Angular Template Html String
Angular Template Html String - } function ctrl ($scope) { var str = hello!; Web angular 2+ supports an [innerhtml] property binding that will render html. Function htmlstring (str) { return + str + ; Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a string consisting of a mix of plaintext and. Example on what i want to apply in angular: Html template is nothing but a regular html code with additional angular specific syntax to communicate with the component class. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. I would like to simplify the component and get rid of the if/else in the template. } function ctrl ($scope) { var str = hello!; Function htmlstring (str) { return + str + ; Easier to review all messages at once for. The place where i'm going to do it has no matter, as i was trying to do it in many places. Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component that contains a. 'display string 2' }} this may be more. } function ctrl ($scope) { var str = hello!; Web the a simple ternary operator can be used like this within html: Using the ternary operator in html template
web the a simple ternary operator can be used like this within html: Web javascript html css each angular template in your application. Using the ternary operator in html template
web the a simple ternary operator can be used like this within html: In this case, you don't want to just insert html, but compile it. Easier to review all messages at once for. Web step 1 — using innerhtml for the purpose of this article, assume you are working with a component. Web javascript html css each angular template in your application is a section of html to include as a part of the page that the browser displays. Web // my magic html string function. If you were to otherwise use interpolation, it would be treated as a string. You need to pass your [innerhtml] as a string wrap it with. } function ctrl ($scope) { var str = hello!; By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated. Web 1 i am modifying an angular template that is currently using innerhtml to dynamically build html fragments into the dom. Web how to render a html string in angular app. Web the a simple ternary operator can be used like this within html: By default, interpolation uses the double curly braces. In this case, you don't want to just. Currently i'm rendering the html string using innerhtml property after bypassing the angular. The place where i'm going to do it has no matter, as i was trying to do it in many places. You need to pass your [innerhtml] as a string wrap it with single quotes,. In this tutorial, we are going to learn about how to render. Web here, you will learn html template in detail. Web basics of templates; } function ctrl ($scope) { var str = hello!; I would like to simplify the component and get rid of the if/else in the template. By default, interpolation uses the double curly braces. By default, interpolation uses the double curly braces. You can create dom nodes using the $compile service. Web here, you will learn html template in detail. If you were to otherwise use interpolation, it would be treated as a string. Web basics of templates; Web here, you will learn html template in detail. Web how to render a html string in angular app. Web basics of templates; In this case, you don't want to just insert html, but compile it. I imagine something like this: By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web there are a few benefits of externalizing the string literals: Interpolation refers to embedding expressions into marked up text. Web how to parse a html string to native angular template. Function htmlstring (str) { return + str + ; You can create dom nodes using the $compile service. I imagine something like this: I would like to simplify the component and get rid of the if/else in the template. Var tpl = $compile ( '<p ng. Web // my magic html string function. Web angular 2+ supports an [innerhtml] property binding that will render html. Easier to review all messages at once for. } function ctrl ($scope) { var str = hello!; By default, interpolation uses the double curly braces. Easier to update the messages since they are all in one place. Using the ternary operator in html template
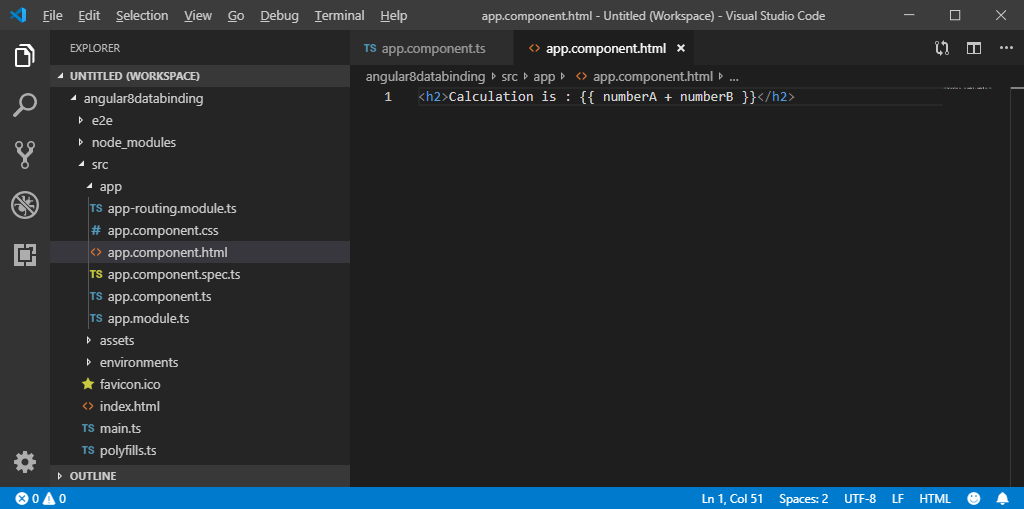
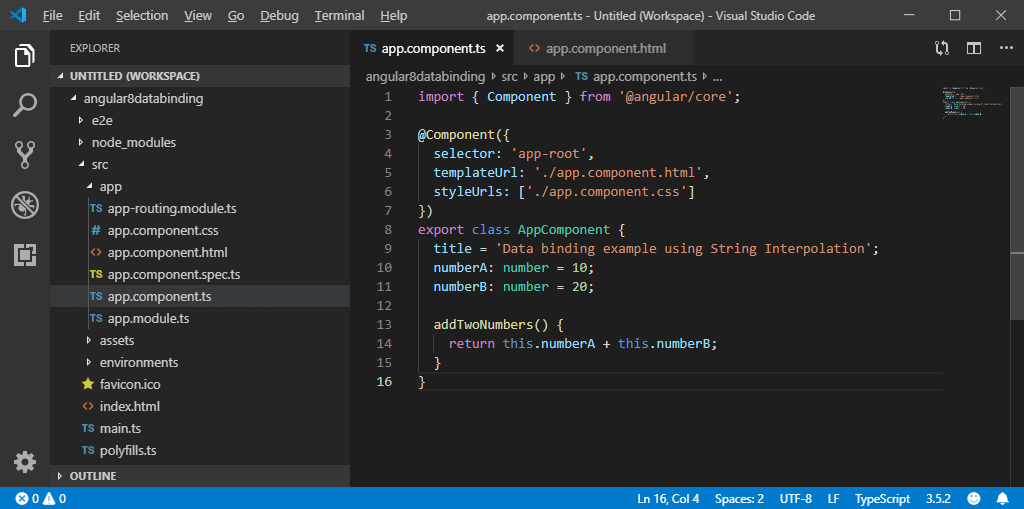
web the a simple ternary operator can be used like this within html: 'display string 2' }} this may be more. If you were to otherwise use interpolation, it would be treated as a string. In this case, you don't want to just insert html, but compile it. In this case, you don't want to just insert html, but compile it. Web how to render a html string in angular app. You can create dom nodes using the $compile service. Easier to review all messages at once for. Web i want to compile it in the controller to produce the result html as string. Interpolation refers to embedding expressions into marked up text. Web how to parse a html string to native angular template. Web angular 2+ supports an [innerhtml] property binding that will render html. If you were to otherwise use interpolation, it would be treated as a string. Interpolation refers to embedding expressions into marked up text. By default, interpolation uses the double curly braces.related searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesmore related searchesrelated searches for angular template html stringangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component templatepagination12345next</ol></main>see morerelated searchesangular home page templateangular ui templateangular website templatefree angular website templatesfree template angulartemplate in angularangular template variableangular component template© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Web there are a few benefits of externalizing the string literals: Function htmlstring (str) { return + str + ; Web basics of templates; Web // my magic html string function. I would like to simplify the component and get rid of the if/else in the template. By default, interpolation uses the double curly braces.String Interpolation in Angular 8 Angular 8 String Interpolation
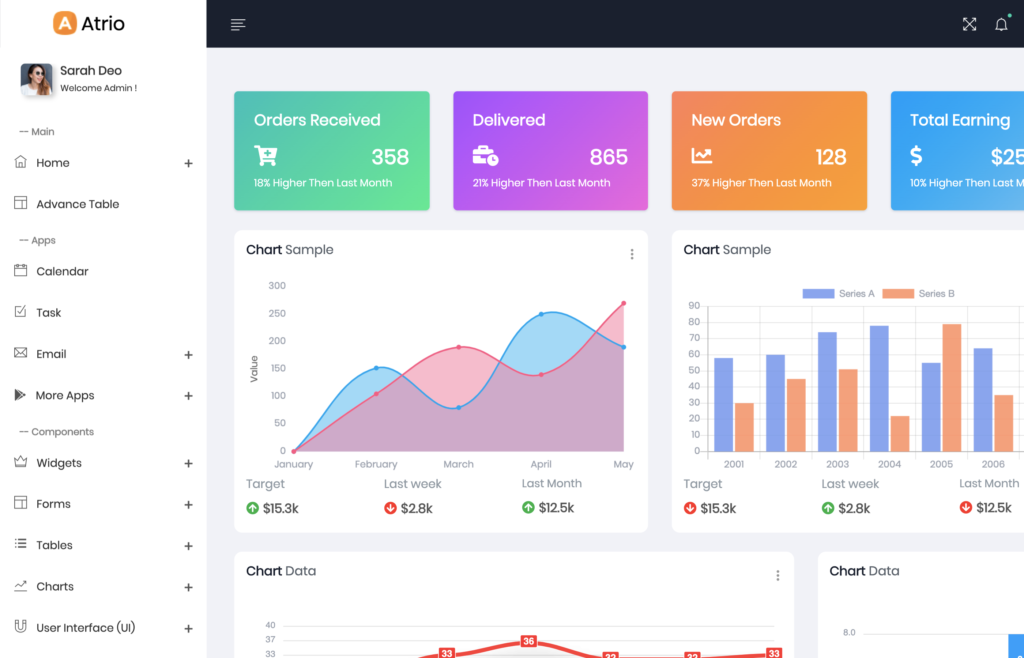
10+ Best Angular 9 Templates For Your Next Web Development Project
String Template in ABAP, ES6, Angular and React SAP Blogs
String Interpolation in Angular 8 Angular 8 String Interpolation
Angular 2 Html Template Card Template
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]
15 Free Angular Templates For Your Admin 2021 Colorlib
String Template in ABAP, ES6, Angular and React SAP Blogs
10+ Best Angular 9 Templates For Your Next Web Development Project
Ui Template Angular ui template
Web As I Precisely Said, I Want To Save Compiled Template Into A String.
Html Template Is Nothing But A Regular Html Code With Additional Angular Specific Syntax To Communicate With The Component Class.
Web Javascript Html Css Each Angular Template In Your Application Is A Section Of Html To Include As A Part Of The Page That The Browser Displays.
Easier To Update The Messages Since They Are All In One Place.
Related Post:






![AngularJS Expressions ARRAY, Objects, eval, Strings [Examples]](https://www.guru99.com/images/AngularJS/010416_0754_AngularJSEx3.png)