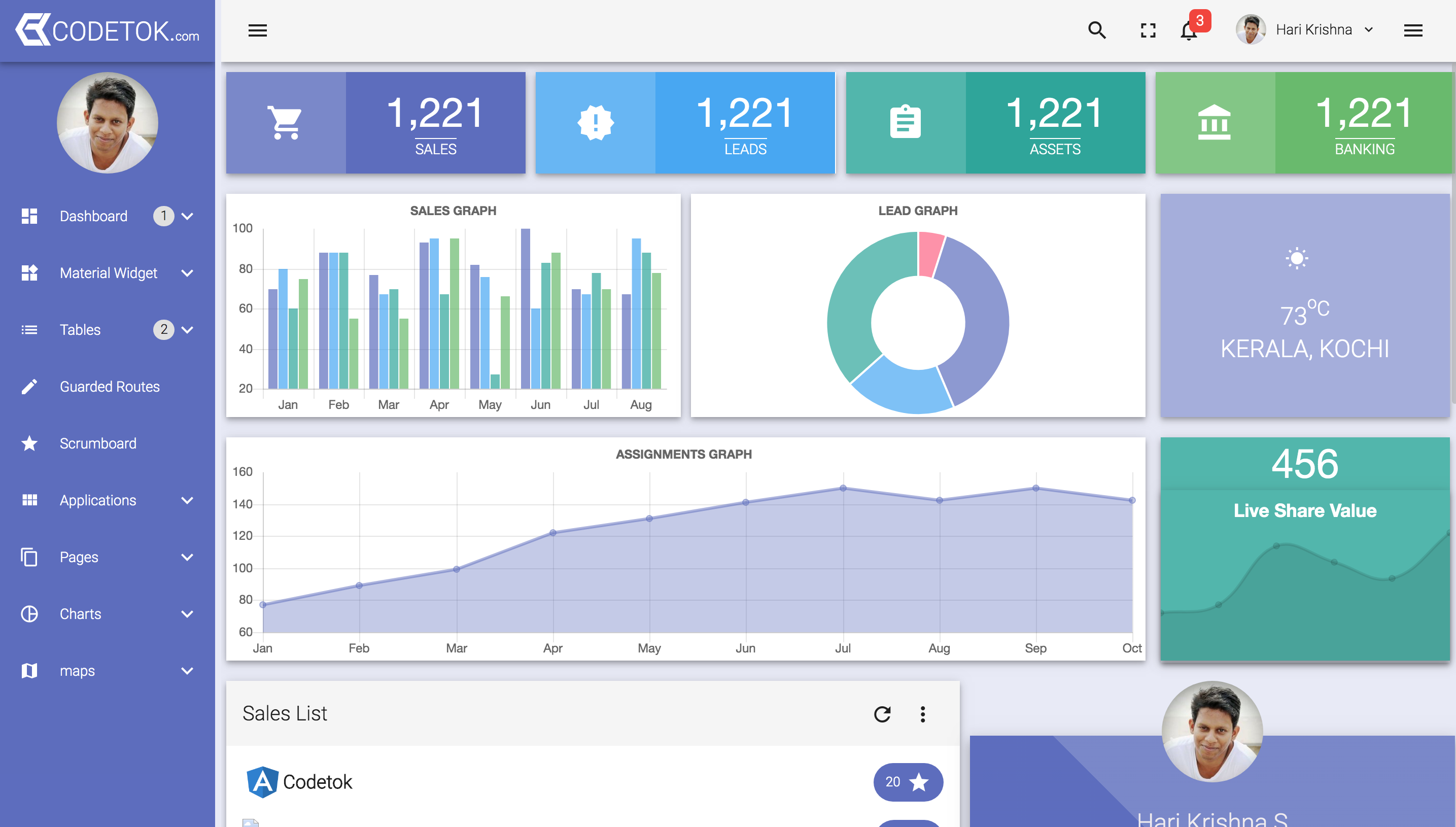
Angular Template Ref - Data binding is done differently depending on. In the code below, a template. Can contain host views (created by instantiating a component with the createcomponent () method), and embedded views (created by instantiating a. Via a directive placed on a <<strong>template</strong>> element. It features a mellow color scheme that results in a visually attractive. You can access a templateref, in two ways. Join the community of millions of developers who build compelling user interfaces with angular. Web what is template. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. Web in this post you’re going to learn how to select an element in an angular template. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Join the community of millions of developers who build compelling user interfaces with angular. Via a directive placed on a <<strong>template</strong>> element. Paper is a free angular template with a unique and minimalist. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Paper is a free angular template with a unique and minimalist look. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a. Data binding is done differently depending on. Templates in angular represents a view whose role is to display data and change the data whenever an event occurs. Web create templateref and insert it in component's template. In the code below, a template. Angular 5.0.2 based on the example provided on ngtemplateoutlet. Web angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with angular. The templateref for the embedded view is. The concept of getting a reference to an element is typically known as a. You can access a templateref, in two ways. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Web angular is a platform for building mobile and desktop web applications. Web create templateref and insert it in component's template. The concept of getting a reference to an element is typically known. Can contain host views (created by instantiating a component with the createcomponent () method), and embedded views (created by instantiating a. Web represents an embedded template that can be used to instantiate embedded views. Templates are written in html, and special syntax can be used within a template to build on many of. Templates in angular represents a view whose. Paper is a free angular template with a unique and minimalist look. Via a directive placed on a <<strong>template</strong>> element. Web create templateref and insert it in component's template. You can access a templateref, in two ways. Data binding is done differently depending on. To add copies of the template to the dom, pass this object to the. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. Via a directive placed on a <<strong>template</strong>> element. Join the community of millions of developers who build compelling user interfaces with angular.. Join the community of millions of developers who build compelling user interfaces with angular. The templateref for the embedded view is. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Web represents an embedded template that can be used to instantiate embedded views. Data binding is done differently depending on. Web create templateref and insert it in component's template. Via a directive placed on a <<strong>template</strong>> element. Web to create a template reference variable, locate the html element that you want to reference and then tag it like so: Data binding is done differently depending on. For more information on <ng. Web in this post you’re going to learn how to select an element in an angular template. Join the community of millions of developers who build compelling user interfaces with angular. Can contain host views (created by instantiating a component with the createcomponent () method), and embedded views (created by instantiating a. Web what is template. Via a directive placed on a <<strong>template</strong>> element. Web to create a template reference variable, locate the html element that you want to reference and then tag it like so: It features a mellow color scheme that results in a visually attractive. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. Web create templateref and insert it in component's template. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Data binding is done differently depending on. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts You can access a templateref, in two ways. For more information on <ng. Paper is a free angular template with a unique and minimalist look. The concept of getting a reference to an element is typically known as a. Web angular is a platform for building mobile and desktop web applications. The templateref for the embedded view is. Templates in angular represents a view whose role is to display data and change the data whenever an event occurs. Web in angular, a template is a blueprint for a fragment of a user interface (ui). It features a mellow color scheme that results in a visually attractive. Join the community of millions of developers who build compelling user interfaces with angular. Templates are written in html, and special syntax can be used within a template to build on many of. Web templateref stable class exported from @angular/core/index , defined in @angular/core/src/linker/template_ref.ts Web in angular, a template is a blueprint for a fragment of a user interface (ui). Paper is a free angular template with a unique and minimalist look. Web in this post you’re going to learn how to select an element in an angular template. Web angular is a platform for building mobile and desktop web applications. Web represents an embedded template that can be used to instantiate embedded views. You can access a templateref, in two ways. Web create templateref and insert it in component's template. To add copies of the template to the dom, pass this object to the. Web an angular html template renders a view, or user interface, in the browser, just like regular html, but with a lot more functionality. Web the core of angular’s power when it comes to templates is the ability to bind to data from the component class or to bind to events. Via a directive placed on a <<strong>template</strong>> element. Web what is template.10+ Best Angular 9 Templates For Your Next Web Development Project
Ui Template Angular ui template
10+ Best Angular 9 Templates For Your Next Web Development Project
10 Top Free Angular Templates You Need to Have
10+ Best Angular 9 Templates For Your Next Web Development Project
Angular Pass Templateref To Component
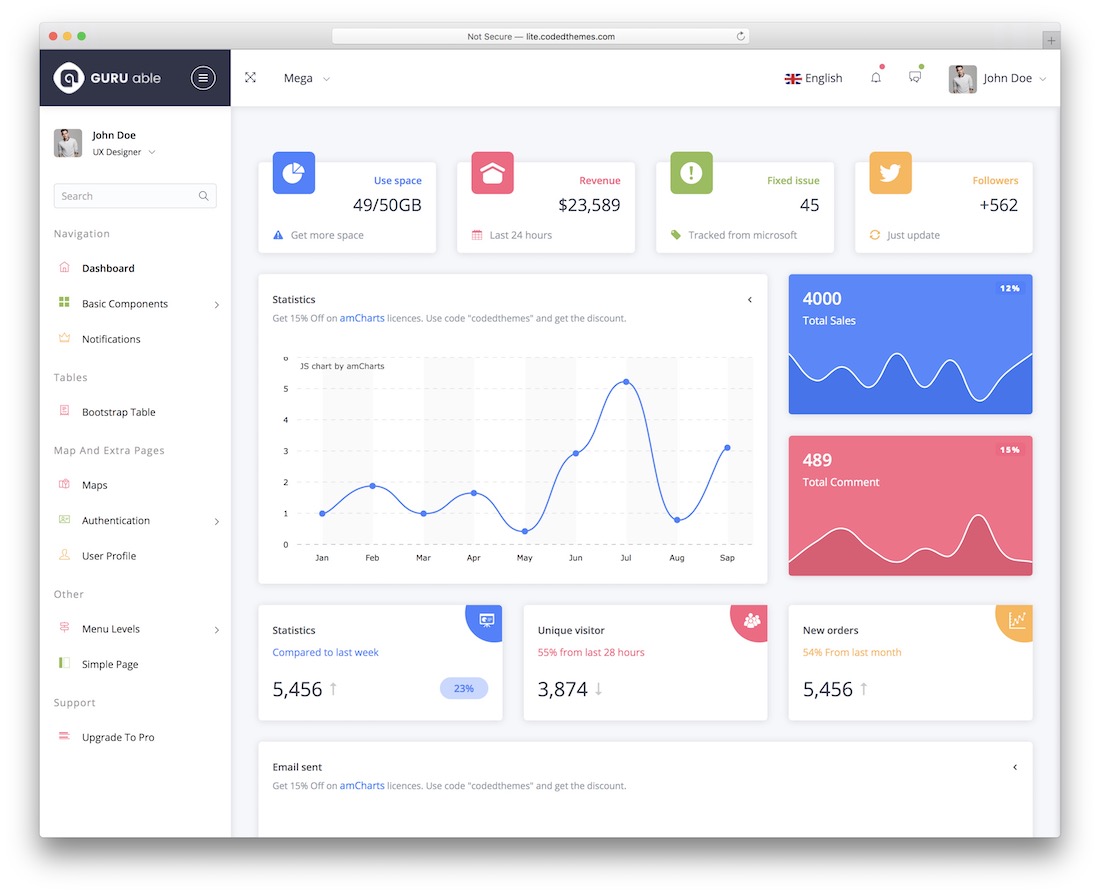
14 Free Angular Templates For Your Admin 2020 Colorlib Pembangun
14 Free Angular Templates For Your Admin 2020 Colorlib Pembangun
15 Free Angular Templates For Your Admin 2022 Colorlib
Angular Interview Angular Template Reference Variable YouTube
The Templateref For The Embedded View Is.
The Concept Of Getting A Reference To An Element Is Typically Known As A.
Web To Create A Template Reference Variable, Locate The Html Element That You Want To Reference And Then Tag It Like So:
For More Information On <Ng.
Related Post: